Einleitung
Wordpress ist mit 75 Millionen Webseiten und fast 60% Anteil unter den Inhaltsverwaltungssystem das mit Abstand beliebteste Content Management System (kurz CMS) weltweit. Das hat den Vorteil dass es über 50.000 kostenlose Erweiterungen gibt, auf englisch nennt man die Erweiterungen Plugins. Es gibt kostenfreie Erweiterungen für Onlineshops, Veranstaltungen, Kontaktformulare und für fast jeden anderen erdenklicken Zweck. In diesem Tutorial erkläre ich alle relevanten Themen von der Installation, über die Konfiguration, ein Überblick über die Funktionen, eine Übersicht der Erweiterungen, der visuelle Editor mit Webseiten Design Vorlagen und viele weitere Themen. In diesem sehr ausführlichen Tutorial wird auf alle relevanten Punkte eingangen. Vom buchen eines Webhosting Paket, über das Installieren von WordPress, Themes und Plugins, bis hin zum erstellen von Inhalt, dem anlegen des Menü und vieles mehr.
Webhosting Paket für Wordpress
Um WordPress nutzen zu können braucht man ein Webhosting Paket. Das kann man sich vorstellen wie eine Mietwohnung in einem Haus. Durch ein Webhosting Paket miete ich einen Teil eines Servers und muss mich dann nicht um die technische Instandhaltung des Servers kümmern. Das übernimmt der Webhosting Anbieter. Die Wahl des richtigen Webhosting Anbieter ist sehr wichtig weil die Geschwindigkeit, der Support, die Funktionen und die Usibility sehr unterschiedlich ist. Ich empfehle den Anbieter Siteground. Über diesen Link kann man ein Webhosting Paket für WordPress buchen:

Ich empfehle für eine normale WordPress Webseite das Paket StartUp. Wenn man plant einen Onlineshop mit WordPress und der Erweiterung WooCommerce zu erstellen braucht man ein größeres Webhosting Paket wie GrowBig. Ein WordPress Shop hat nämlich viel mehr Plugins und braucht für den nötigen Umsatz auch viel mehr Besucher. Dadurch ist mehr Leistungsfähigkeit des Server nötig.

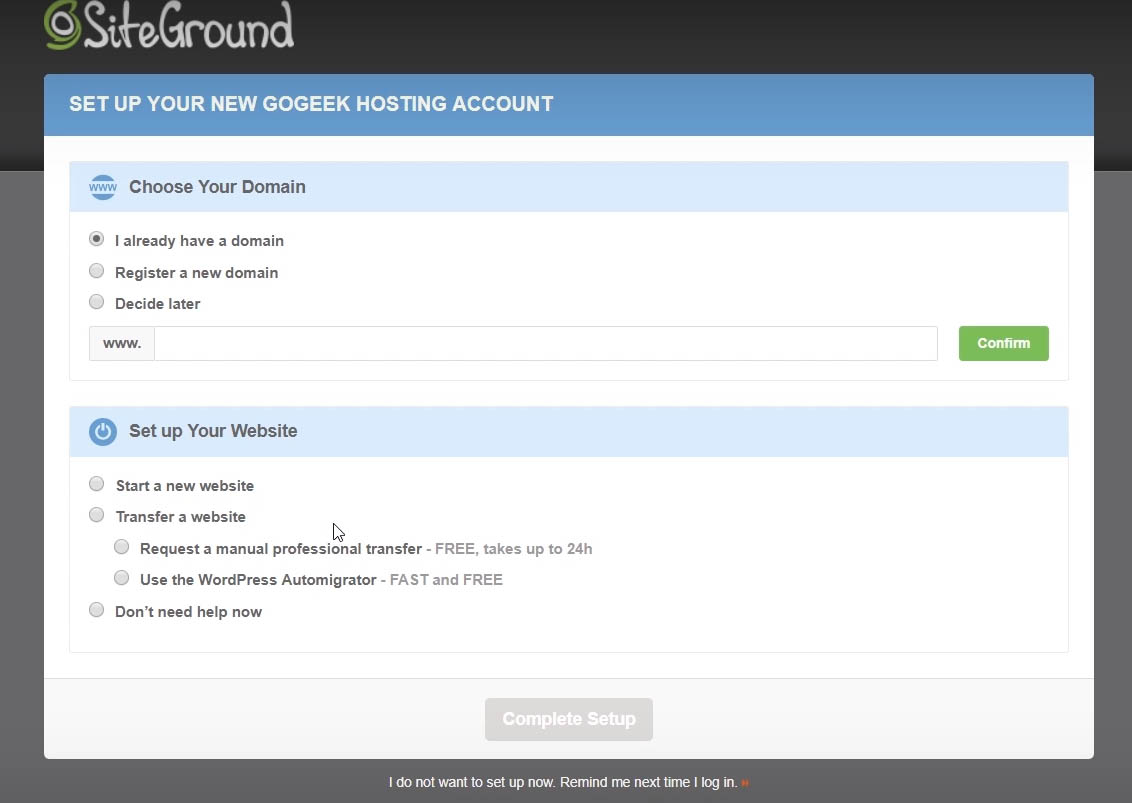
Nachdem man ein Webhosting Paket bestellt hat und dann auf den Link der E-Mail vom Webhoster klickt die kommt die folgende Ansicht. Man kann auswählen ob man bereits eine Domain hat oder eine neue Domain registrieren will. Wenn man bereits eine Domain hat muss man ein paar Schritte später den sogenannten Authentifizierungscode kurz Auth. Code eingeben den man beim alten Webhoster der Domain beantragen und dann hier eintragen muss. Wie man den Auth. Code beantragt ist bei jedem Webhoster anders und kann ich deswegen nicht pauschal erklären.
Im nächsten Abschnitt kann man eingeben ob man eine neue Webseite erstellen oder eine bestehende Webseite transferieren will. Der Vorteil von Siteground ist dass bestehende Webseiten für den Webseiten Betreiber sogar kostenlos von einem Mitarbeiter von Siteground kostenlos übertragen werden. Ich gehe jetzt davon aus dass eine neue Webseite mit WordPress erstellt wird

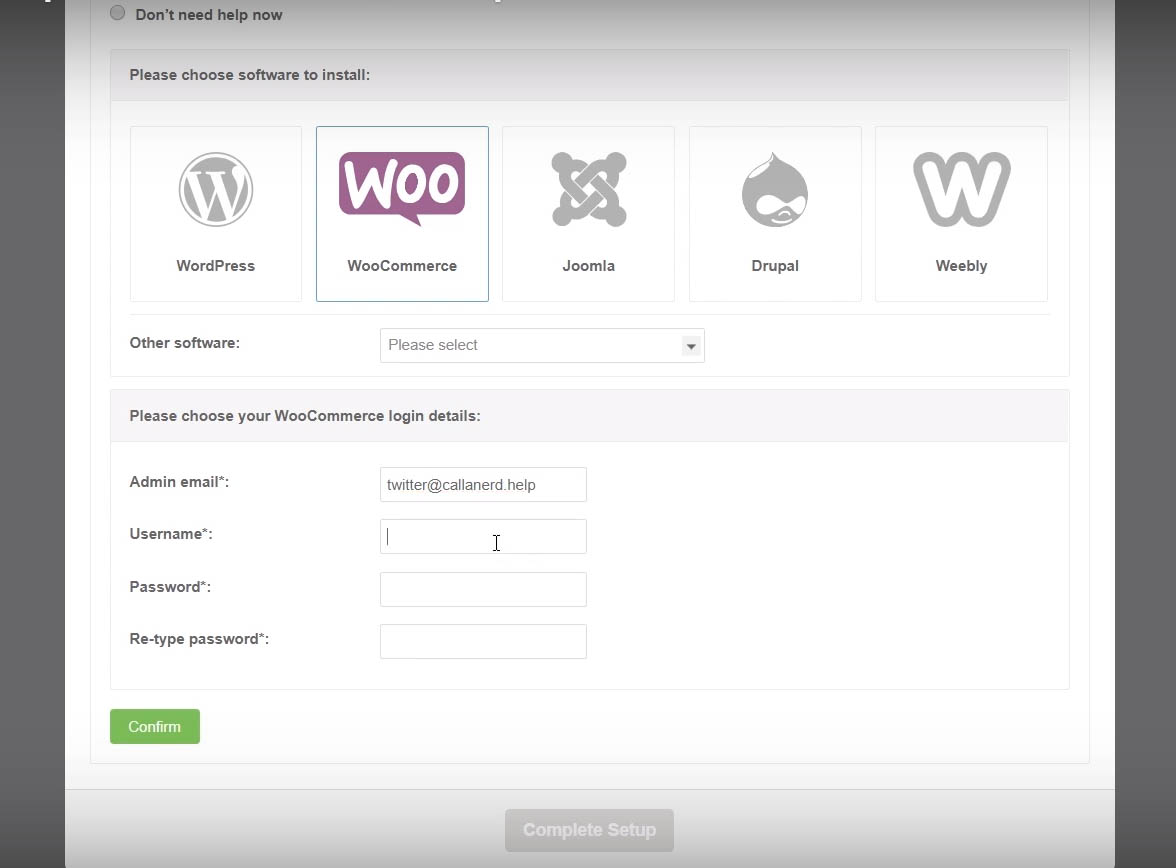
Nachdem man ausgewählt hat dass man eine neue Webseite erstellen will kommt die Auswahl welches Inhaltsverwaltungssystem man installieren will. Dort kann man WordPress, WooCommerce, Joomla, Drupal und Weebly auswählen. Falls du eine Webseite willst wähle WordPress aus. Falls du einen Onlineshop mit WordPress erstellen willst wähle WooCommerce aus. Man kann aber auch erst eine WordPress Webseite erstellen und dann später noch jederzeit einen WooCommerce Onlineshop hinzufügen.
Danach muss man die sehr wichtigen Zugangsdaten auswählen. Ich empfehle das Passwort mit einem Passwort Safe wie KeePass verschlüsselt zu speichern und ein zufällig generiertes Passwort zu wählen. Außerdem braucht man eine E-Mail und einen Benutzernamen über die man sich zusammen mit dem Passwort in die Webseite einloggen kann.
Wordpress Login und Übersicht
Um mit WordPress zu arbeiten muss man sich mit den Logindaten auf dem Blatt „Zugangsdaten“ einloggen. Heute ist das die IP auf dem Blatt statt einer Domain. Der Login ist normalerweise wie folgt zu erreichen:
meine-domain.de/wp-admin
Einloggen kann man sich mit seinem Benutzernamen oder der E-Mail Adresse und dem Passwort. Nachdem man eingeloggt ist kann man die weiteren Übungen durchführen.

Den Admin Bereich verstehen
Log dich in deinen eigenen Admin Bereich mit deinen Zugangsdaten ein. Wenn dir einer diese Begriffe noch nicht bekannt ist, dann klicke am besten nach dem Login links auf den jeweiligen Menüpunkt um dich damit vertraut zu machen. Mit fast allen diesen Menüpunkten im sogenannten „Backend“ hat man als WordPress Webseitenbetreiber oft zu tun:

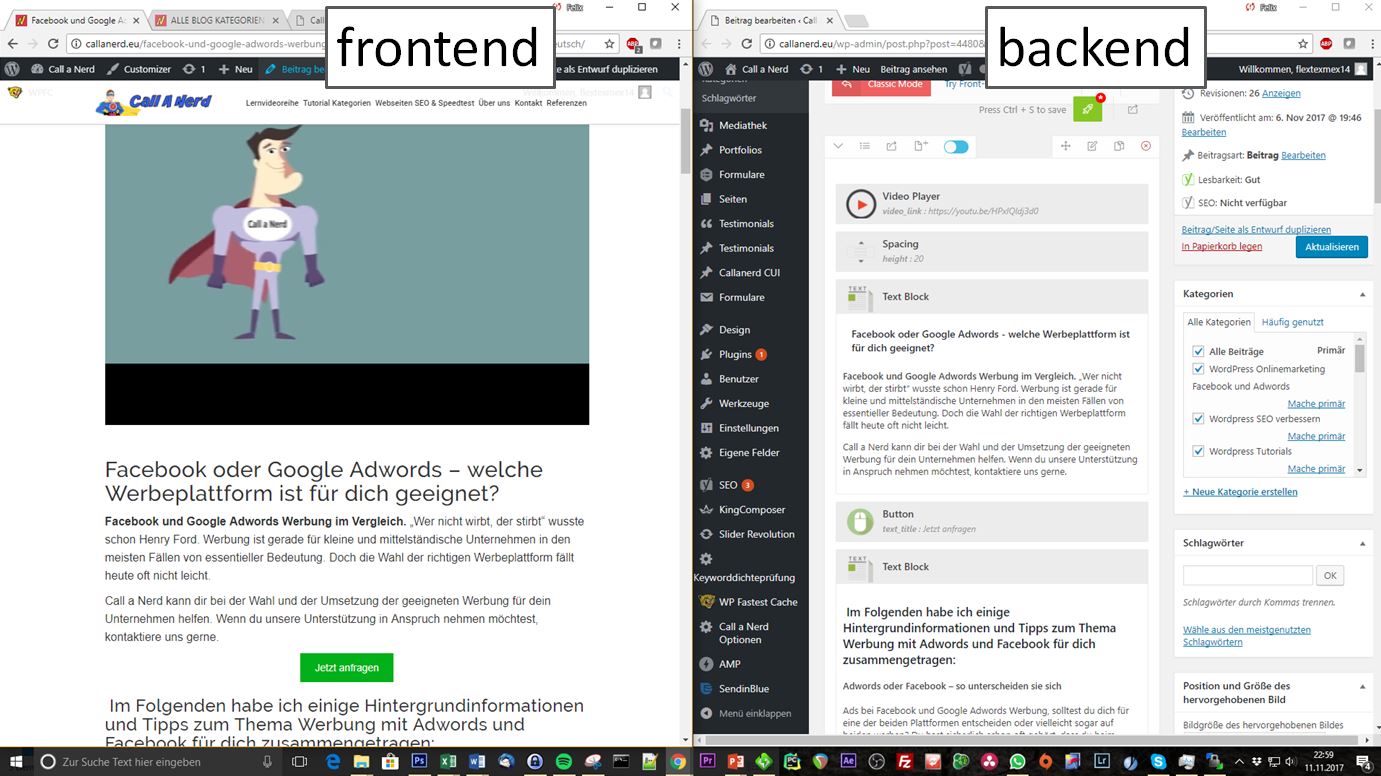
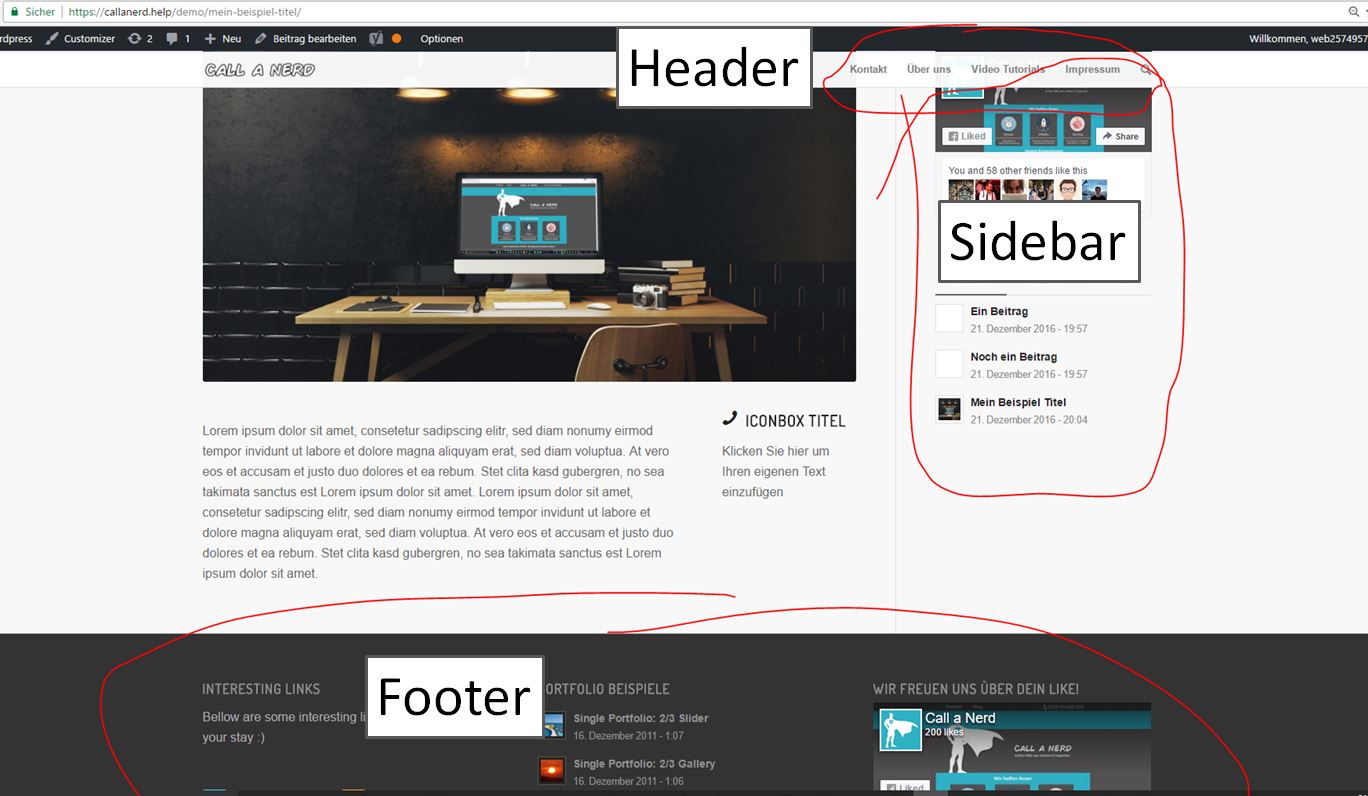
In diesem Bild kann man den Unterschied zwischen Frontend und Backend sehen. Das Frontend ist sozusagen die Vorderseite der Webseite, also das was der Besucher ohne sich einzuloggen sehen kann. Das Backend hingegen ist nur für Benutzer mit Zugangsdaten die sich eingeloggt haben sichtbar und ist dafür gedacht Einstellungen vorzunehmen und Inhalte zu erstellen oder zu bearbeiten.

- Admin Dashboard
- Startseite
- Allgemeine Übersicht aller Bereiche
- Aktualisierungen
- Müssen regelmäßig aus Sicherheitsgründen durchgeführt werden.
- Beiträge
- Diese Beiträge werden auch im Blog immer automatisch nach der Veröffentlichung als Liste angezeigt.
- Seiten
- Seiten sind hingegen für statische Inhalte wie das Impressum, Startseite etc. gedacht.
- Kommentare
- Benutzer können Beiträge und Seiten kommentieren.
- Call a Nerd Theme Optionen
- Wichtig sind auch die Call a Nerd Theme Einstellungen die du im Backend Menü unter „Call a Nerd Optionen“ findest. Hier kannst du dein Logo, die Startseite, das Design und vieles mehr festlegen.
- Design
- Menü
- Widget für den Footer und die Sidebar
- Plugins
- Über die Plugins lässt sich WordPress um zahlreiche Funktionen erweitern. Unten im Handout gibt es noch mehr Infos dazu.
- Benutzer
- Wenn man zum Beispiel einen begrenzten Account für Mitarbeiter anlegen will.
- Einstellungen
- Hier kann man die wichtigsten Einstellungen in WordPress vornehmen. Aber Vorsicht: Das ändern der URL kann die Seite unerreichbar aus dem Web machen.
- Startseite
Im folgenden Bild sieht man die sogenannte Werkzeugleiste auf englisch Toolbar. Diesen Balken sieht man nach dem erfolgreichen Login immer Frontend und Backend. Damit kann man zwischen diesen beiden Ansichten wechseln, neue Inhalte erstellen und hat verschiedene andere Funktionen. Das hängt von den installierten Plugins ab die weitere Funktionen hinzufügen z.B. für Backups oder den In Bearbeitungsmodus.

Beiträge erstellen und verwalten
Log dich in deinen eigenen Admin Bereich mit deinen Zugangsdaten ein. Wenn dir einer diese Begriffe noch nicht bekannt ist, dann klicke am besten nach dem Login links auf den jeweiligen Menüpunkt um dich damit vertraut zu machen. Mit fast allen diesen Menüpunkten im sogenannten „Backend“ hat man als WordPress Webseitenbetreiber oft zu tun:

Fangen wir an mit Beiträgen und Seiten die du erstellen kannst. Die Bedienung von Beiträgen und Seiten ist grundsätzlich sehr ähnlich, aber ein Beitrag wird im Gegensatz zu einer Seite in ausgwählten Kategorien und Schlagworten oder als Vorschau in anderen Beiträge angezeigt. Eine Seite muss manuell über das Menü, die Sidebar, den Footer oder an anderen Orten verlinkt werden um auffindbar zu sein. Man kann es sich so merken dass Beiträge so etwas wie eine Nachricht, ein Blogartikel oder ähnliches sind und Seiten so etwas wie die Startseite, das Impressum, die „About Me“ Seite etc.
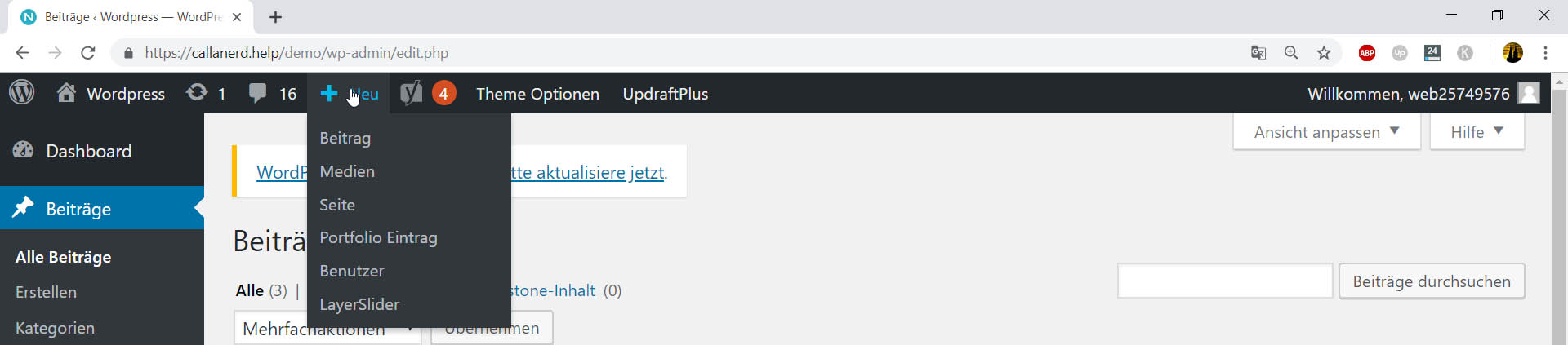
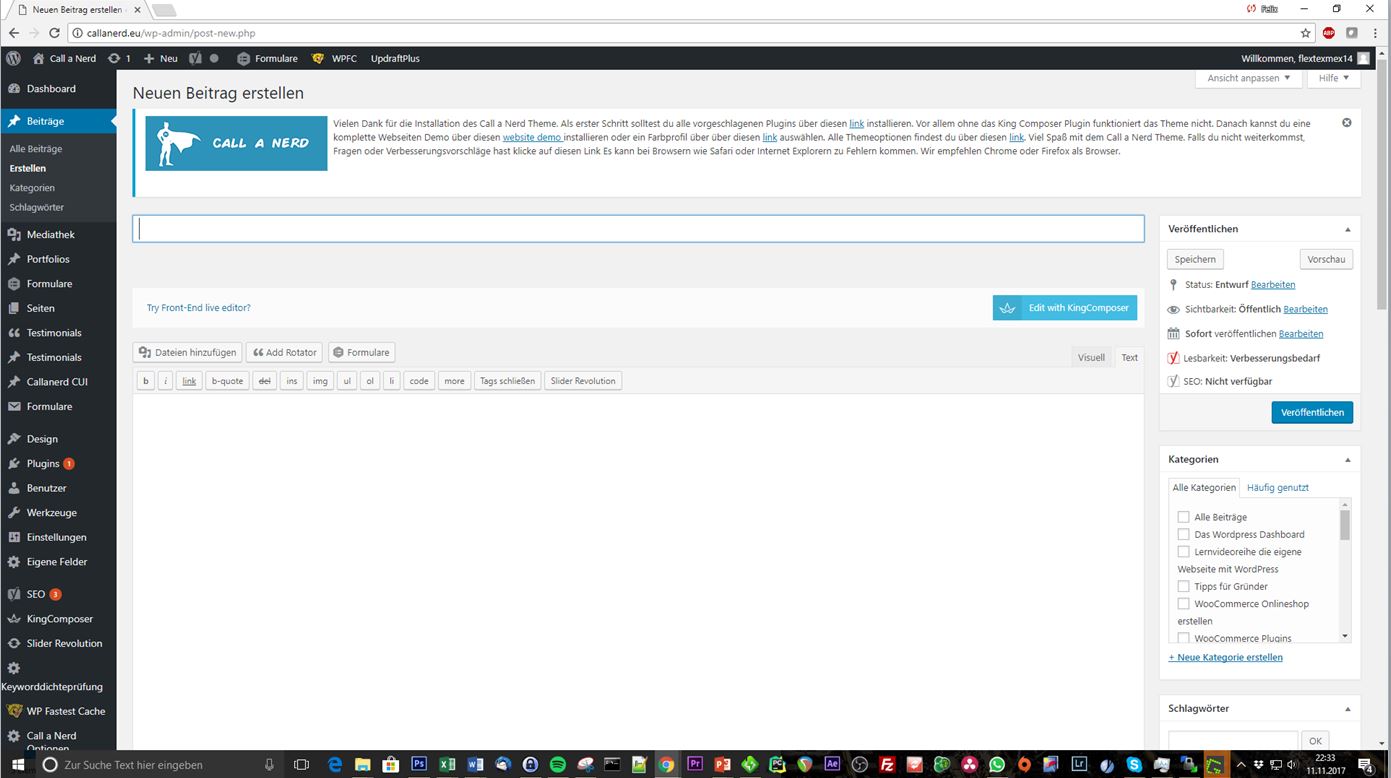
Einen Beitrag kann man im Frontend und Backend, also im öffentlich zugänglichen und im privaten Bereich der Webseite erstellen indem man auf „+Neu“ und dann auf „Beitrag“ klickt. Natürlich muss man in beiden Fällen eingeloggt sein, sonst könnte ja jeder deine Webseite verändern. Das geht in der sogenannten Entwicklerleiste die man oben sieht:

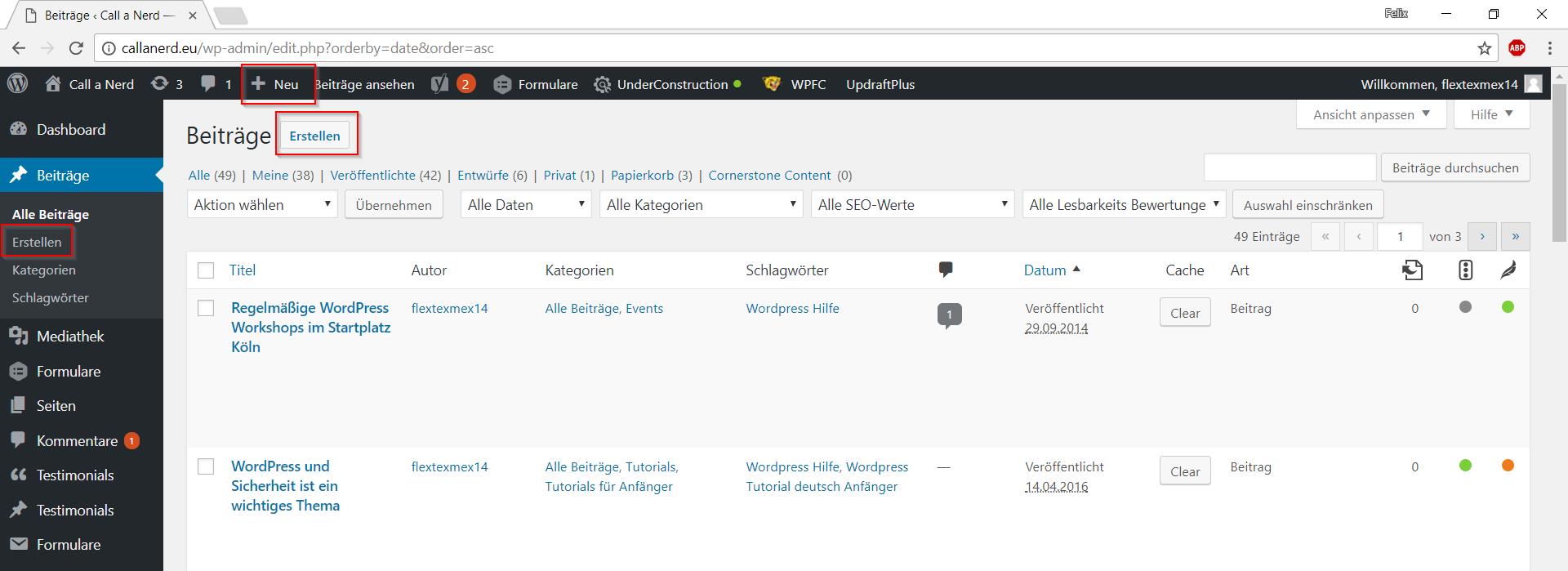
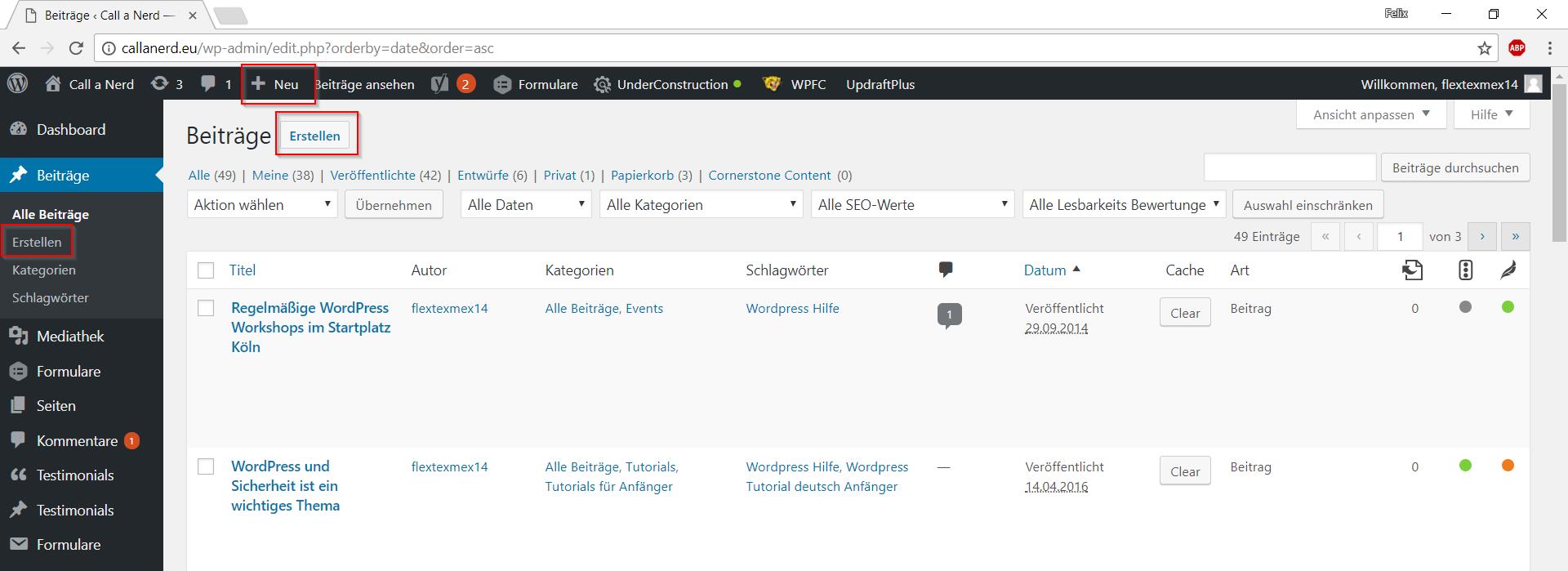
Ausserdem kann man Beiträge auch nach dem Klick auf „Beiträge mit „Erstellen“ anlegen. Danach erscheint diese Ansicht.

Hier eine Übung um den Inhalt selbst umzusetzen
Die häufigste Arbeit mit WordPress ist das Beitrag oder Seiten erstellen und bearbeiten. Deswegen gehen wir diesen Prozess in der Übung durch
(Nach jeder Zeile speichern / aktualisieren nicht vergessen)
- Einloggen oder bereits im Backend eingeloggt sein
- Links im Menü auf Beiträge klicken
- Neuen Beitrag erstellen
- Titel festlegen
- URL Permalink unter dem Titel kann geändert werden, sobald der Titel eingegeben und gespeichert wurde
- Inhalt / Content wie Text oder Bild in Beitrag einfügen (weiße Fläche)
- Füge ein Beitragsbild in den Beitrag ein, wähle aus den bestehenden Bildern eins aus (Upload aus Sicherheitsgründen in der Demo nicht möglich)
- Wähle für deinen Beitrag eine Kategorie und ein Schlagwort aus
- Nachdem du erneut aktualisieren oder veröffentlichen geklickt hast: Schau dir das Ergebnis im Frontend an, oben in der dünnen schwarzen Leiste auf Beitrag ansehen klicken. An der gleichen Stelle kommt man vom Frontend auch wieder ins Backend zum bearbeiten
Jede Seite und jeder Beitrag kann im Frontend über „Seite bearbeiten“ oder „Beitrag bearbeiten“ bearbeitet werden. So kann man sich den Aufbau einer Seite ganz einfach anschauen. Das ist sehr wichtig wenn man später eine komplette Demo als Vorlage für die Webseite benutzen möchte. So kann man seine eigene Webseite gestalten ohne alles komplett neu aufzubauen zu müssen.
Nachdem ein Beitrag veröffentlicht ist muss man immer aufpassen, wenn man ihn wieder ändern will, weil damit theoretisch auch die Google Platzierung gefährdet werden kann, falls man eine erreicht hat. Rechts in der Box findest du die Möglichkeit den Beitrag zu speichern, ohne ihn direkt zu veröffentlichen und kannst dir eine „Vorschau“ anzeigen lassen. Für Besucher ist der Artikel erst nach dem Klick auf „Veröffentlichen“ sichtbar. (Außer du wählst bei Sichtbarkeit privat oder passwort geschützt aus.) Darüber kannst du bei Status „Entwurf“ oder „Ausstehender Review“ auswählen. Letzteres kann genutzt werden, wenn auf einer Seite mehrere Personen Beiträge schreiben. Der Admin kann so den Beitrag des Redakteurs dann vor der Freischaltung noch einmal überprüfen, ähnlich wie in einer Redaktion. Darunter kann man auswählen ob man den Beitrag „sofort veröffentlichen“ will oder ein Datum und eine Uhrzeit auswählt an der der Beitrag automatisch veröffentlicht wird.
Hier im Video wird das erstellen von Beiträgen und Seiten auch nochmal erklärt: callanerd.help/yt5
Wordpress Theme Installation
In WordPress kann man beliebig viele Erweiterungen / Plugins benutzen aber nur ein Theme pro Webseite. Ein Theme ist einfach übersetzt ein Thema oder das Design der Webseite. Ich würde ein Theme eher auf deutsch als ein Werkzeugkasten definieren. Denn ein Theme bringt viel mehr als nur ein gutes Aussehen mit. Ein Theme enthält auch zusätzliche Optionen mit denen man seine Webseite einstellen kann. Außerdem arbeiten moderne Themes meistens mit einem visuellen Editor der die Bearbeitung von Inhalten so einfach macht wie mit einem Homepagebaukasten, aber mit allen Vorteilen von WordPress als weltweit mit Abstand meistgenutztes Inhaltsverwaltungssystem.
Um ein Theme zu installieren hat man 3 Möglichkeiten.
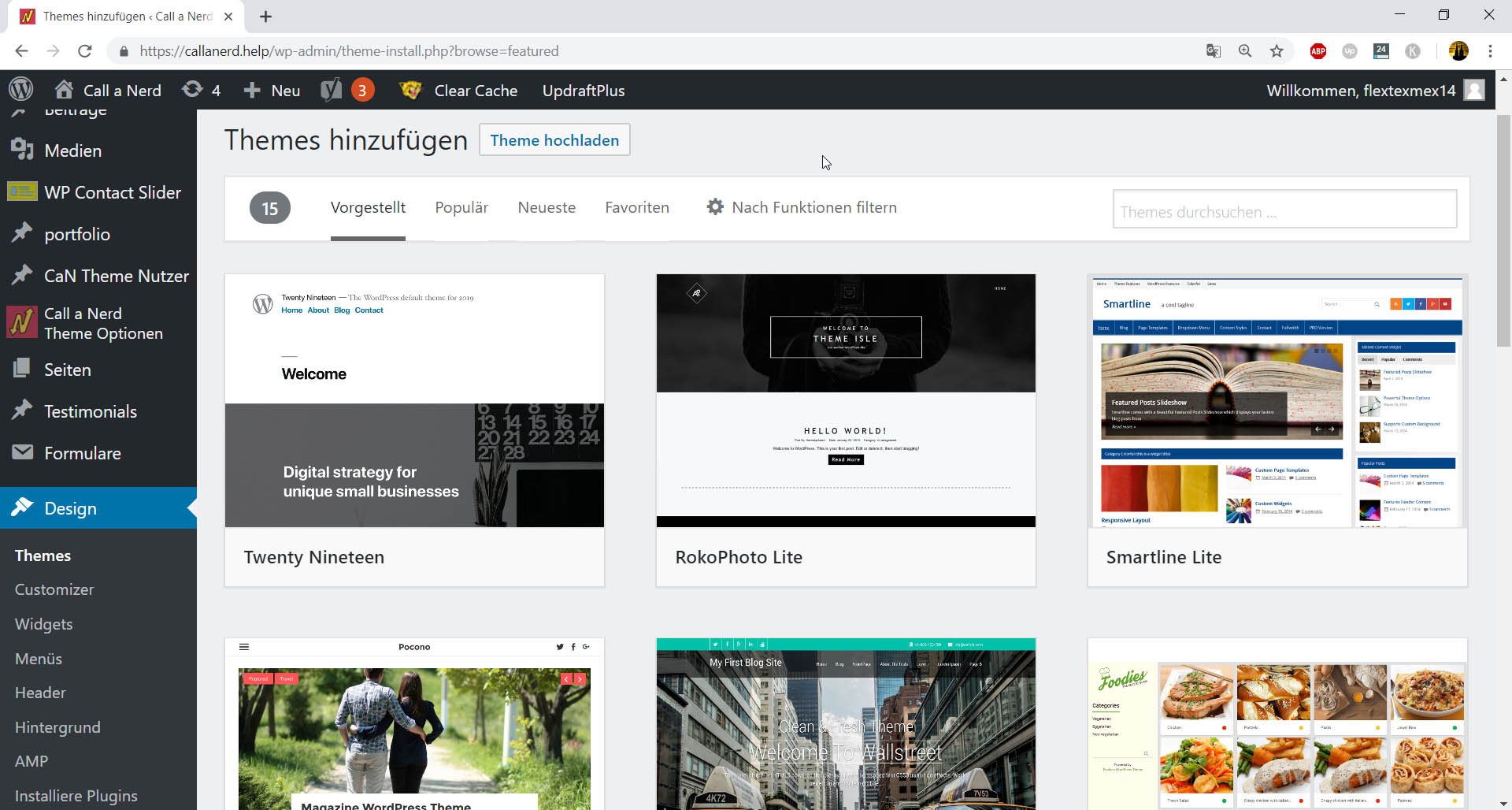
Die erste Option ist die in WordPress eingebaute Theme Suche zu benutzen. Dafür geht man im Menü Links auf Design->Themes und dann auf den Button „Installieren“. Danach sieht man diese Ansicht:

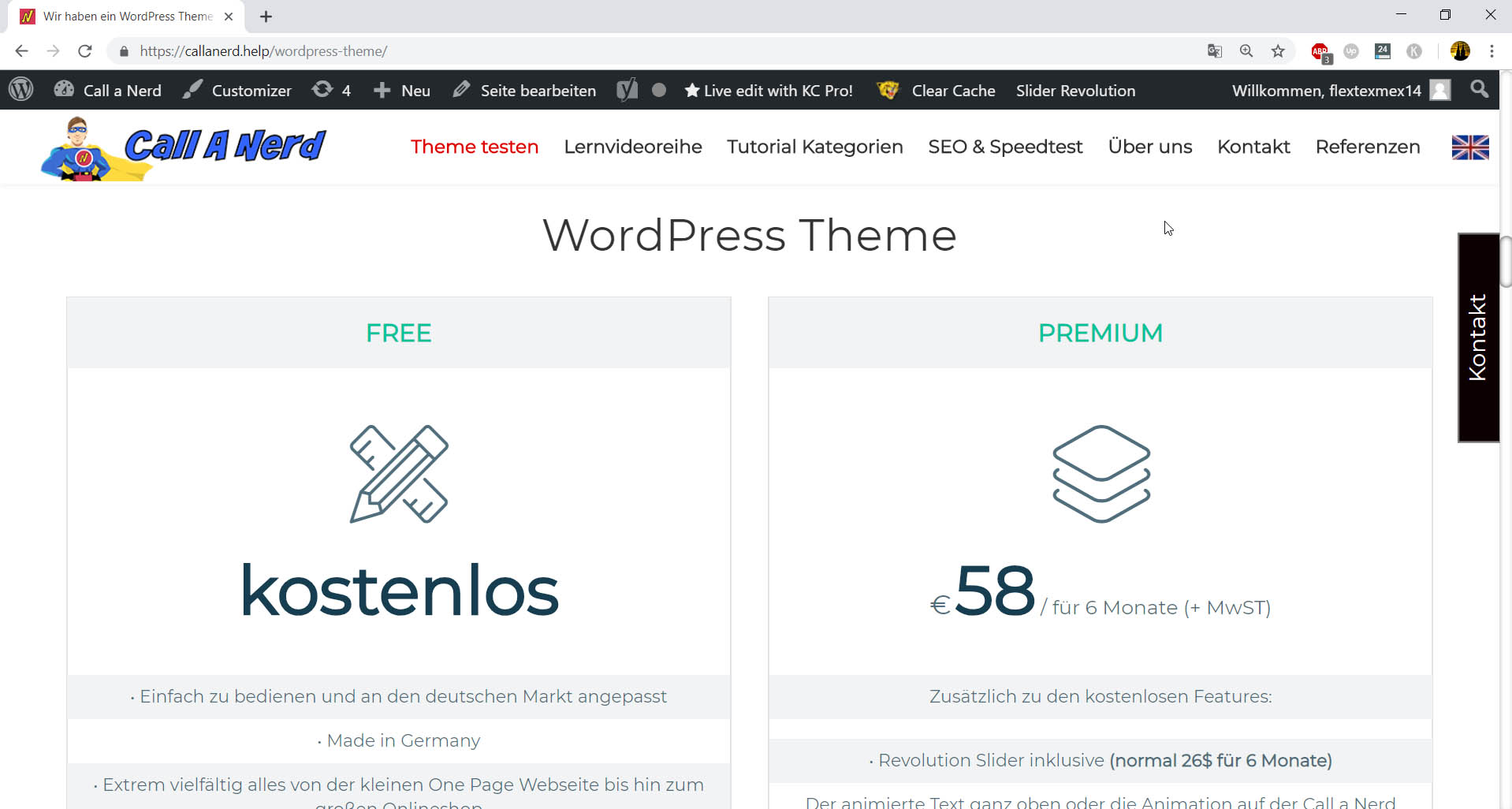
Danach kann man eines der kostenlosen Themes innerhalb von WordPress aussuchen und installieren. Die kostenlosen Themes haben aber oft deutlich weniger Designmöglichkeiten und Einstellungsoptionen. Ich empfehle deswegen die Nutzung eines Premium Theme das es meist für ca. 60 € gibt. Das muss man aber auf einer externen Webseite kaufen, das Zip Archiv runterladen und entpacken und dann per FTP hochladen. Das kostenlose Call a Nerd Theme ist von seinen Funktionen mit den Premium Themes in seinem Umfang vergleichbar. Die Premium Version des Call a Nerd Theme für 58 € + MwSt. hat zusätzlich den Revolution Slider für Slideshows wie auf der Call a Nerd Startseite, einen Frontendeditor damit man Webseiten auf der Vorderseite wie mit einem Webseitenbaukasten gestalten kann und andere Features wie der Premium Support sodass bei den äußerst selten vorkommenden Problemen der Webseite durch das Theme kostenlos geholfen wird.
Wie installiere ich ein Premium Theme oder das Call a Nerd Theme?
Zuerst muss man kostenpflichtiges Premium Theme auf einer Plattform wie themeforest.net erwerben und runterladen oder man geht auf www.callanerd.help kann ohne Registrierung wie bei themeforest.net das Call a Nerd Theme in der kostenlosen oder in der Premium Version durch ausfüllen des Formular erhalten.

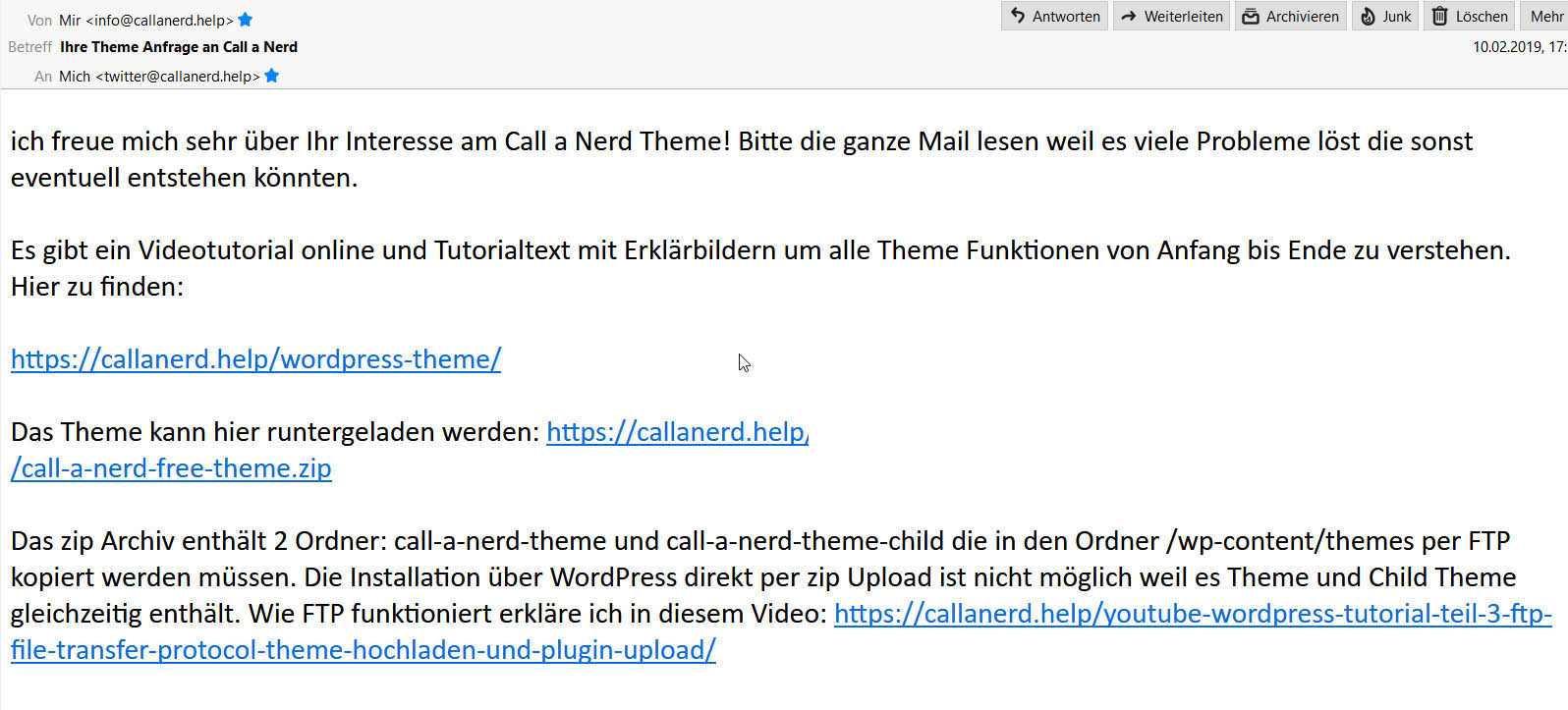
Nach dem Ausfüllen des Formular für das Call a Nerd Theme erhält man eine E-Mail die unteranderem den Download Link für das Theme enthält. So sieht die E-Mail aus:

Nach dem Download der Theme Datei muss das ZIP Archiv entpackt werden. In dem Ordner sind zwei Ordner enthalten call-a-nerd-theme und call-a-nerd-theme-child Der erste Ordner enthält das Haupt Theme und der zweite Ordner das sogenannte Child Theme. Ein Child Theme kann zusätzlich zum normalen Theme in die Webseite hochgeladen werden und hat zahlreiche Vorteile. Ein Child Theme sollte von Anfang an benutzt werden, weil eine spätere Umstellung darauf zur Folge hat dass man alle Einstellungen wieder vornehmen muss. Das Child Theme ist Anfangs nur eine Leere Hülle, aber jede Änderung an Theme Dateien werden im Child Theme gespeichert. So werden Änderungen am Theme nicht bei Updates übeschrieben und gehen nicht verloren. Wenn man Änderungen an Dateien eines normalen Theme vornimmt sind nach dem nächsten Update alle Änderungen gelöscht. Oder wenn man die Änderungen erhalten will muss man nach dem Update alle Änderungen wieder einfügen was durch ein Child Theme überflüßig wird.
Wie lade ich ein Theme von meinem Computer in mein Wordpress?
Die erste und einfacherere Möglichkeit ist die „Hochladen“ Funktion in WordPress unter Design->Themes zu nutzen. Das klappt allerdings nur wenn man kein Child Theme im ZIP Archiv hat. Dann müsste man das Theme und das Child Theme jeweils als ZIP Archiv einzeln hochladen.
Die von mir bevorzugte Methode ein Theme mit Child Theme zu installieren ist FTP. FTP steht für file transfer protocol. Also auf deutsch Dateiübertragungsprogramm. WordPress liegt normalerweise in einem Webhosting Paket was nichts anderes als ein gemieteter Teil eines Servers ist. Auf einen Server kann ich nicht so wie auf meinen Desktop PC einfach zugreifen sondern muss ein spezielles FTP Programm nutzen und entsprechende Zugangsdaten haben.
FTP Zugangsdaten für Wordpress Theme Installation nutzen
Als erstes muss ich mich in mein Webhosting einloggen. Bei Siteground geht das auf der Startseite rechts oben auf „Login“ oder über diesen Link: https://ua.siteground.com

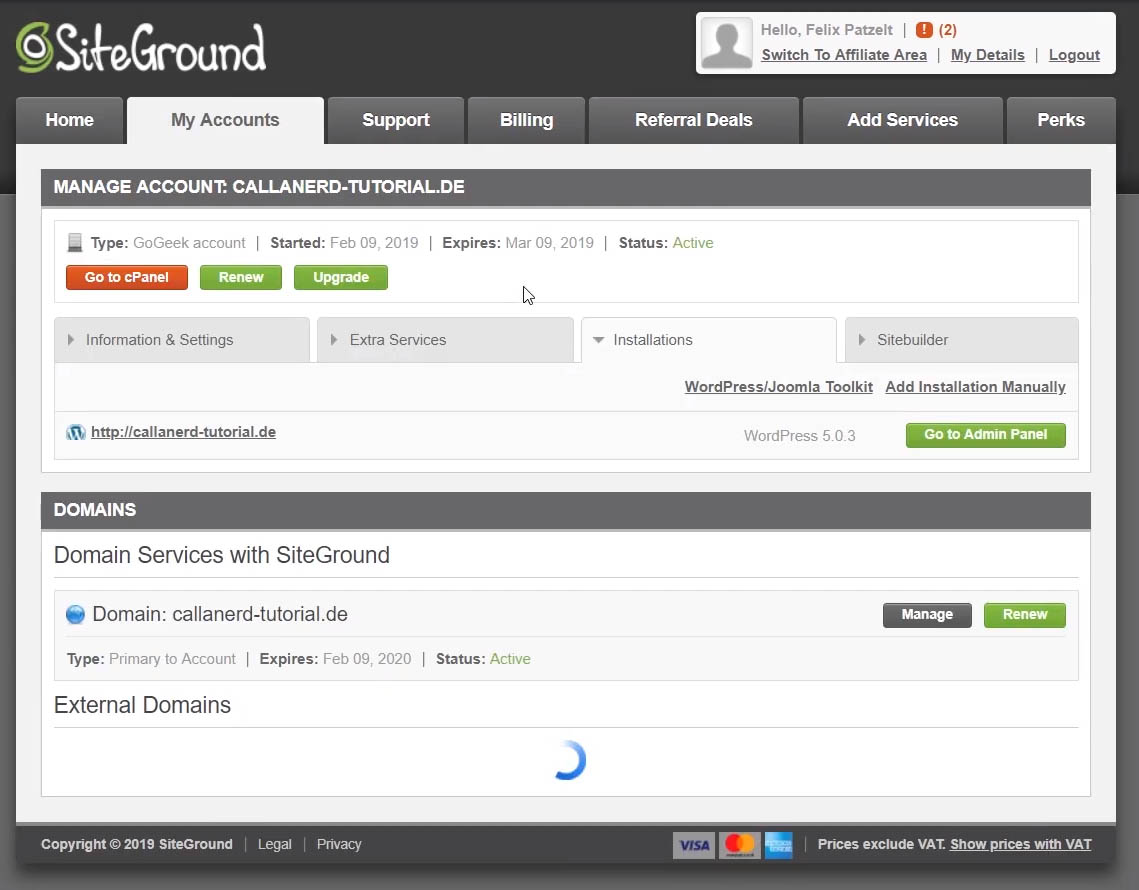
Danach geht man auf „MyAccounts“ und dann auf cPanel wie auf dem nächsten Bild zu sehen.

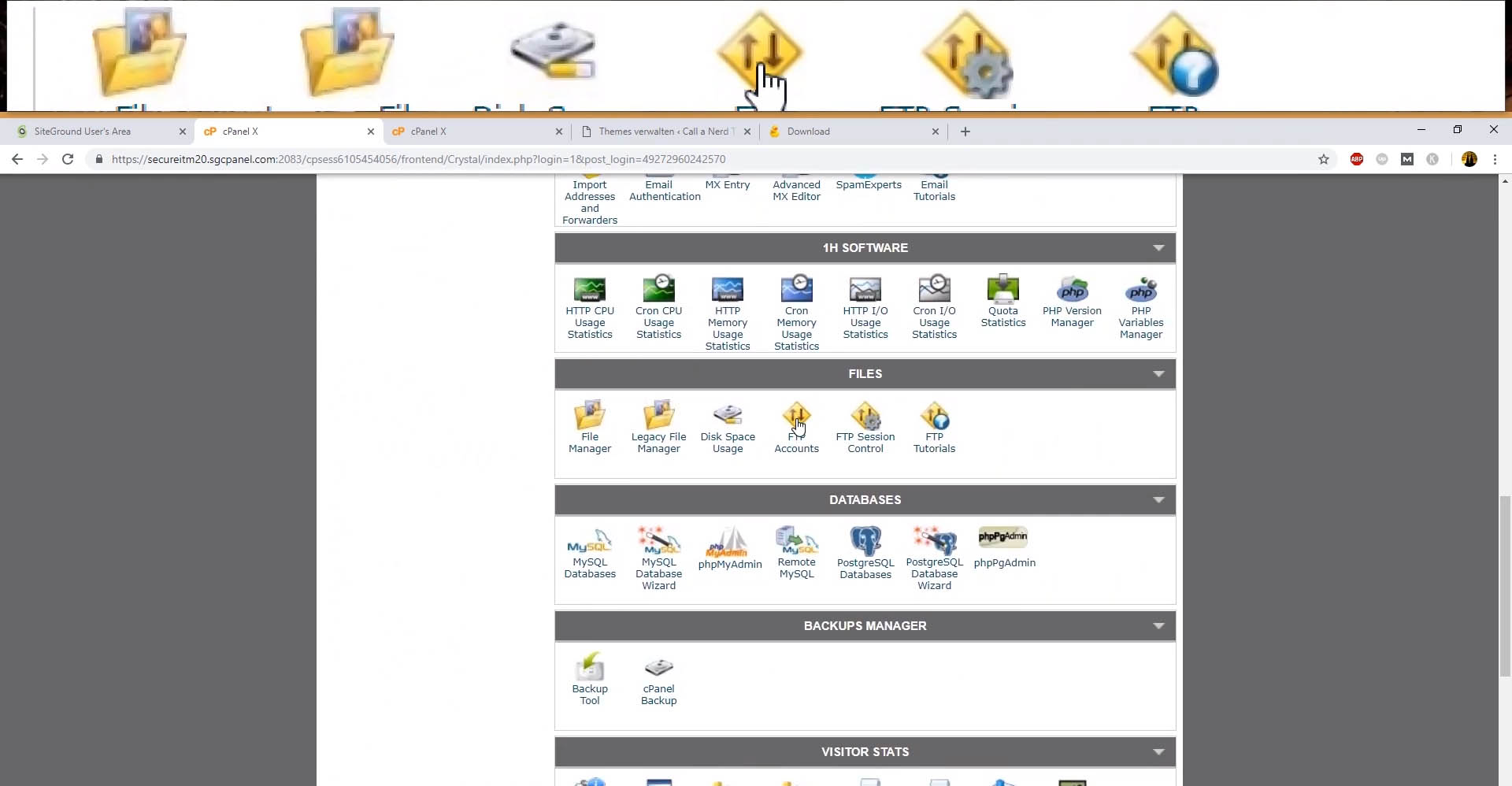
Nachdem man auf „cPanel“ geklickt hat muss man den Punkt „FTP Accounts“ suchen.

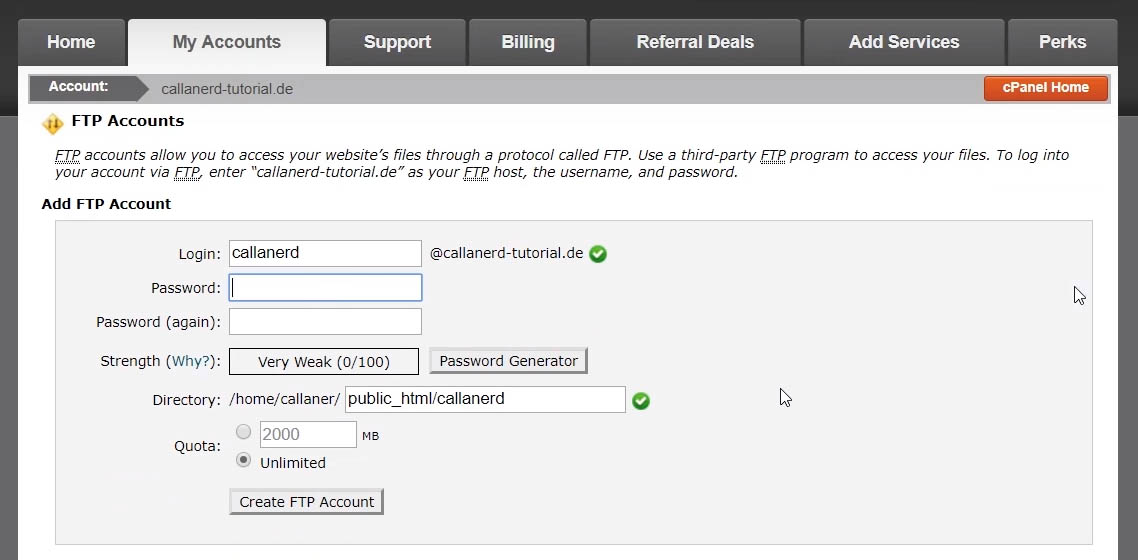
Bei FTP Accounts muss man dann erstmal einen FTP Benutzer anlegen.

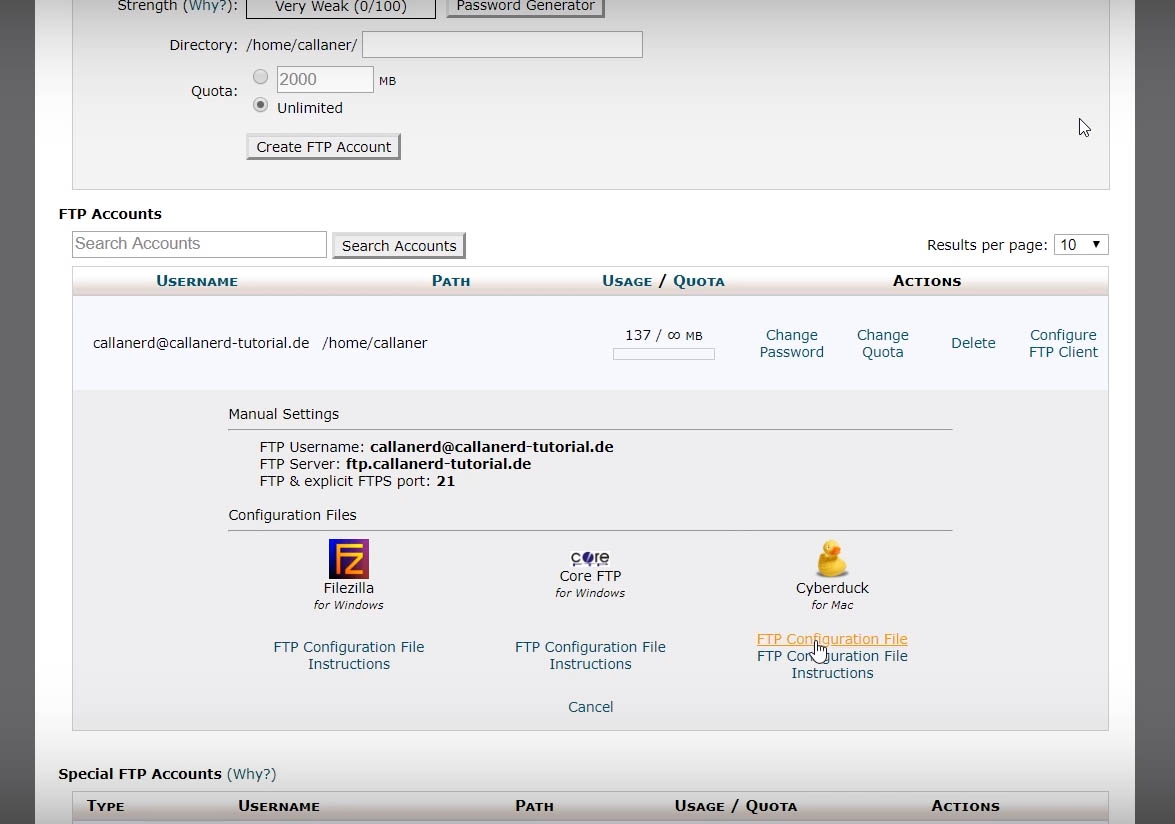
Dazu muss man einen Benutzernamen wählen. Wobei man nur den ersten Teil eingibt und dann wird der letzte teil mit @meine-domain.de ergänzt. Dann muss man ein Passwort festlegen welches man auch wieder am besten in einem Passwort Safe speichert. Außerdem ist die Option bei „Directiory:“ wichtig. ich würde alles aus diesem Feld löschen weil man dann mit einem FTP Benutzer Zugang auf alle Dateien im Webhosting Paket hat und nicht nur auf einen Unterordner. Danach auf Create FTP Account klicken. Jetzt können wir den FTP Account nutzen um uns mit dem Server zu verbinden um das Theme hochzuladen. In die Gegenrichtung geht es natürlich auch. Ich kann FTP auch nutzen um komplette Sicherung anzulegen.
Um FTP zu benutzen zu können brauchen wir noch ein FTP Programm. Soweit ich weiß wird am meisten das Programm Filezilla benutzt. Ich selbst finde Filezilla unübersichtlich und vor allem für Anfänger nicht gut geeignet. Viel besser finde ich Cyberduck das meiner Meinung nach einfacher zu bedienen und zu verstehen ist und sowohl für Windows als auch für OS X nutzbar ist. Für den Download einfach auf cyberduck.io gehen

Dann erstmal Cyberduck auf dem Betriebssystem installieren. Nach der Installation können wir das Programm Cyberduck ausführen. Entweder können wir jetzt die nötigen Daten für den FTP Login in den Server manuell eingeben indem man links oben auf „neue Verbindung“ klickt und dann die Verbindungsart FTP eingibt. Jetzt können wir die FTP Zugangsdaten eingeben die wir weiter oben bei Siteground festgelegt haben:
FTP Benutzer
FTP Server
FTP Port
FTP Passwort
Eine Alternative dazu ist das runterladen der „FTP Configuration File“. Einfach runterladen und ausführen dann öffnen sich die Zugangsdaten in Cyberduck. Dann muss ich nur noch das Passwort eingeben welches ich vorher festgelegt habe.

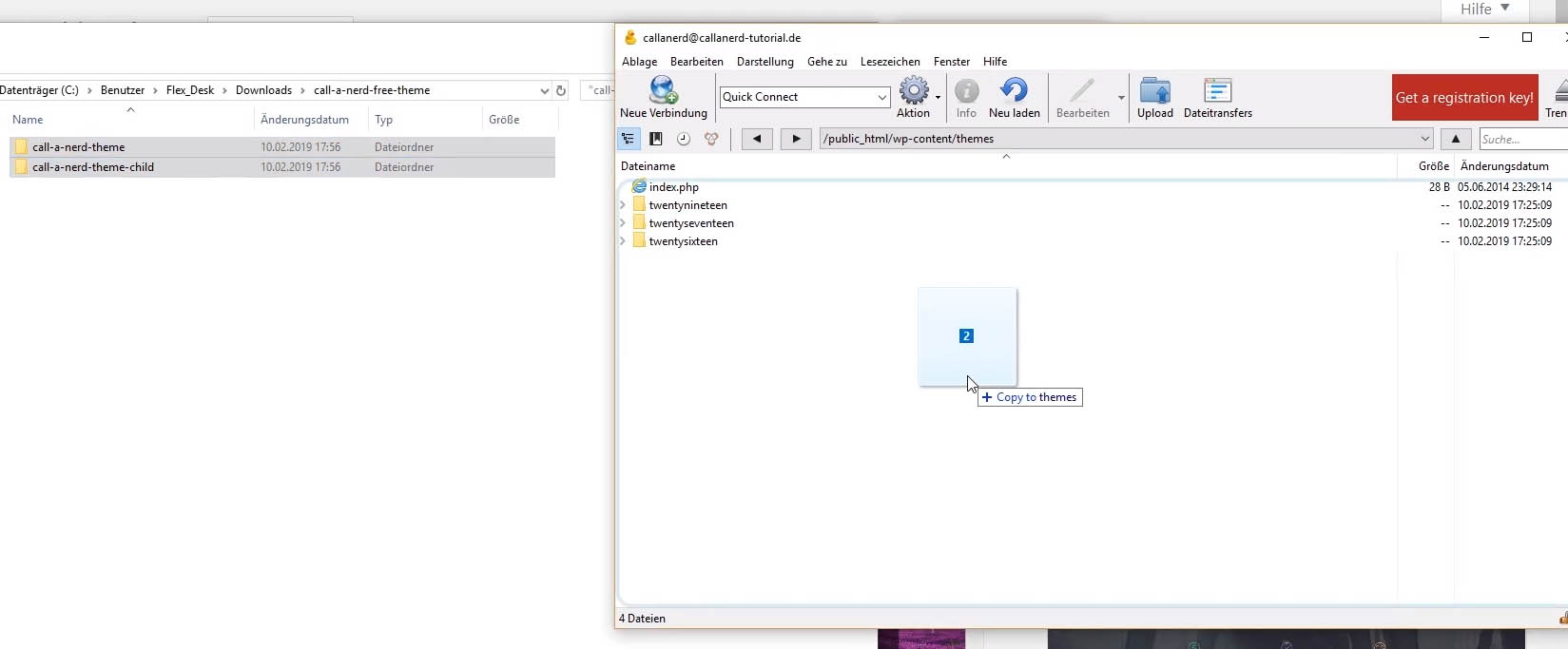
Nachdem ich mich über FTP mit meinem Webhosting Paket verbunden habe kann ich das Theme und Child Theme auf meinen Server übertragen. Dafür muss ich in den Ordner wp-content->themes öffnen. Dann markiere ich die Ordner call-a-nerd-theme und call-a-nerd-theme-child halte sie gedrück und ziehe sie in den Ordner wp-content->themes wie auf diesem Bild zu sehen:

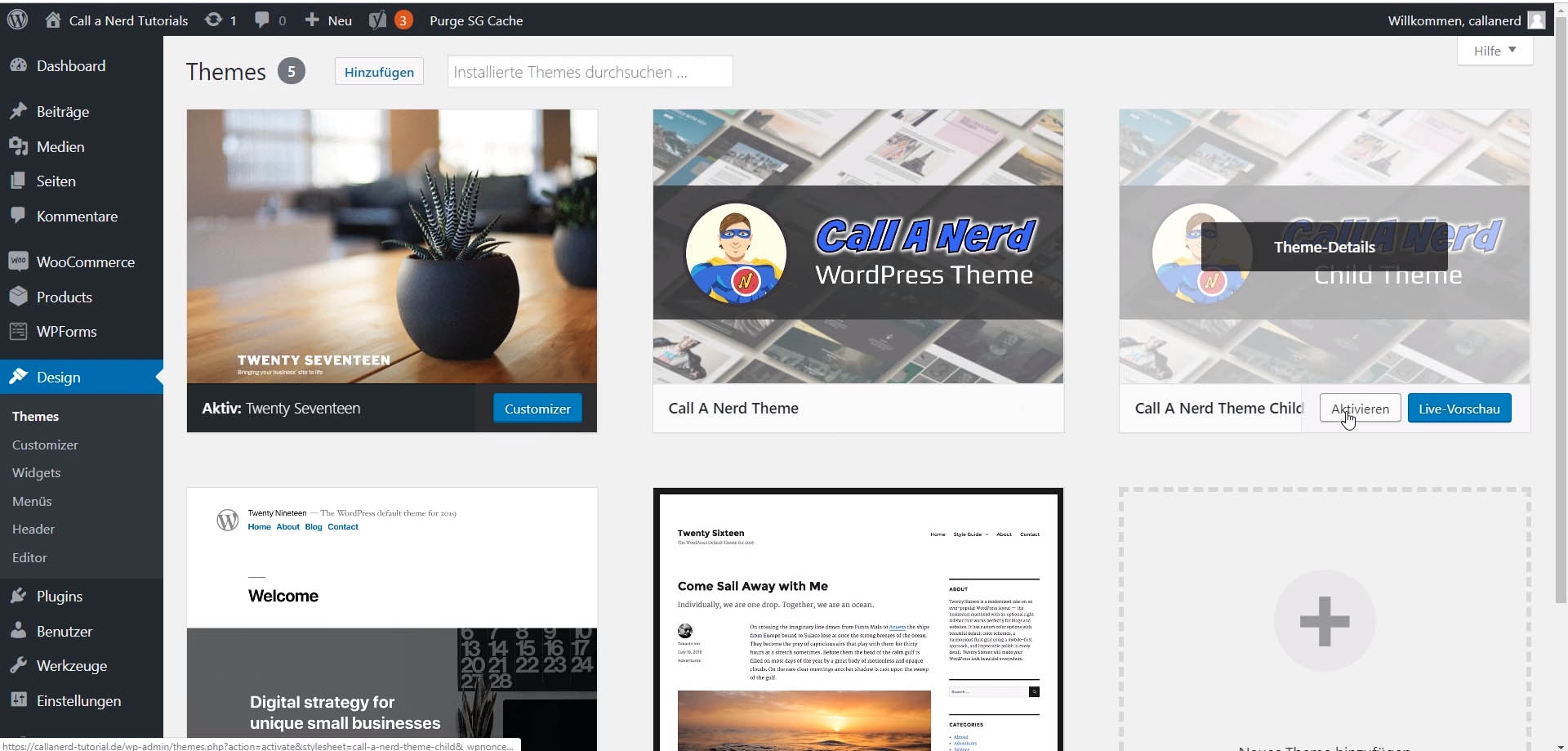
Danach kann es ein paar Minuten dauern bis alle Dateien übertragen sind. Nach der Übertragung kann man in WordPress unter Design->Themes schauen dass Theme und Child Theme hochgeladen wurden. Dann können wir mit der Maus über das Child Theme gehen und auf aktivieren klicken.

Wordpress Theme einrichten
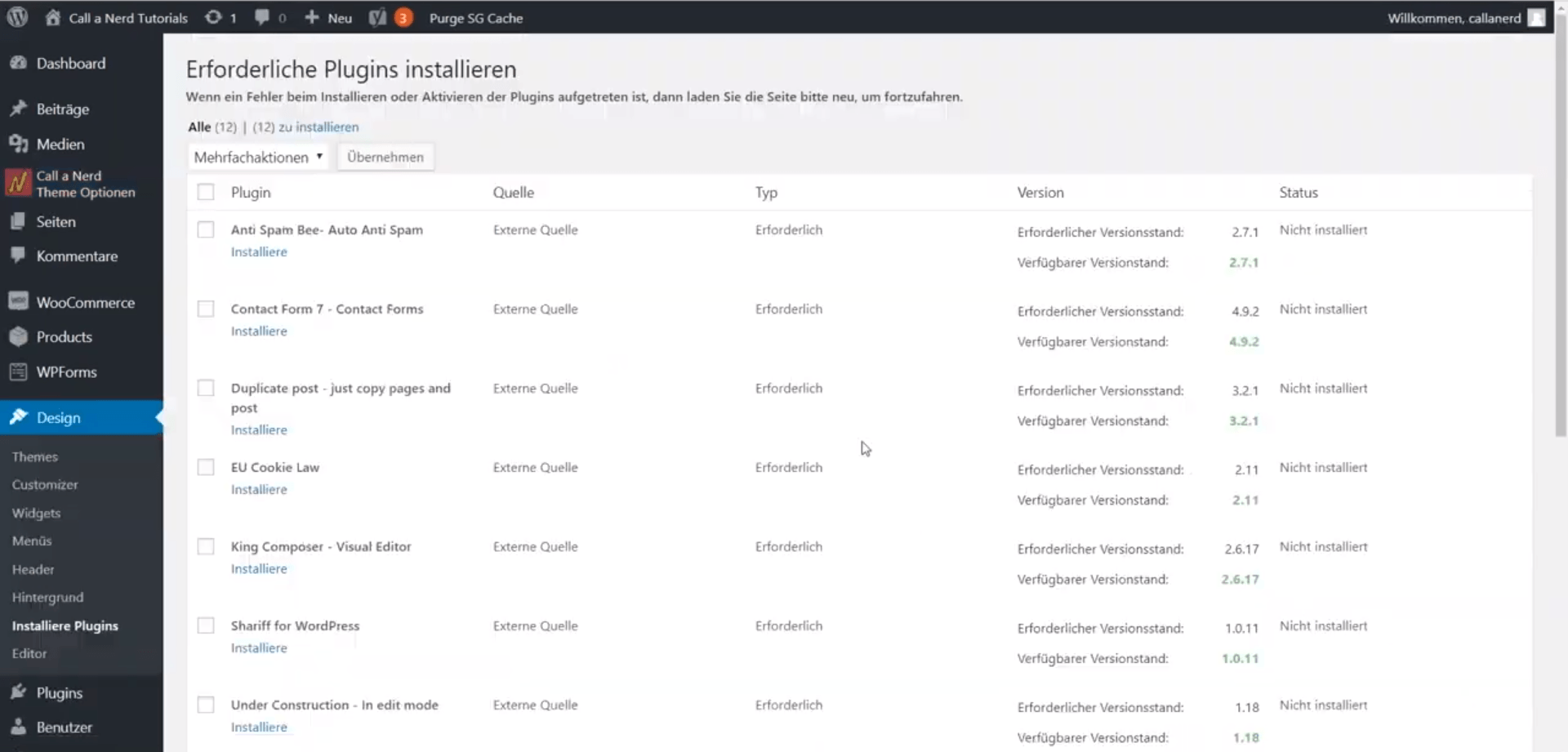
Der erste Schritt um WordPress einzurichten ist aus meiner Sicht die Installation der nötigen Erweiterungen also Plugins. In meinem Theme gibt Vorschläge von Plugins:
- King Composer
- Visueller Editor um Seiten, Beiträge und Produktbeschreibungen wie mit einem Homepagebaukasten ganz einfach und optisch ansprechend zu erstellen
- Yoast SEO
- Suchmaschinen Optimierung
- WP Fastest Cache
- Speed Optimierung durch Caching
- Änderungen an der Seite werden erst angezeigt nachdem das Caching deaktiviert wurde.
- Contact Form 7
- Kontaktformular und E-Mail Benachrichtigung
- Updraft
- (automatische) Sicherungen
- Anti Spam Bee
- Automatisches Spam ausfiltern
- Wordfence Security
- Anti Viren Scanner
- WP Smush
- Bilder beim Upload automatisch zur idealen Größe optimieren
- MailChimp Forms by MailMunch
- Vielseitiges Newsletter Plugin
- Under Construction
- Webseite bearbeite, sodass diese gleichzeitig nur für eingeloggte User sichtbar ist. Alle Anderen sehen eine „In Bearbeitung“ Seite
Um Diese Plugins zu installieren kann man einfach im Backend auf Design->Installiere Plugins gehen oben mit der Checkbox alle auf einmal anklicken und dann in der Auswahlbox auf Installieren klicken. Danach geht man auf Plugins und klickt auf wieder alle an und klickt im Dropdown auf aktivieren.

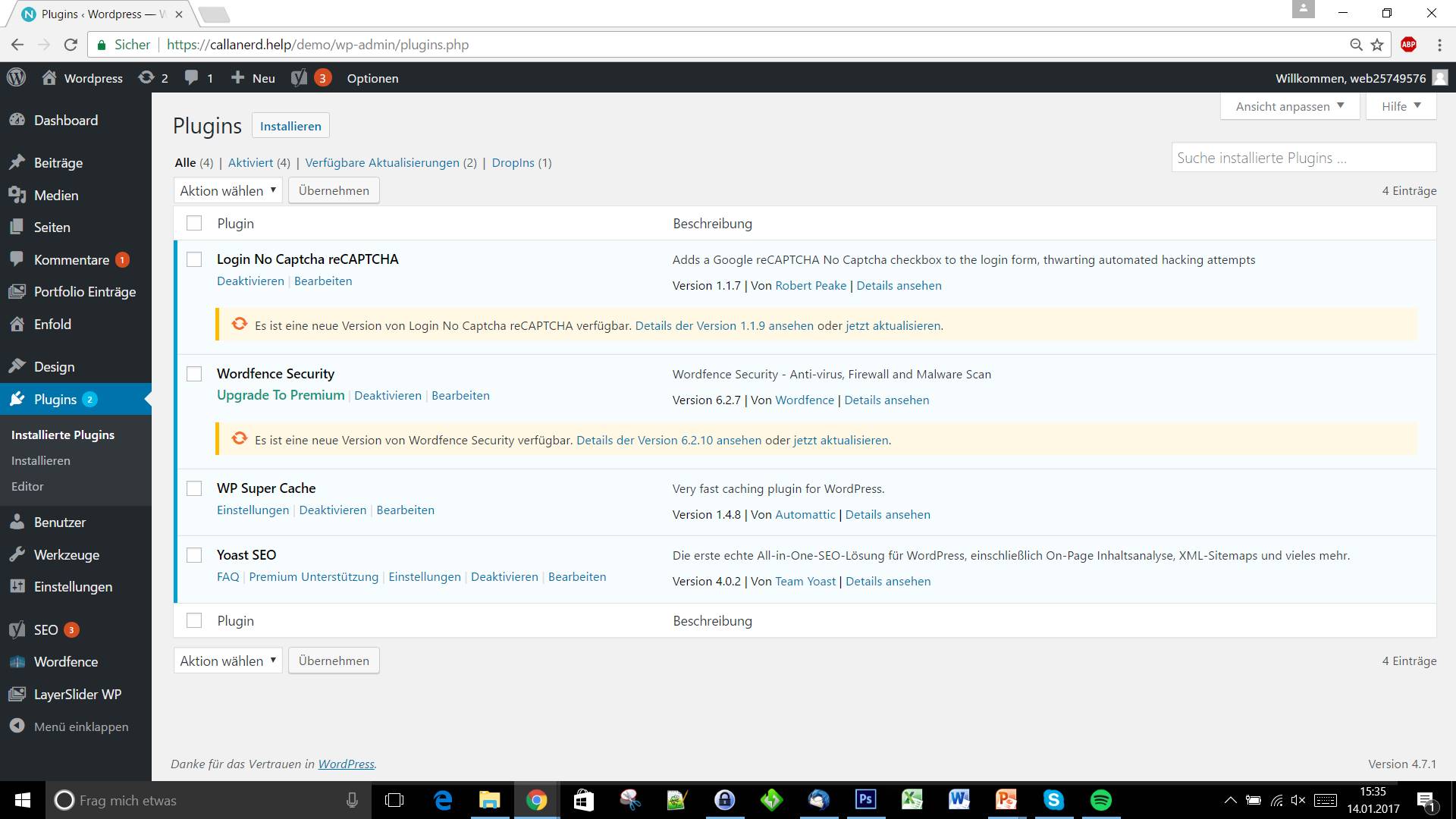
Du kannst auch selbst weitere Erweiterungen suchen und installieren ohne deine WordPress Webseite überhaupt verlassen zu müssen weil es ein eingebautes Plugin Verwaltungssystem gibt. Man kann alle 52.000 kostenlosen Plugins ganz einfach durch suchen indem man auf Plugins und dann auf Installieren geht. Hier ist die Übersicht der bereits installierten Plugins. Man muss Plugins die neue Updates haben auch regelmäßig Updaten um zu verhindern automatisch von Hackern gehackt zu werden.

Du kannst auch selbst weitere Erweiterungen suchen und installieren ohne deine WordPress Webseite überhaupt verlassen zu müssen weil es ein eingebautes Plugin Verwaltungssystem gibt. Man kann alle 52.000 kostenlosen Plugins ganz einfach durch suchen indem man auf Plugins und dann auf Installieren geht. Hier ist die Übersicht der bereits installierten Plugins. Man muss Plugins die neue Updates haben auch regelmäßig Updaten um zu verhindern automatisch von Hackern gehackt zu werden.

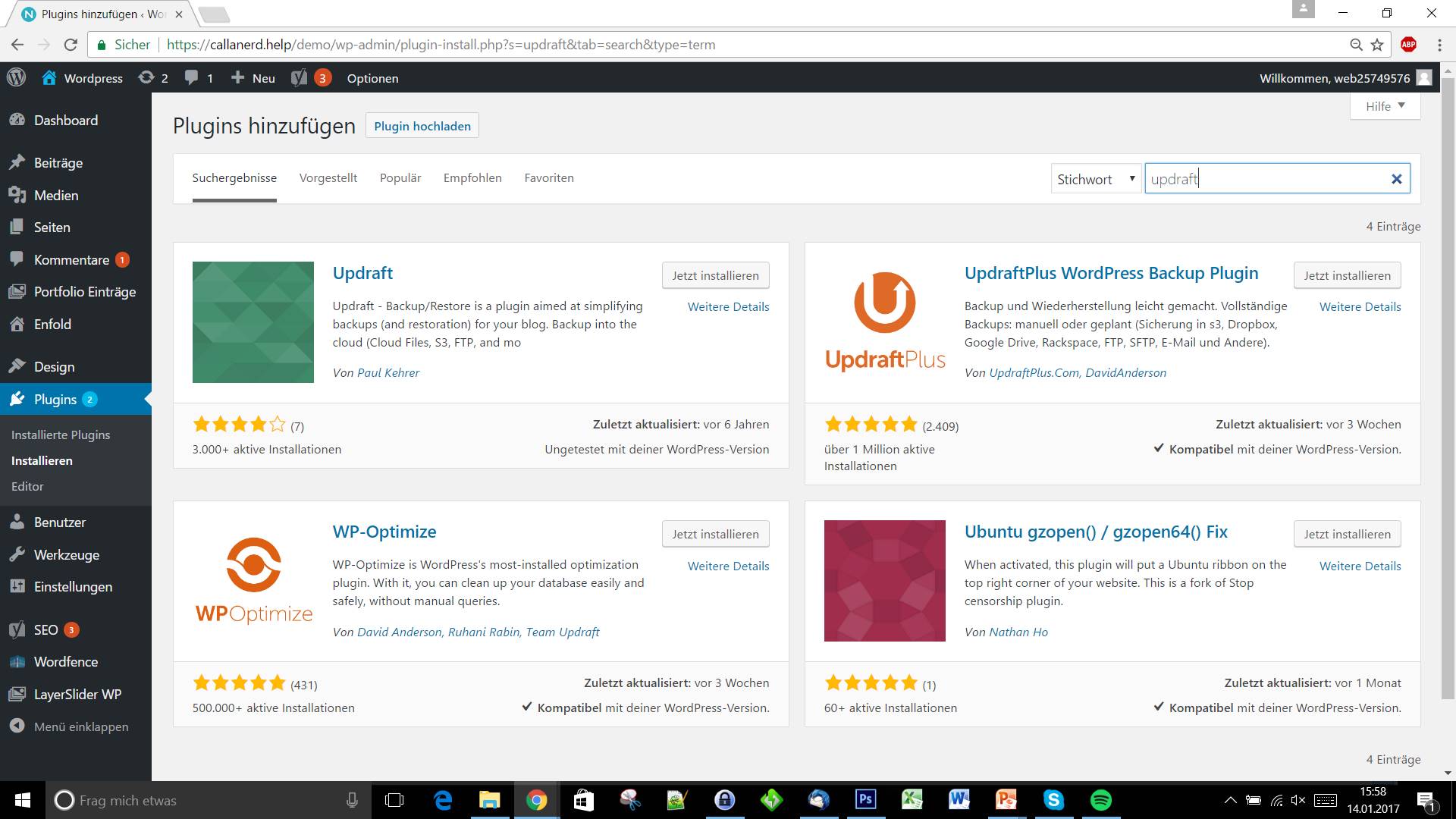
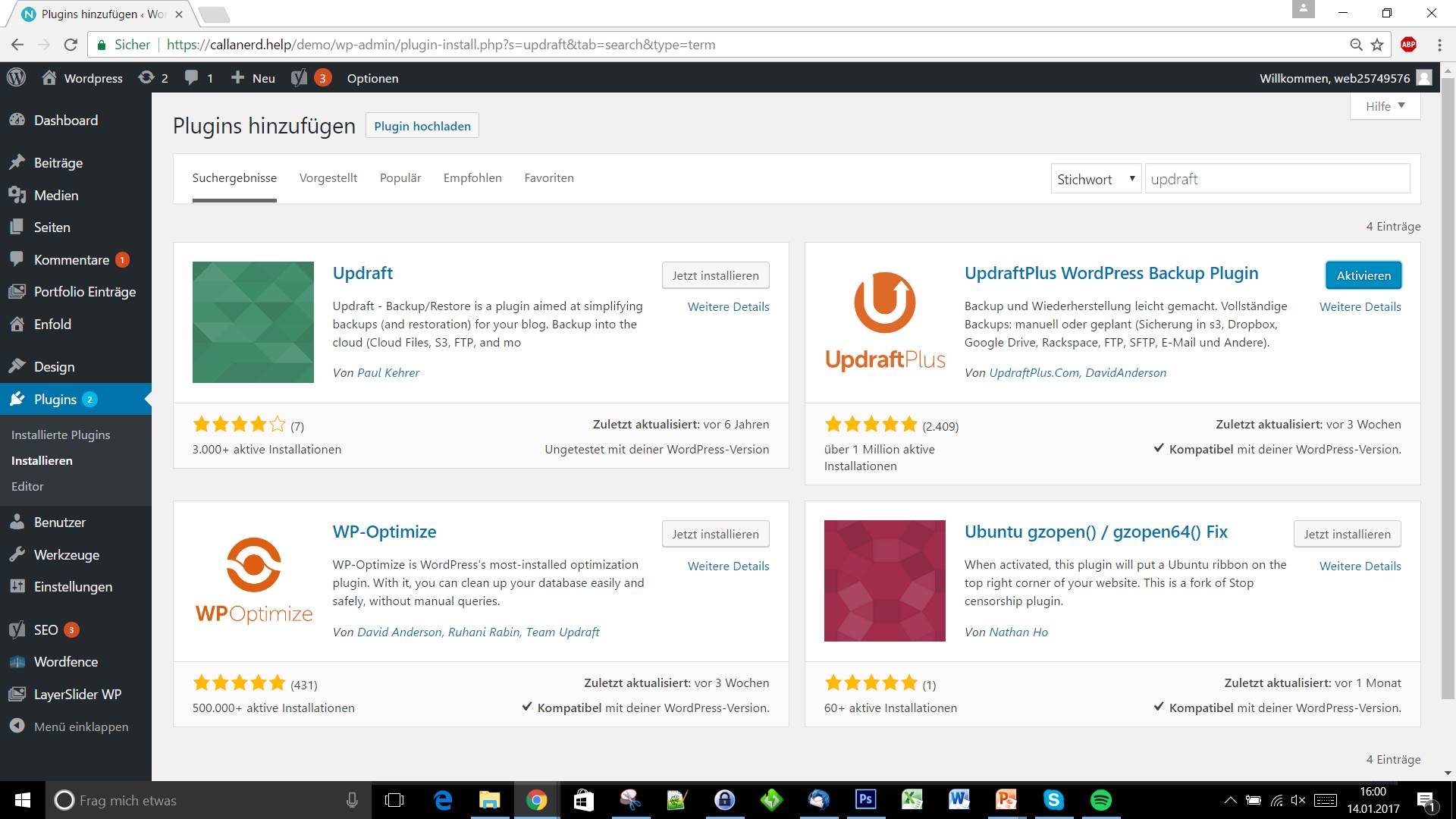
Nachdem man oben bei Plugins auf Installieren geklickt hat sieht man diese Suchansicht wo man jeden beliebigen Suchbegriff eingeben kann. Wenn Plugins für den Suchbegriff vorhanden sind werden sie angezeigt. Ich suche zum Beispiel nach Updraft was eines der besten Bacup Plugins ist.

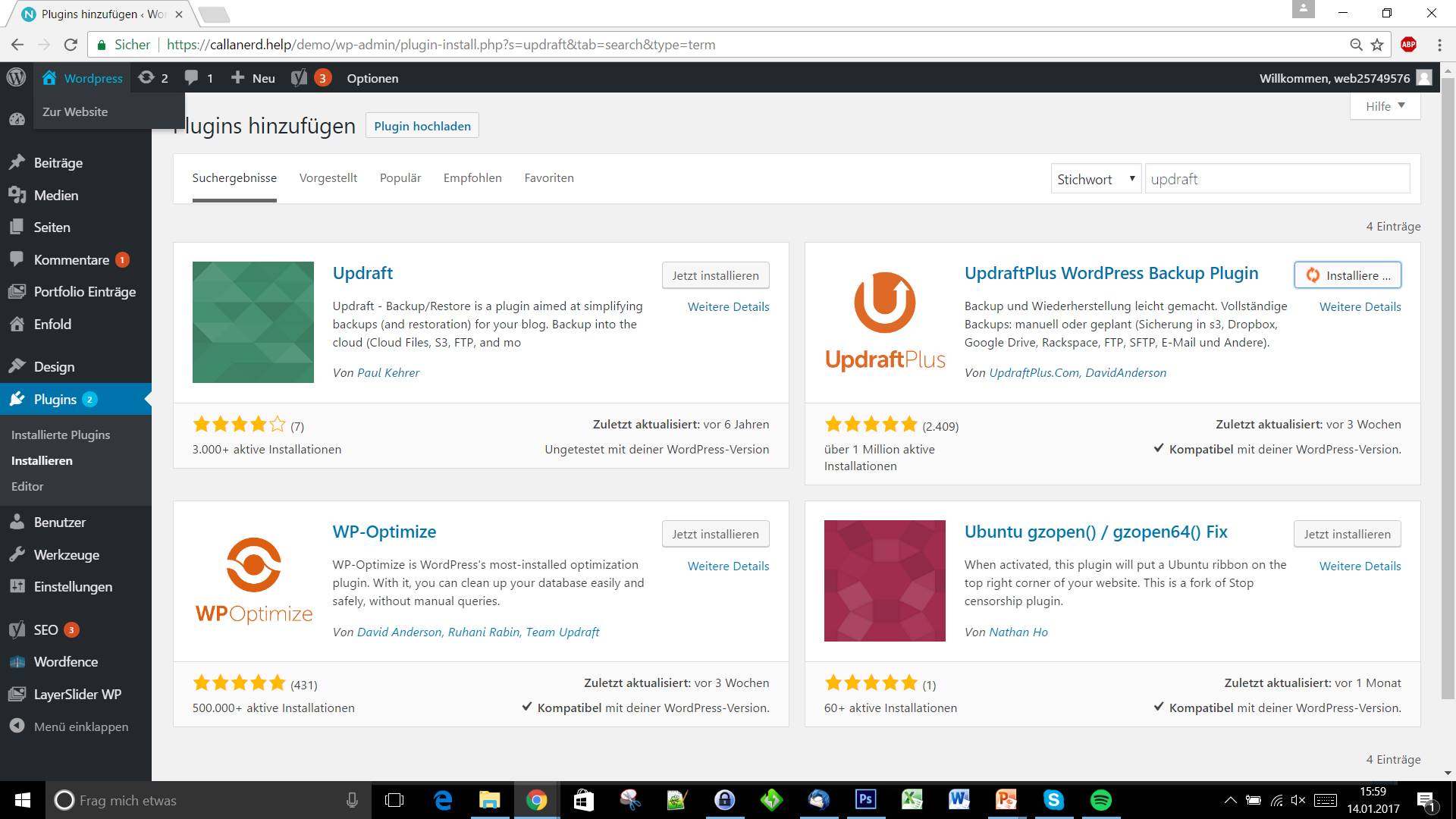
Nachdem ich auf Installieren geklickt habe muss ich warten bis das Plugin installiert ist und kann es danach aktivieren. Erst dann ist es wirklich in Funktion.

Theme Einstellungen verstehen und benutzen
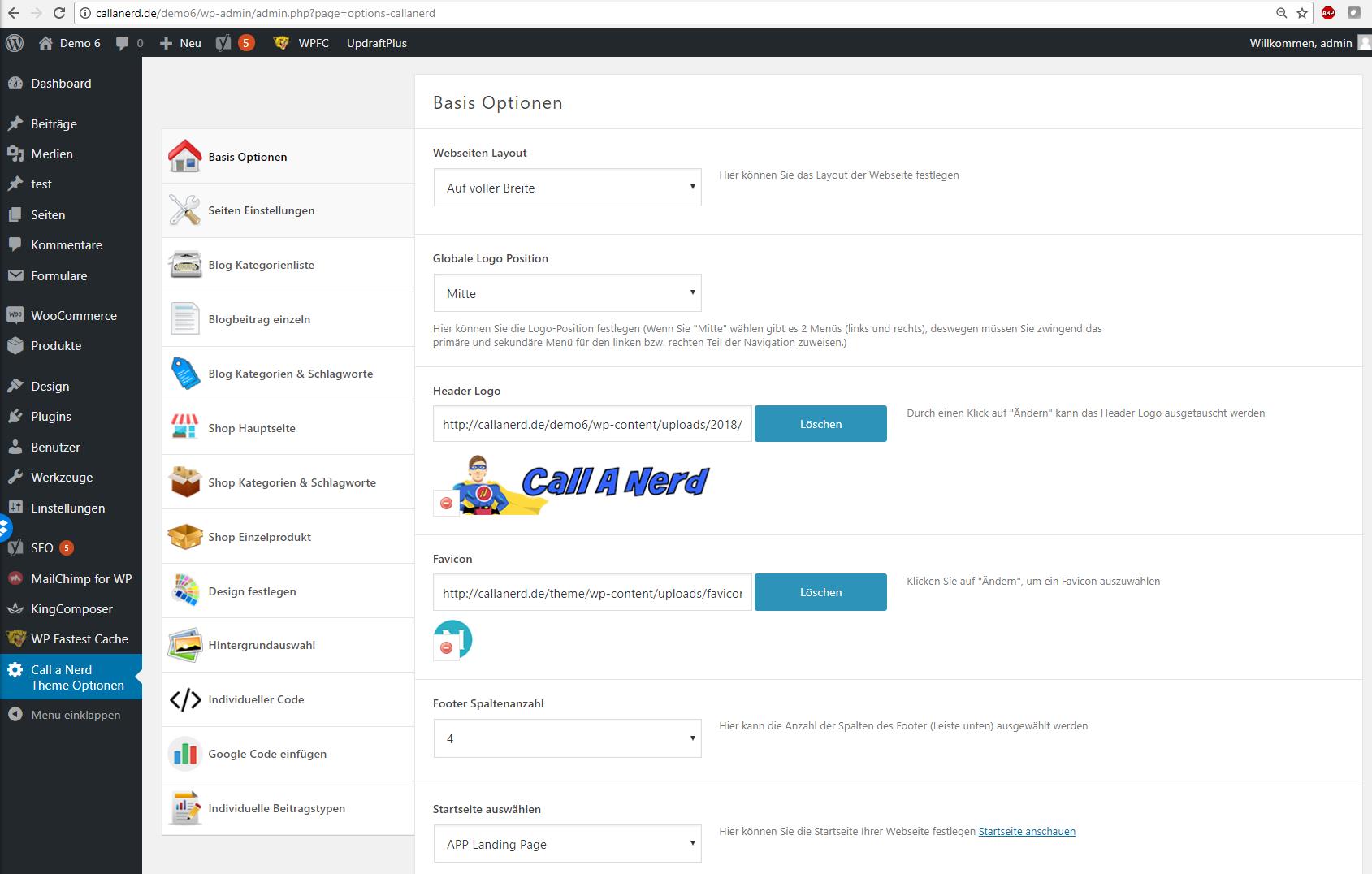
Weiter geht es mit den Theme Optionen, die du nach dem Einloggen in den Admin Bereich, dem sogenannten „Backend“ links im Menü unter dem Punkt: „Call a Nerd Theme Optionen“ findest und anklicken kannst. Du solltest nun diese Ansicht sehen:

Hier eine Vorstellung der einzelnen Bereiche der Theme Optionen:
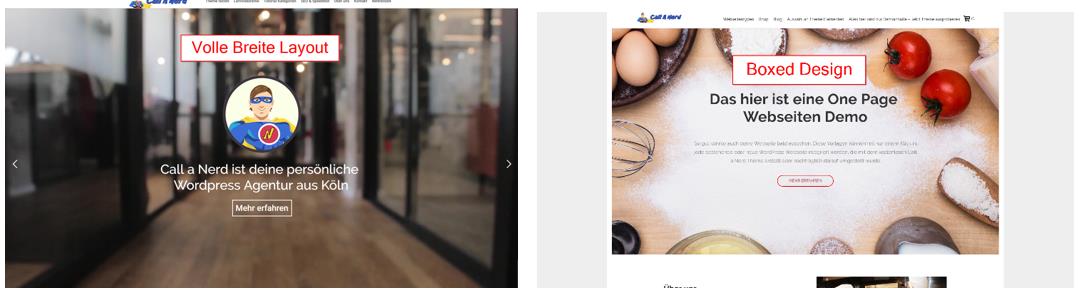
Basis Optionen –Hier kannst du festlegen, ob Die Webseite im boxed Layout oder auf der volle Breite angezeigt wird. Beispiel:

Mit der nächsten Option „globale Logo Position“ kann man auswählen, ob das Logo links, in der Mitte oder rechts oben, je nach Wahl der Darstellung im Header angezeigt werden soll. So wie hier zu sehen:



Als nächstes kannst du das Logo und das Favicon festlegen. Das Logo sollte idealerweise 300 Pixel breit, aber nur 70 Pixel hoch sein. Das Favicon ist die kleine nur 64*64 Pixel große Grafik die man im Browser bei den einzelnen Tabs sieht. Hier weitere Optionen:

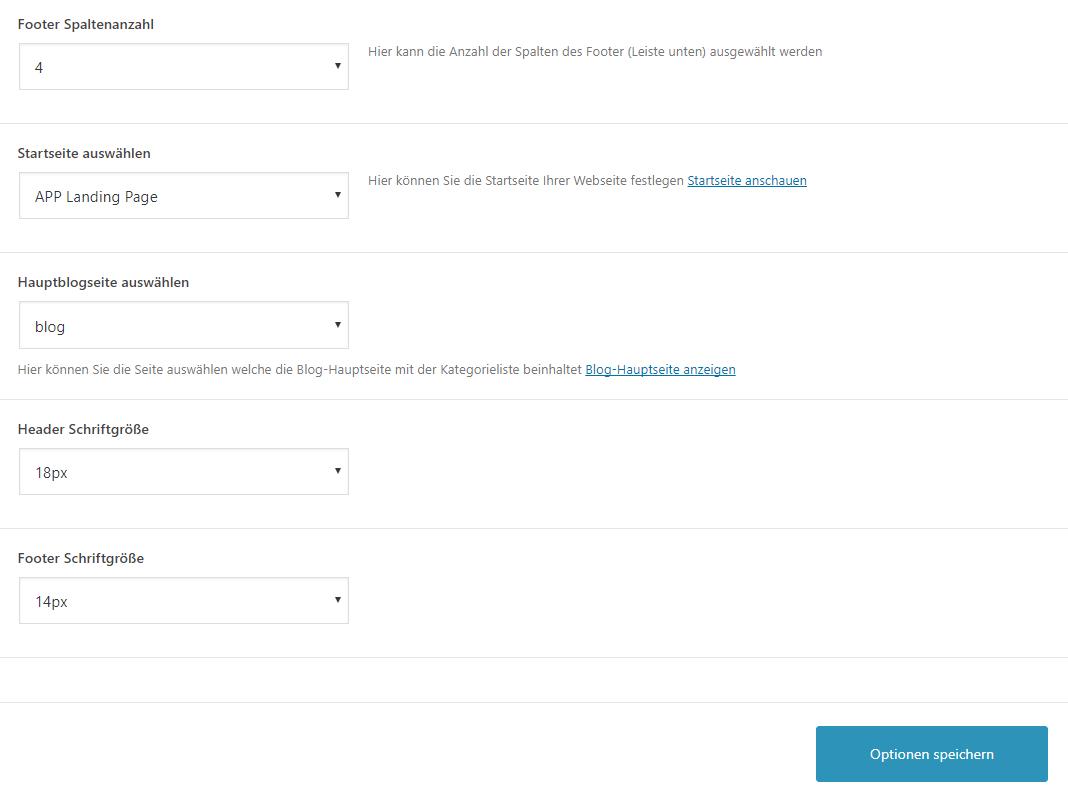
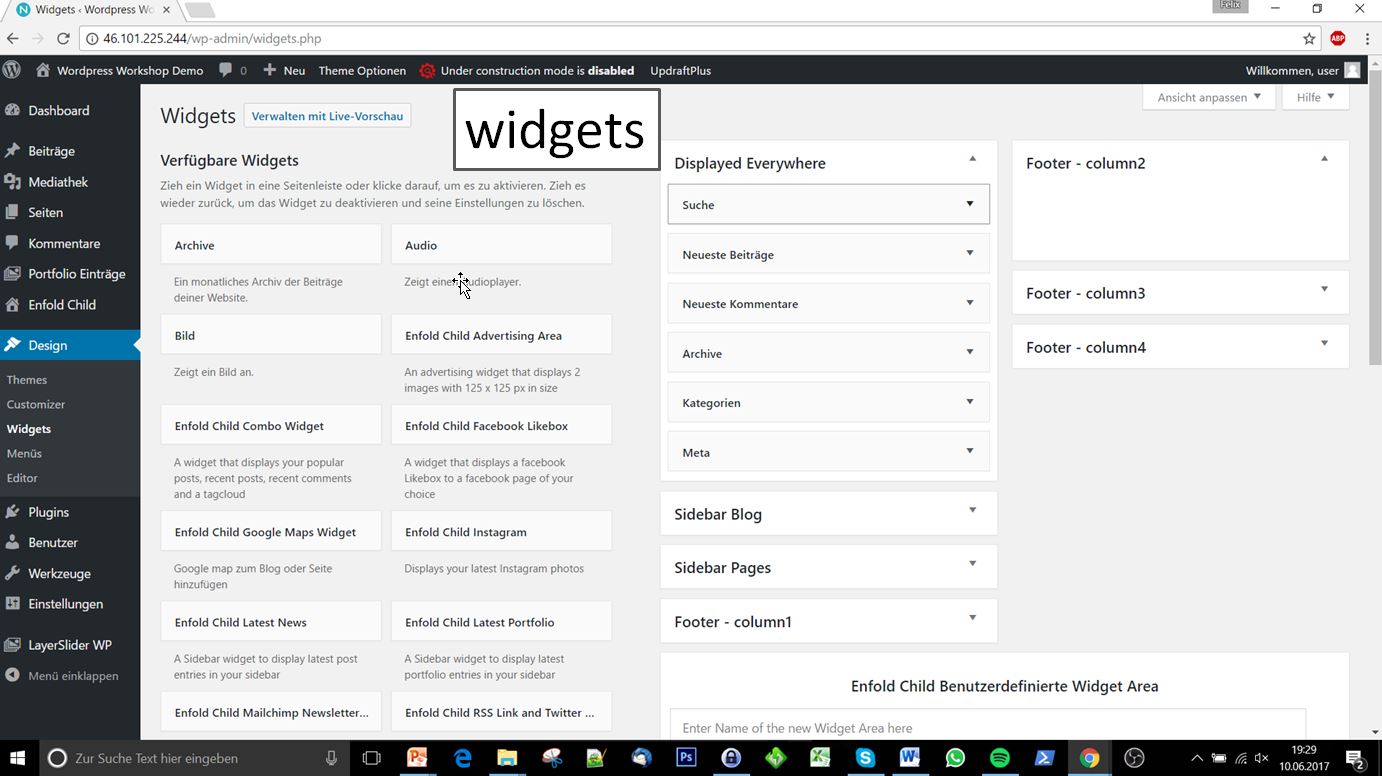
Hier kann die Footer Spaltenanzahl festgelegt werden zwischen 2 und 4. Der Footer und die Sidebar kann im Backend Menü unter Design -> Widgets verändert werden. Das Menü im Header unter Design->Menü. Nach jeder Änderung muss rechts unten „Speichern“ gedrückt werden.
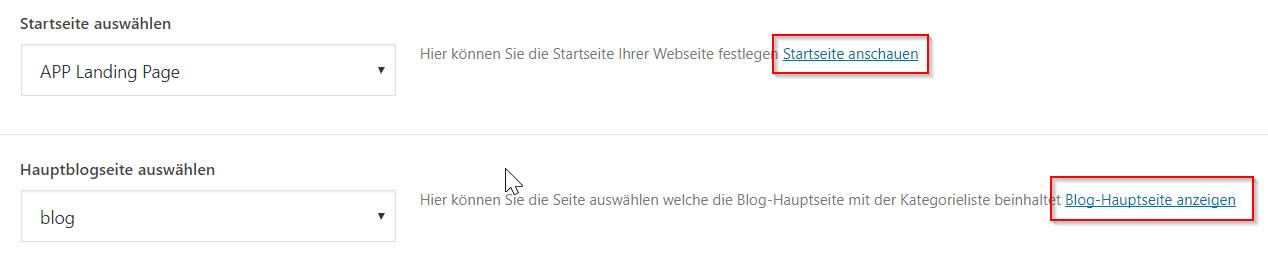
Als nächstes kann man die Startseite auswählen. Also die Seite, welche beim ersten Aufrufen der Hauptdomain meine-domain.de aufgerufen wird. Das ist die wichtigste Seite der Webseite. Um nicht nach der ausgewählten Seite zu suchen kann man rechts auf „Startseite anschauen“ klicken um direkt die Seite zu bearbeiten die als Startseite ausgewählt wurde. Danach kann man die Hauptblogseite bestimmen, also die Seite auf welcher die Blogbeitragsübersicht automatisch angezeigt wird.

Den Direktlink zur Seite mit der Blogübersicht gibt es auch rechts neben der Auswahlmöglichkeit der Bloghauptseite. Danach kann die Header und Footer Schriftgröße ausgewählt werden. Die Schriftart von Header und Footer wird über die globale Schriftart ausgewählt, diese Option zeige ich gleich noch.
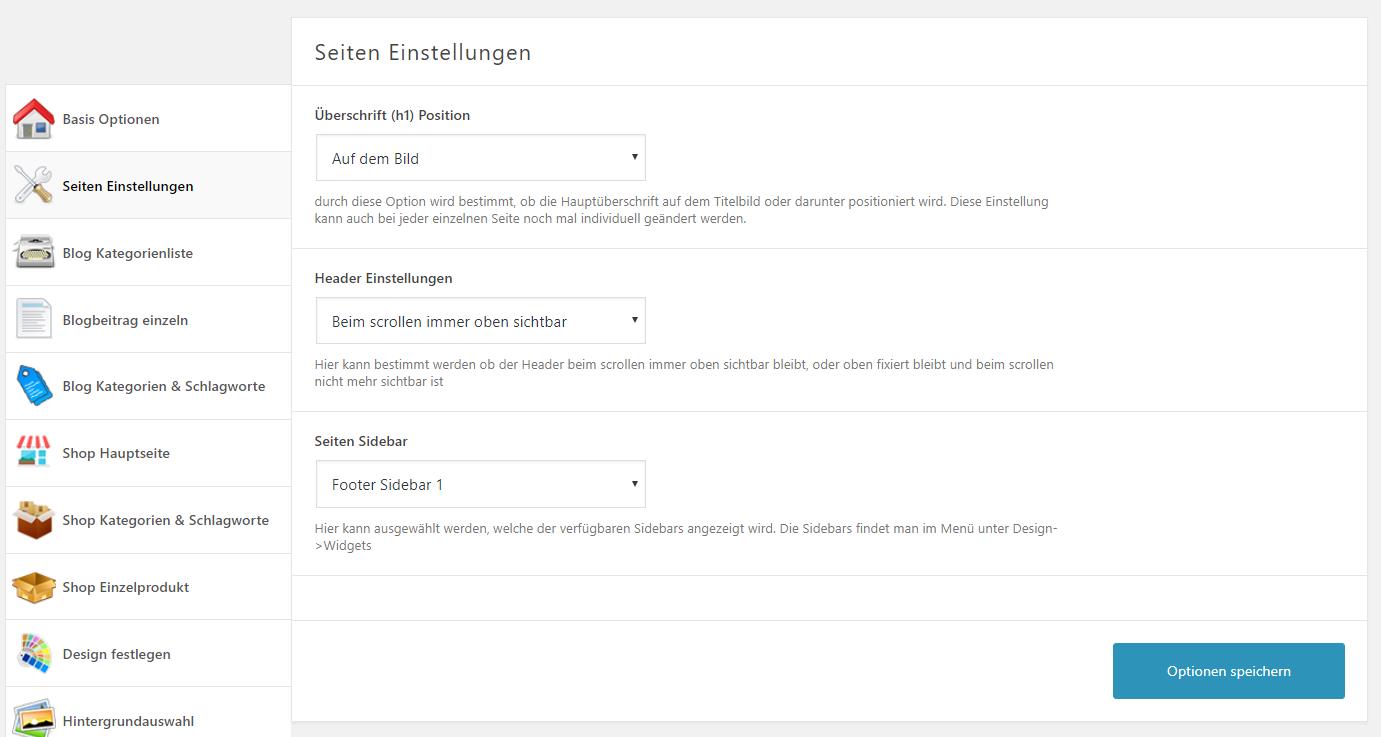
Weiter geht es mit den Einstellungen für Seiten:

Die oberste Einstellung „Überschrift (h1) Position“ legt fest, ob die h1 Hauptüberschrift einer Seite auf dem Titelbild oder darunter gezeigt wird. Wie hier zu sehen:


Die zweite Option bestimmt, ob der Header beim runterscrollen auf der Seite oben bleibt oder mitscrollt. Danach kann die Standard Sidebar ausgewählt werden. Nicht das Speichern nach dem Ändern der Optionen vergessen.

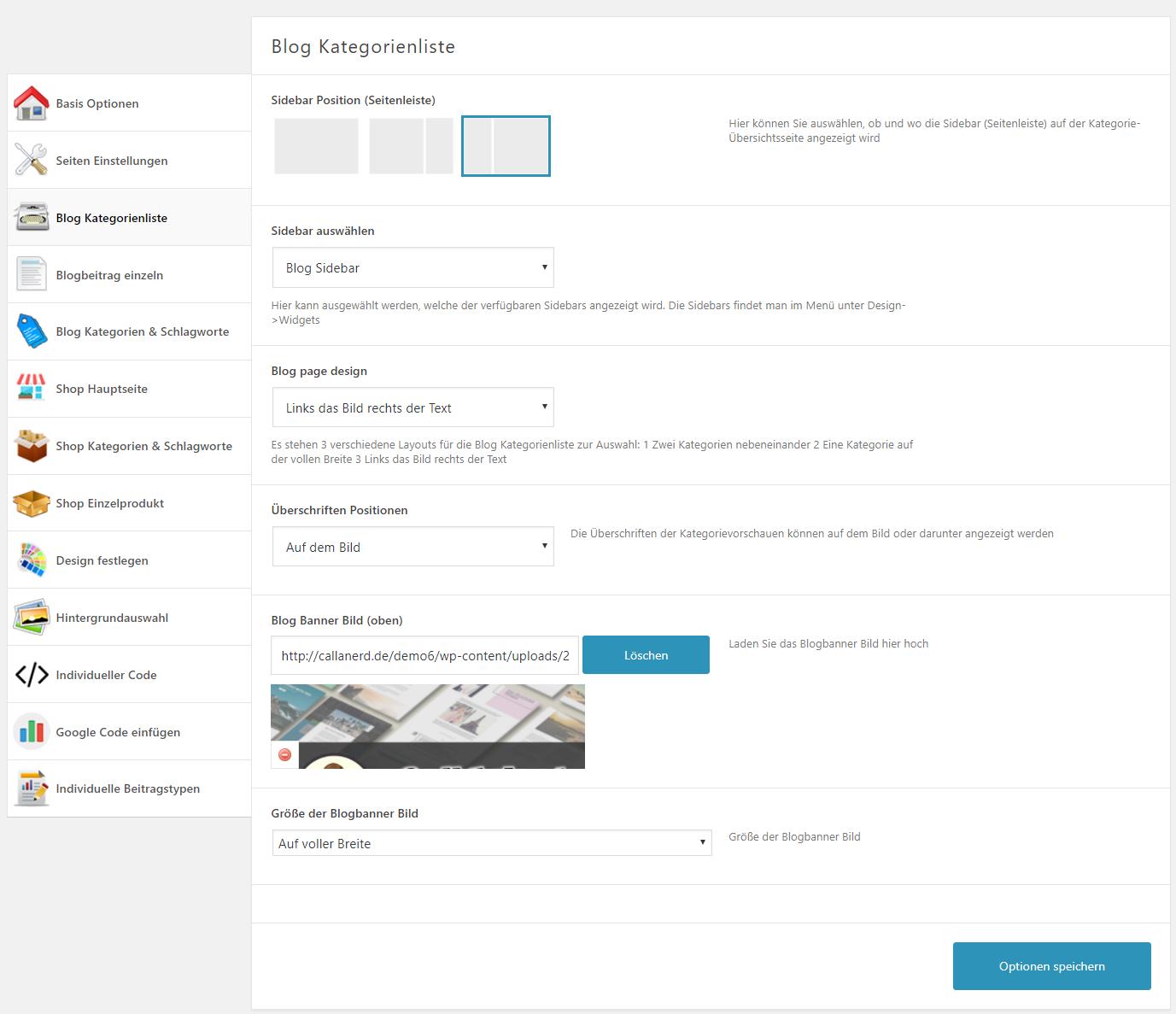
Danach kommen die Einstellungen für die Hauptblogseite. Als erstes kann man auswählen ob die Sidebar links, rechts oder gar nicht anzeigt werden soll. Diese Option gibt es jeweils auch noch für die Hauptblog Seite, Kategorie, Schlagwort und Einzelbeitragsseiten, aber dazu kommen wir noch. Danach kann man die Sidebar also die Seitenleiste auswählen die auf der Hauptblogseite angezeigt wird.

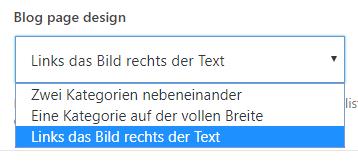
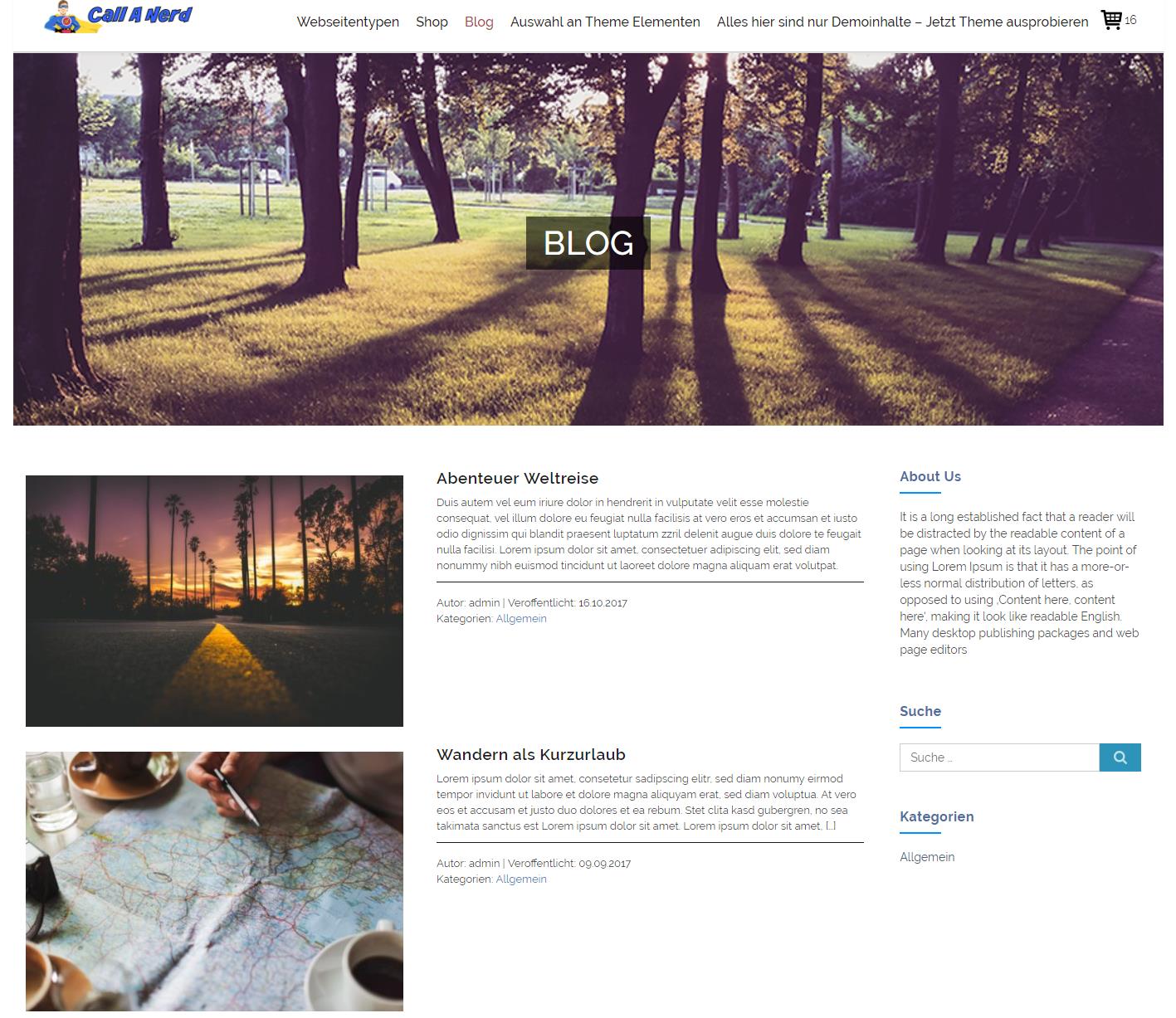
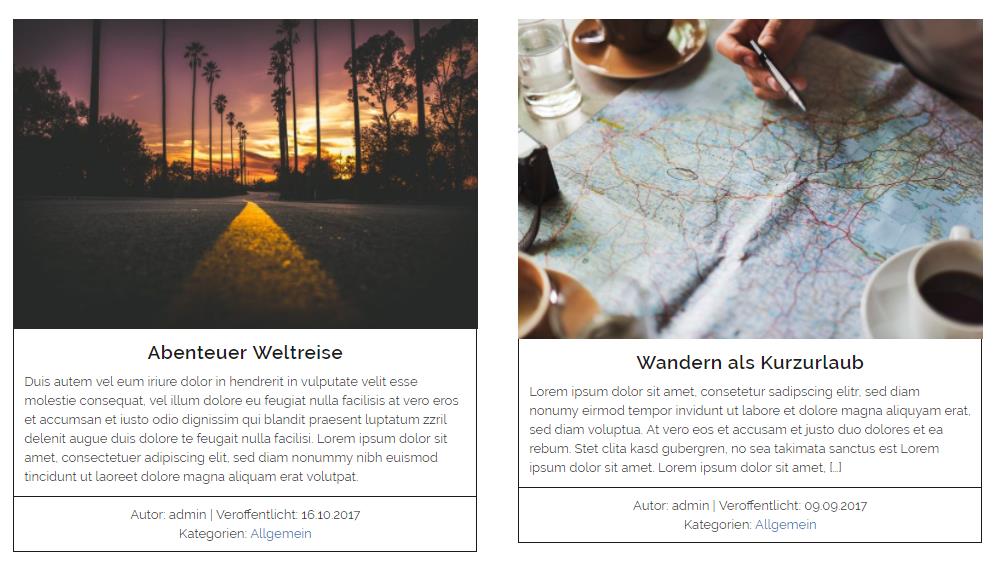
Mit der nächsten Option können wir das Design der Bilder und Texte der Vorschau eines Blogbeitrags bestimmen. Hier eine Vorschau der Optionen:
Links das Bild, rechts der Text:

Das ist ein Beitrag auf der vollen Breite:

Das sind zwei Beiträge nebeneinander:

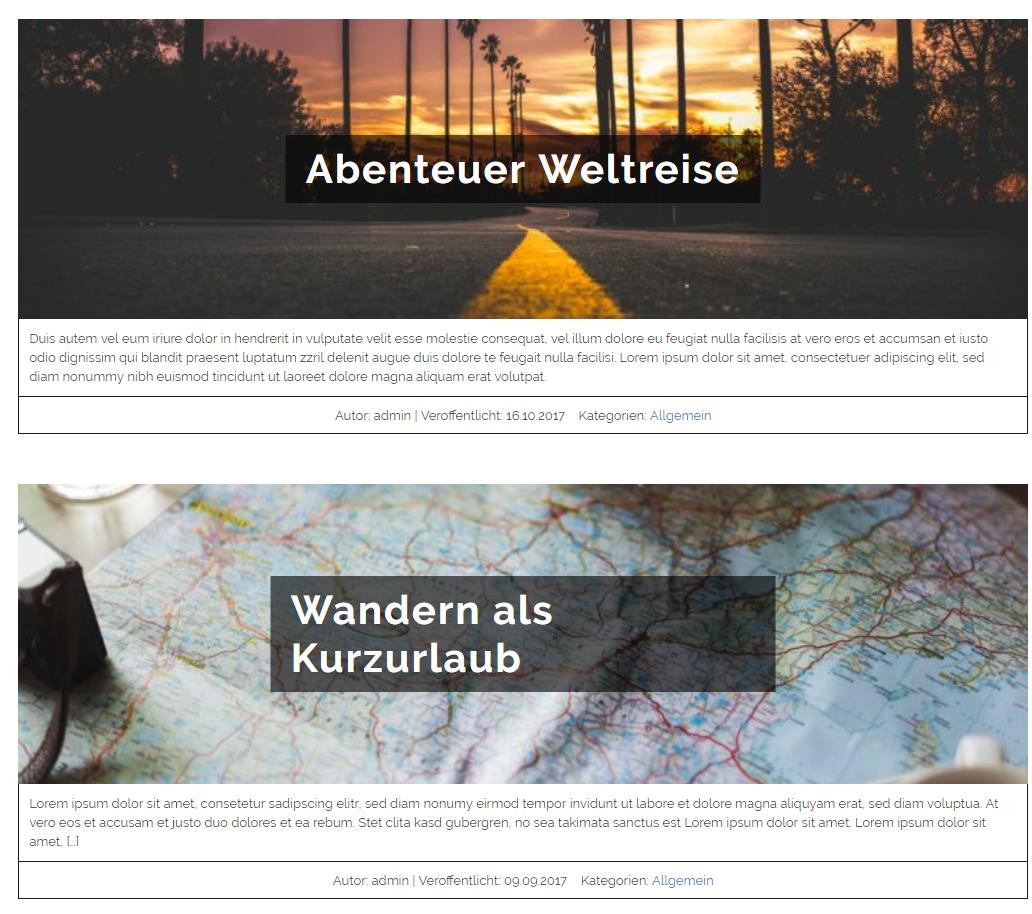
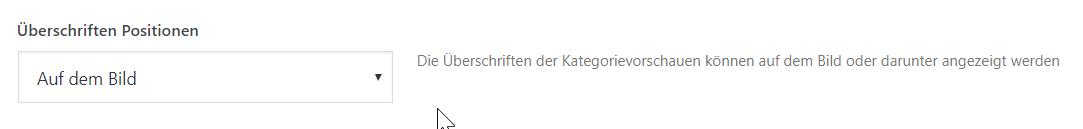
Zusätzlich wurde die Option „Überschriften Positionen“ verändert, sodass der Titel im Gegensatz zur letzten Vorschau unter den Bildern ist.

Danach kann das Banner Bild und dessen Größe ausgewählt werden. Mögliche Größen sind: 1080, 1280 Pixel oder auf der vollen Breite was 1920 Pixel mal 450 Pixel Höhe wären.

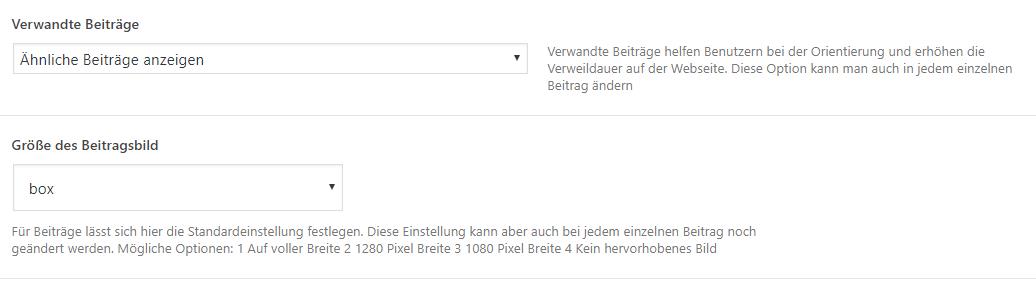
Der nächste Tab „Blogbeitrag einzeln“ hat wieder fast die gleichen Optionen wie die beiden Tabs für Seiten und den Blog zuvor. Mit dem Unterschied, dass man für jeden einzelnen Beitrag auswählen kann, ob verwandte Beiträge angezeigt werden sollen oder nicht. Außerdem gibt es wieder die Einstellung für die Hauptbildgröße.
WICHTIG: Die Einstellungen für die Bildgröße, Titelposition, Seitenlayout etc. können einerseits global hier in den Theme Einstellungen vorgenommen werden und werden dann bei jedem neuen Beitrag übernommen, aber es kann auch in jedem einzelnen Beitrag davon abgewichen werden. Es gibt also einerseits eine strikte Konvention für das Design aller Seiten, andererseits hat man die totale Gestaltungsfreiheit wenn man es braucht.

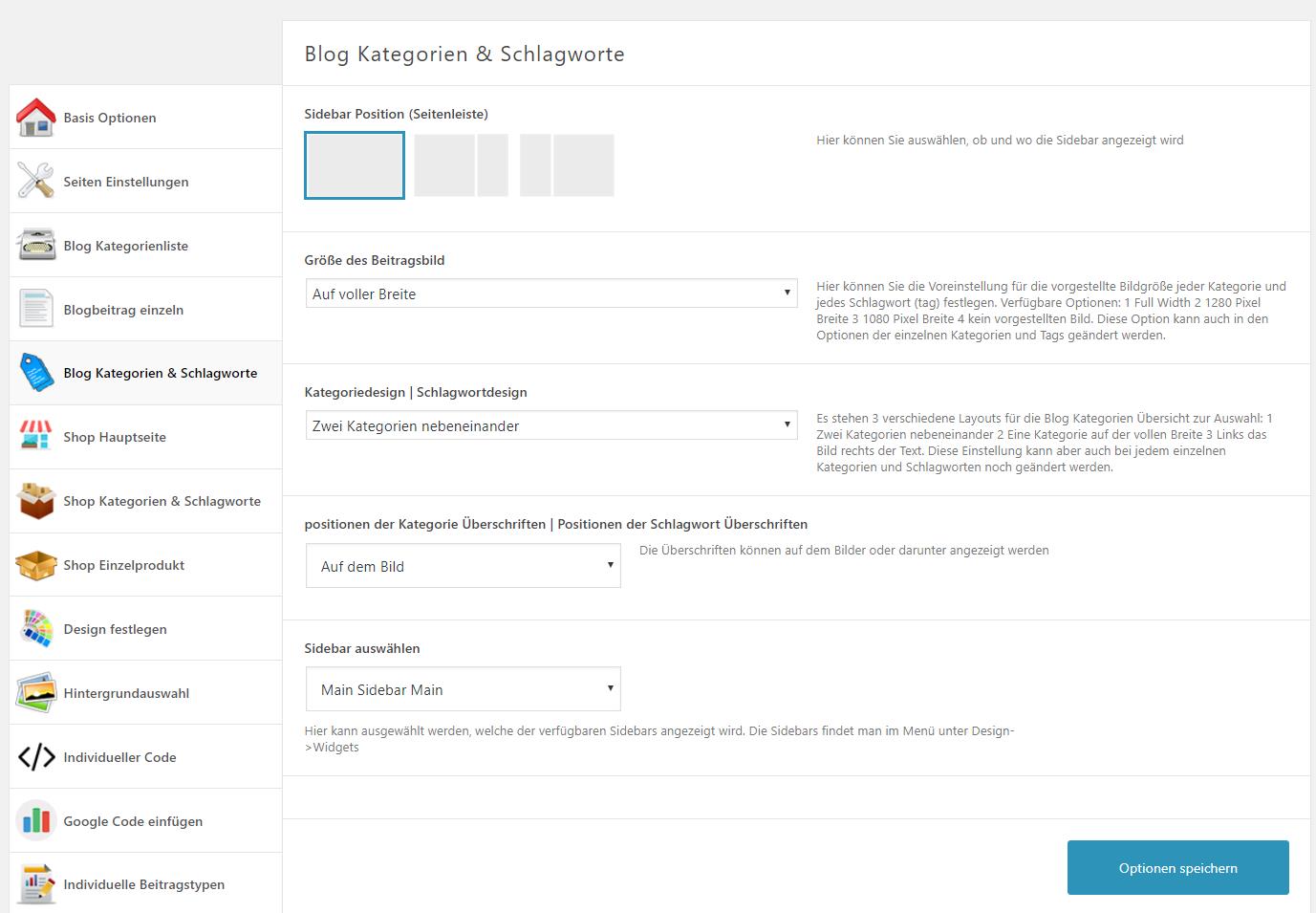
Die Einstellungen für Blog Kategorien und Schlagwörter sind die gleichen wie zuvor bei den Seiten, Blog und Beitrag. Mit dem Unterschied, dass es hier um die Kategorien und die Schlagwörter Seiten geht.

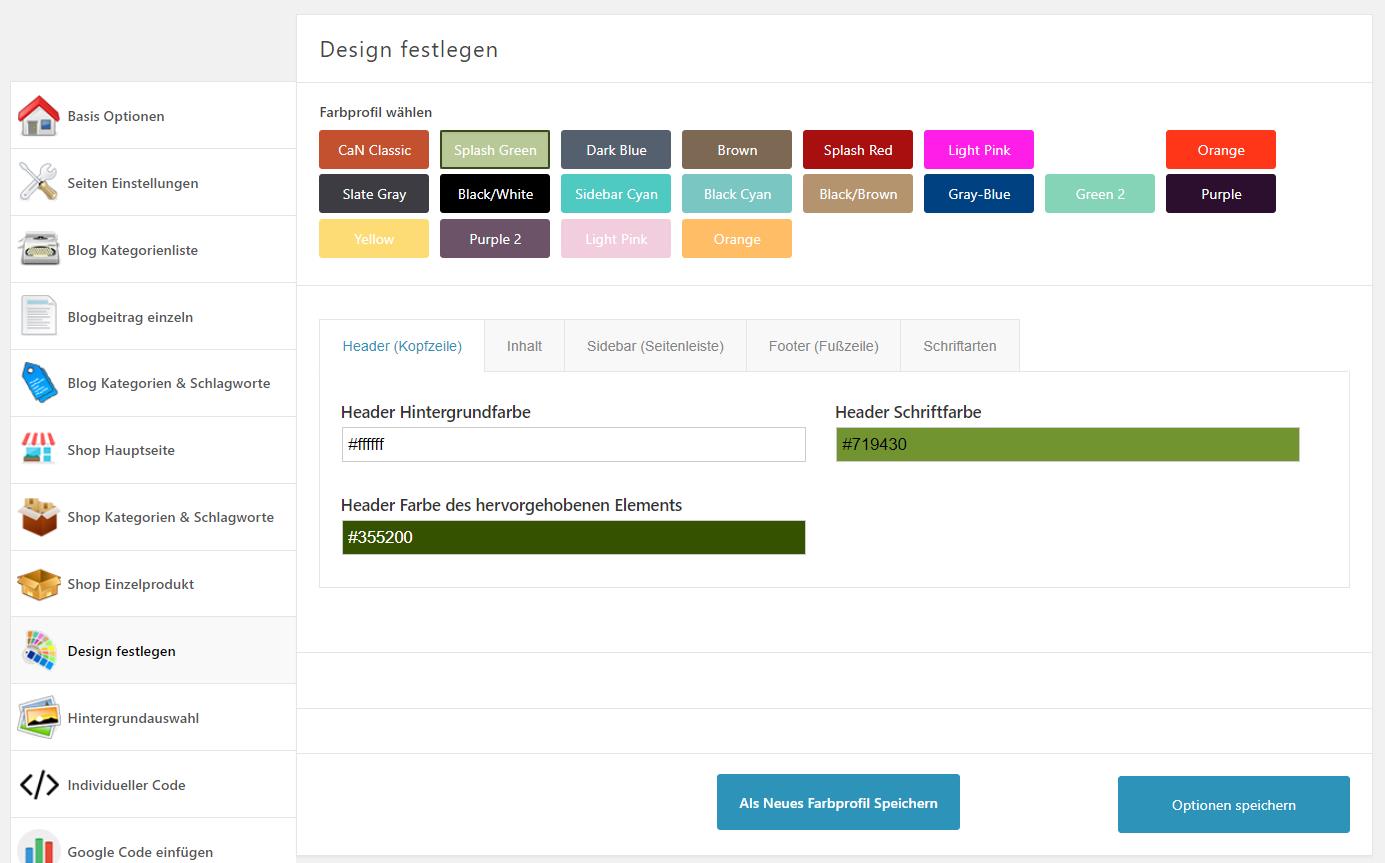
Als nächstes kommen wir hier zu einem der wichtigsten Bereiche „Design festlegen“. Hauptsächlich beim ersten Einrichten einer Webseite kann man aus einem der vielen Farbprofile auswählen und so vorgefertigte Farben für Header, Inhalt, Sidebar und Footer benutzen. Man kann natürlich auch später ein Farbprofil wählen. Es ist aber wahrscheinlicher dass man einmal am Anfang ein passendes Farbprofil auswählt und dann eine Farbe nach der anderen wie gewünscht auf den eigenen Geschmack abstimmt. Dazu klickt man in den verschiedenen Tabs Header, Inhalt, Sidebar und Footer auf die einzelne Farbe und wählt den Farbton aus:

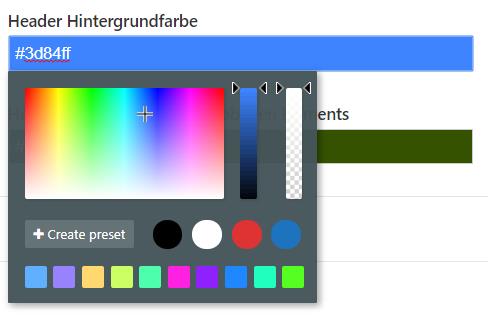
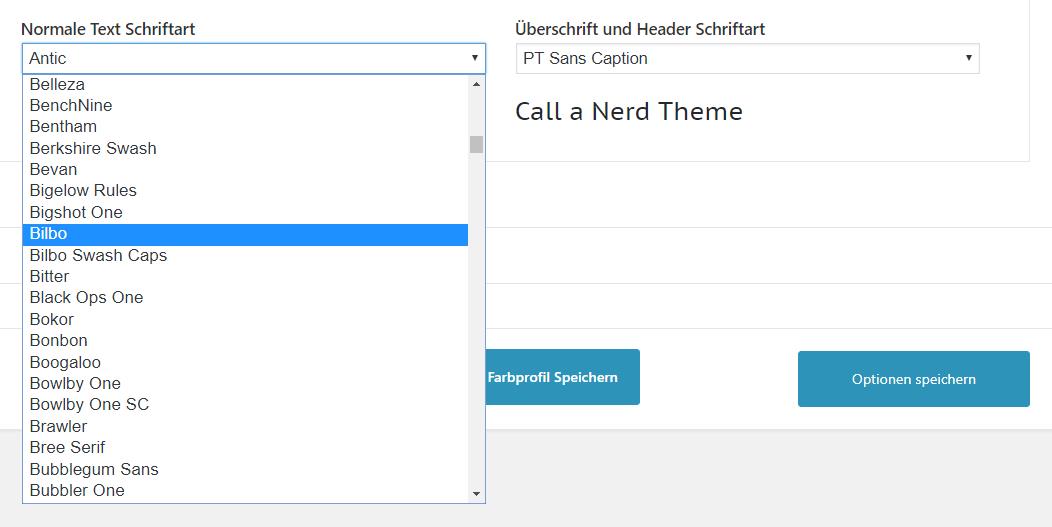
Man kann einerseits jede Farbe im Spektrum wählen, aber auch die Helligkeit rechts und ganz rechts eine mögliche Transparenz. Außerdem kann man über „Create preset“ eine Vorauswahl für später erstellen. Man kann auch einen Farbton mit #123456 Hexcode aus Photoshop kopieren und einfügen, was für Designer besonders interessant sein wird. Außerdem kann man direkt über „Als neues Farbprofil speichern“ ein Farbprofil erstellen, wenn man z.B. ein anderes ausprobieren will ohne sein aktuelles Farbprofil zu verlieren. Die weiteren Farbeinstellungen funktionieren genauso. Der letzte Tab rechts ist noch wichtig um die Schriftart zu bestimmen. Man hat die Auswahl aus unzähligen Google Fonts und auch direkt eine Vorschau:

Die Schriftarten für normalen Text und Überschriften + Header können separat ausgewählt werden.

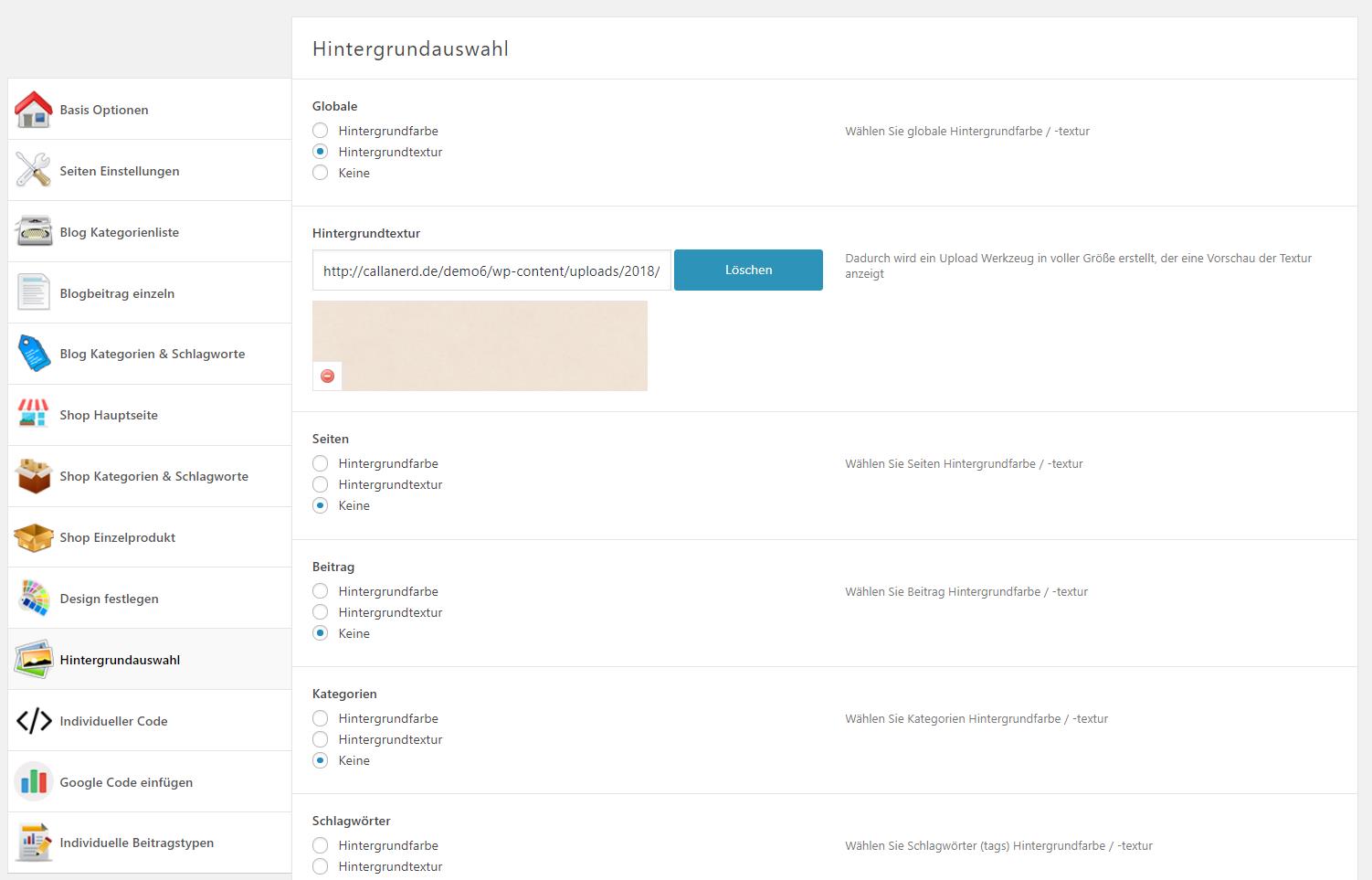
Es gibt noch eine weitere Möglichkeit das Design der Webseite zu ändern: Man kann eine Hintergrundfarbe oder eine Textur wählen, die sich dann im Hintergrund der Webseite beim nach unten scrollen wiederholt. Deswegen sollte man sogenannte „seamless“ also übergangslose Texture nehmen. Diese Textur kann man Global oder nur für gewisse Seitentypen nehmen. So sieht das dann im Frontend aus:


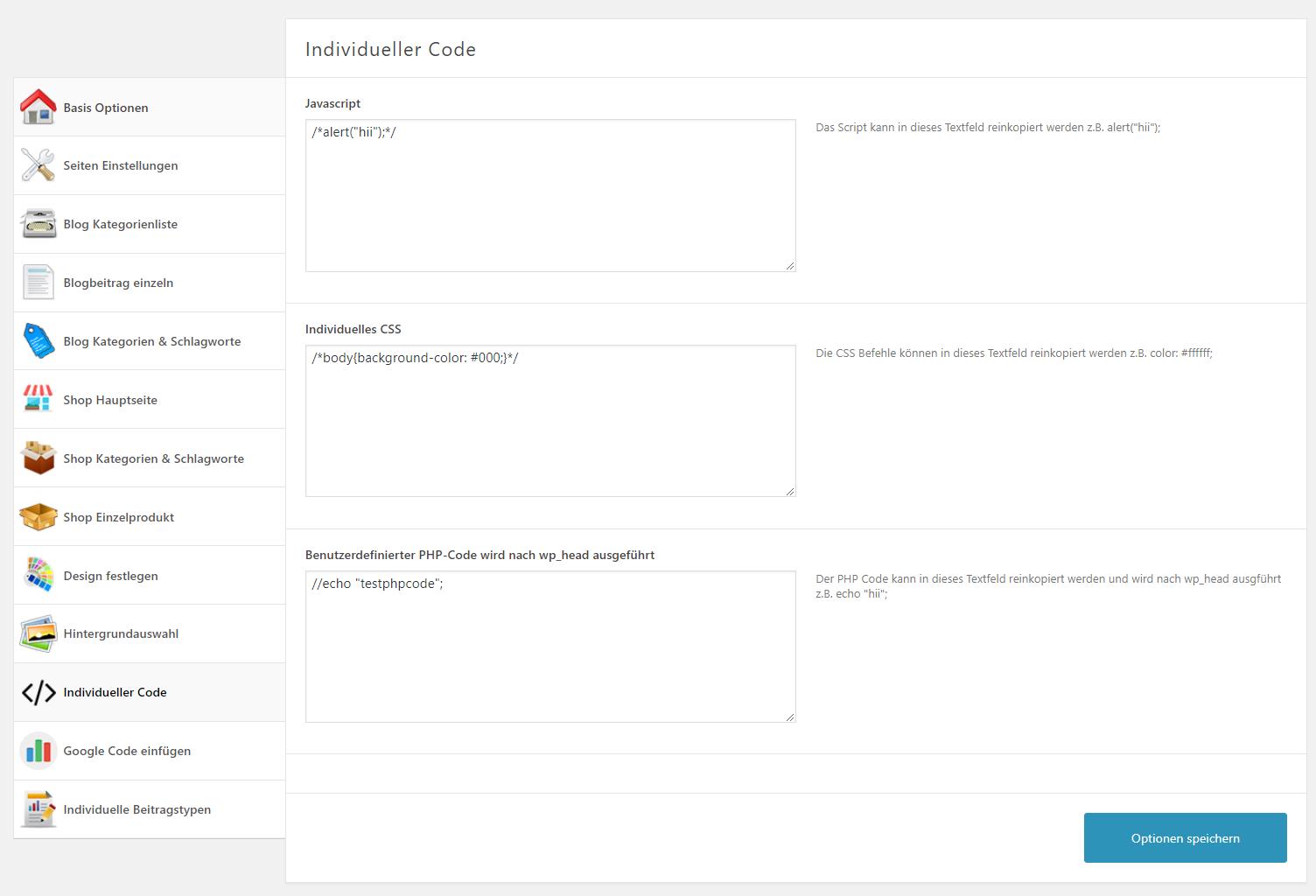
Im Bereich „Individueller Code“ kannst du eigene Scripts wie Javascript individuelle CSS Einstellungen wie Designänderungen und sogar PHP Code einfügen. Das ist aber eher für Experten gedacht. Bei noch größeren Änderungen empfehlen wir die Nutzung des Call a Nerd Child Themes, um bei Updates ohne Child Theme keine Änderungen zu verlieren.

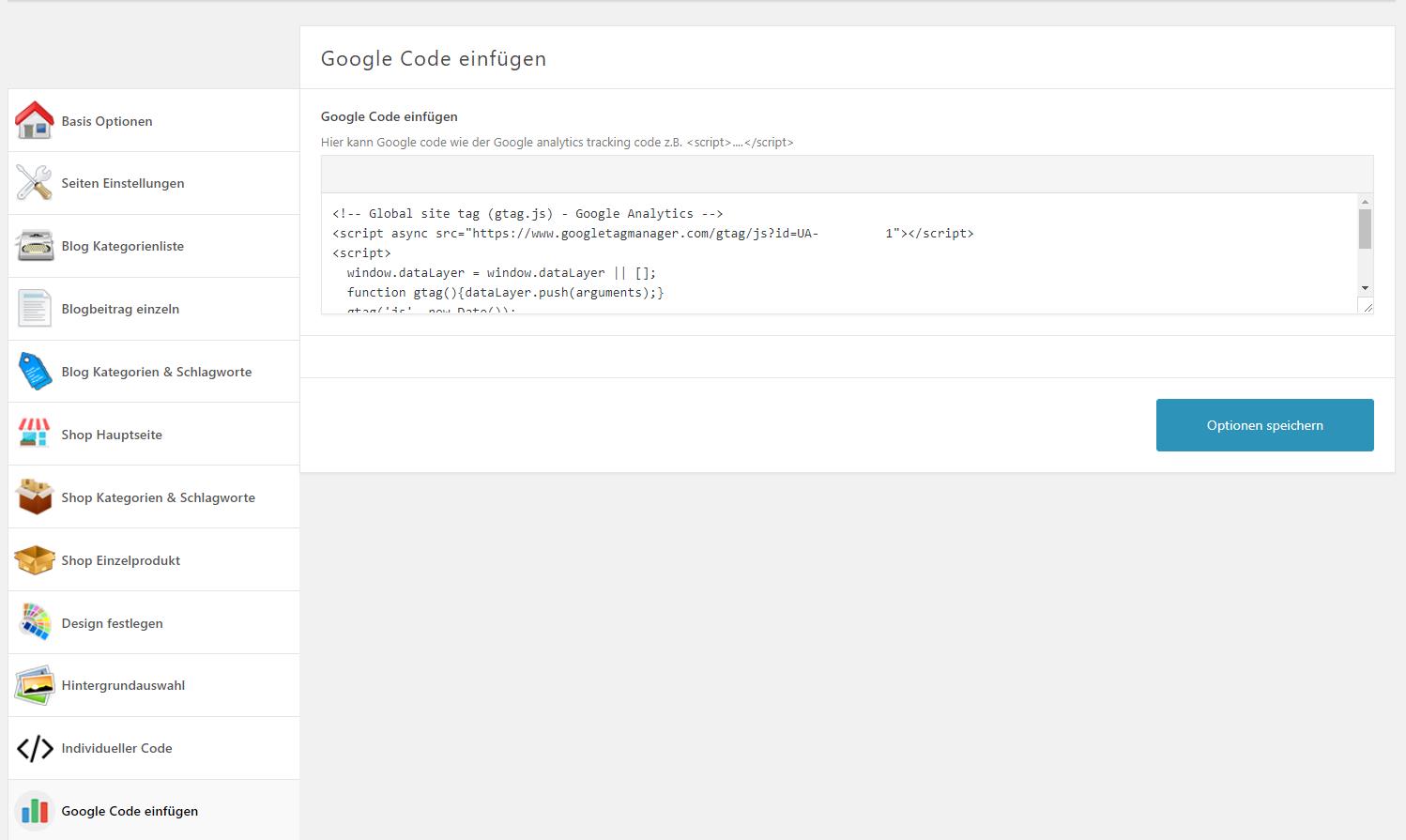
In diesem Google Code Bereich kannst du z.B. deinen Google Analytics Tracking Code einfügen. Das waren alle unsere Theme Einstellungen, die du zusammen mit dieser Anleitung am besten zu Beginn komplett durchgehen solltest. Mit der Zeit werden wir noch weitere Optionen und Funktionen hinzufügen.
Übungen:
Versuch das Logo durch ein anderes Bild zu tauschen, das Farbprofil und die anderen Theme Optionen zu ändern. Schau dir danach das Frontend an.
Mit dem visuellen Editor arbeiten

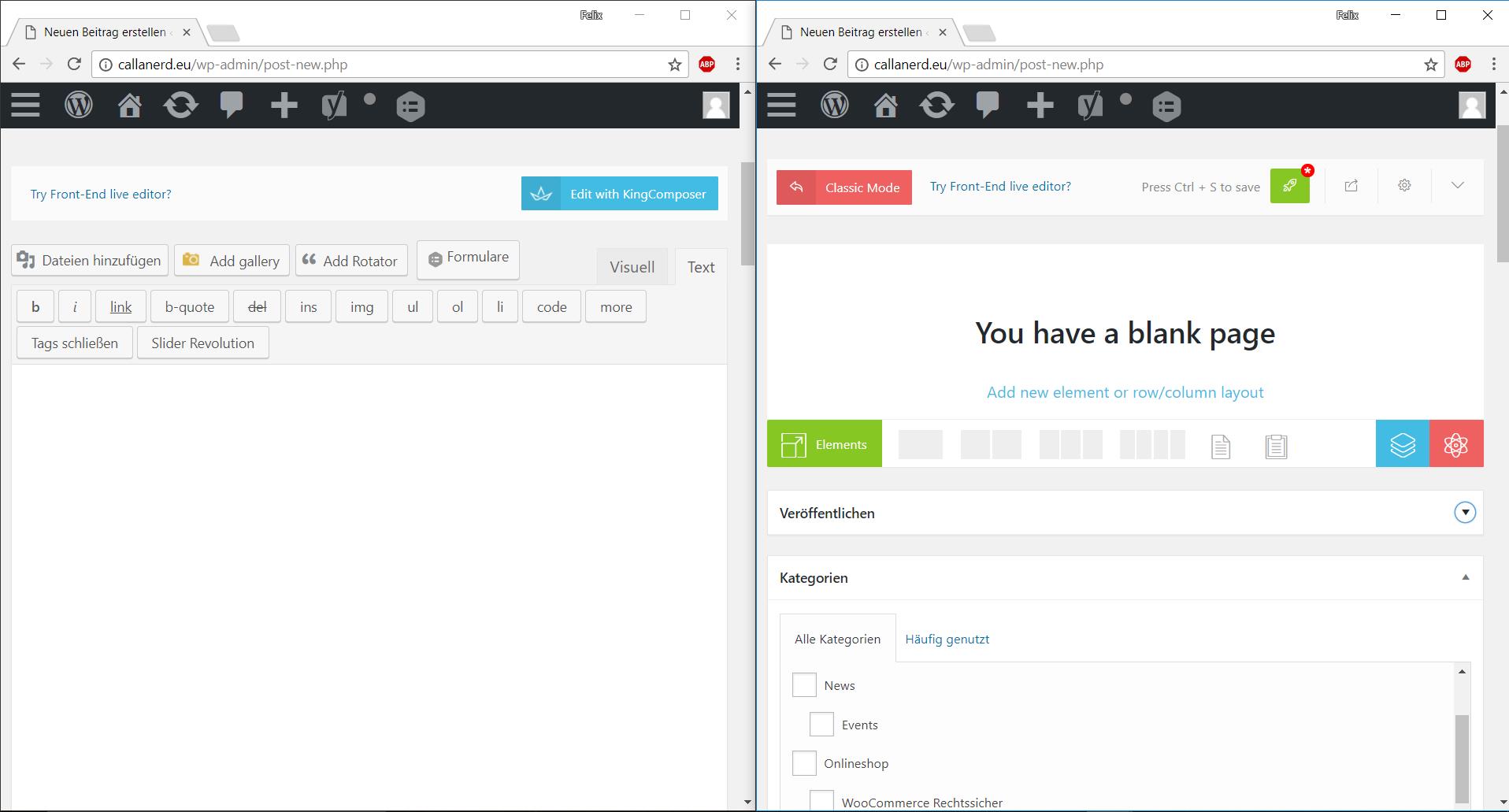
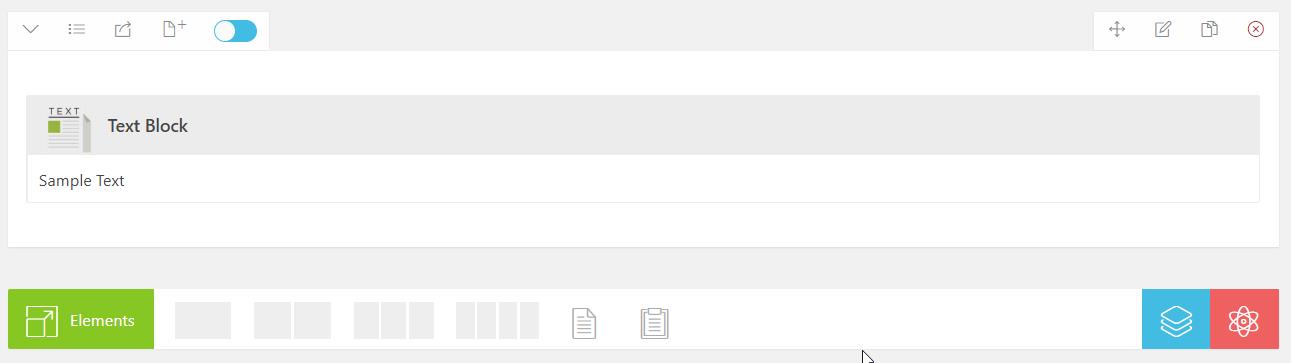
Links sieht man den WordPress Editor so, wie er standardmäßig aussieht. Rechts den visuellen Editor vom Call a Nerd Theme mit dem King Composer Plugin. Bevor du diesen aktivieren bzw. sehen kannst, muss das Plugin King Composer installiert und aktiviert sein. Wir haben eine Liste empfohlener Plugins erstellt welche du unter „Design“ –> „Install Plugins“ finden und einfach installieren und aktivieren kannst. Wie im nächsten Bild zu sehen. Falls King Composer aktiviert ist, aber du in einem Beitrag oder Seite nicht den visuellen Editor siehst, dann klicke auf „Edit with King Composer“ um den visuellen Editor wie in der rechten Ansicht zu sehen. Danach kannst du über einen Klick auf den grünen „Elements“ Knopf (im letzten Bild zu sehen) eine Übersicht der verfügbaren Elemente des visuellen Editor sehen.

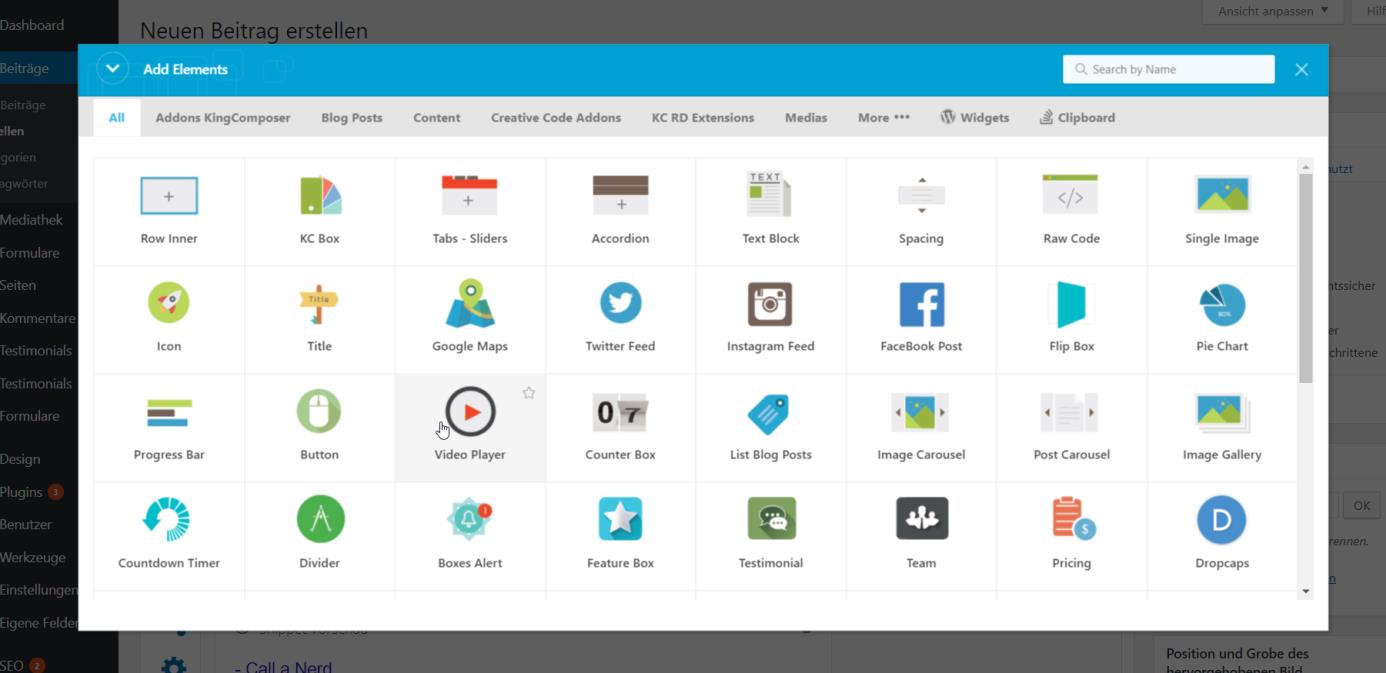
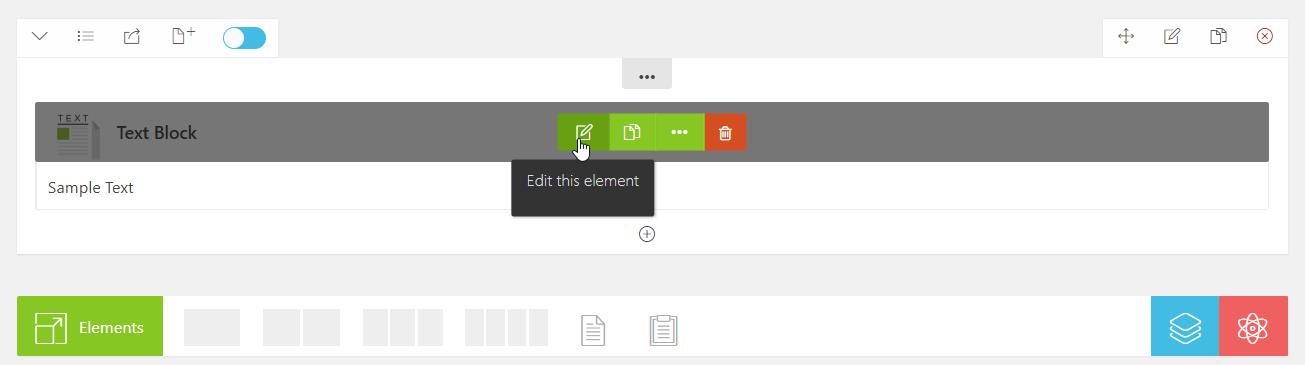
Zur Verfügung stehen unter anderem die Elemente: Text, Headline / Überschrift, Button / Knopf und vieles mehr. Durch einen Klick auf das jeweilige Element wird es zur Seite hinzugefügt, wie hier zu sehen:

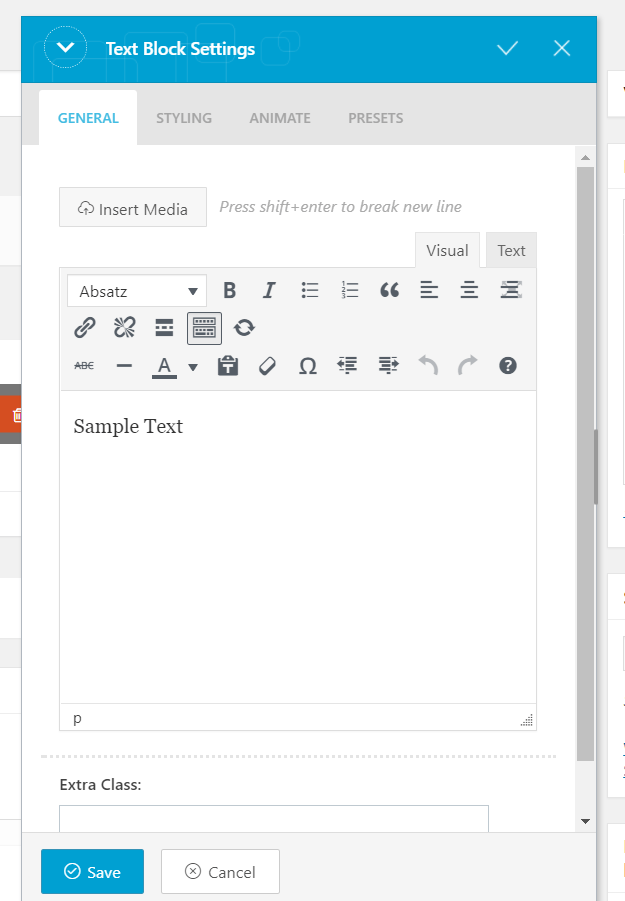
Durch einen Klick auf das Stift Symbol, dort wo du den Mauszeiger siehst, kannst du in die Einstellungen dieses Elements gehen. Dies schauen wir uns am Beispiel des Text Blocks an, da dieser vermutlich für deine Beiträge eines der wichtigsten Elemente sein dürfte:



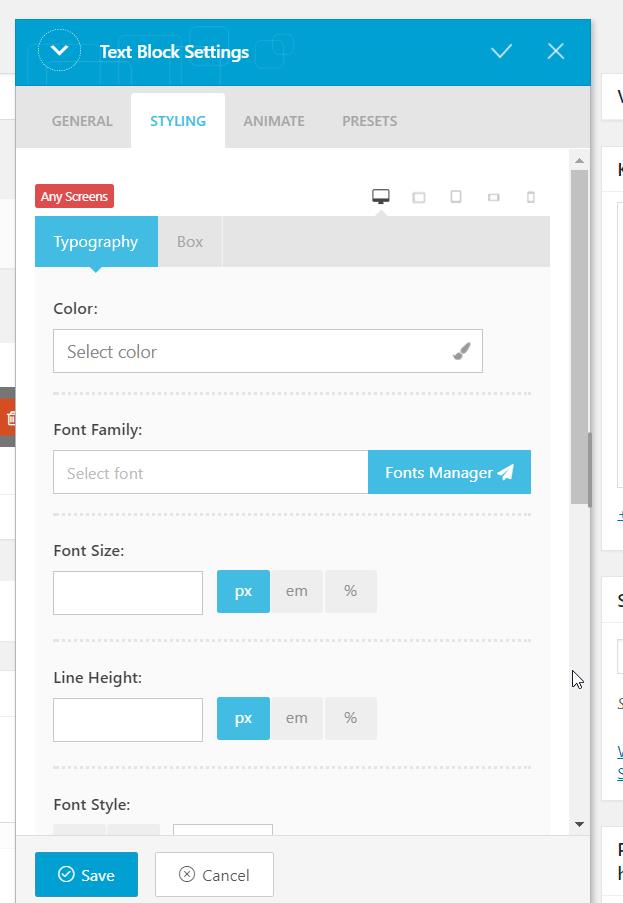
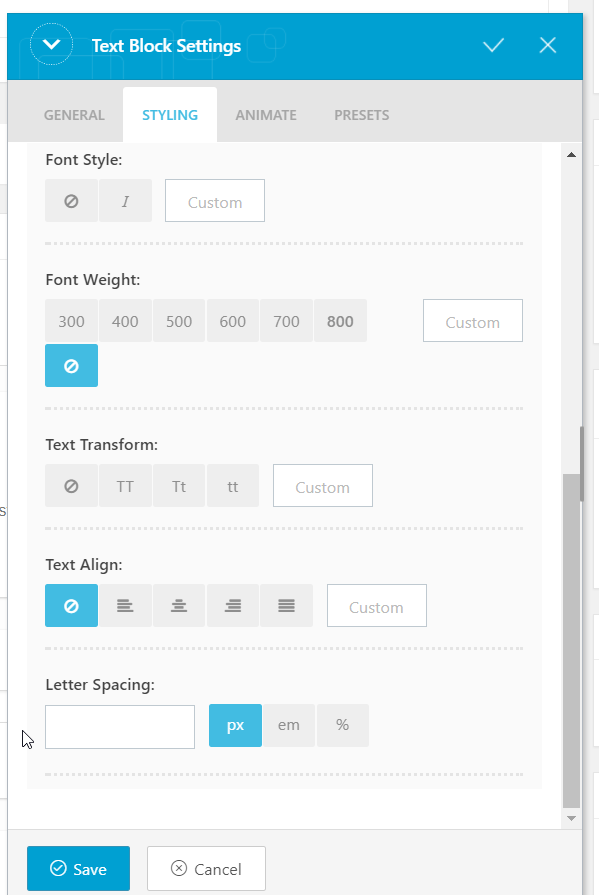
Dort kannst du den Text, aber auch Einstellungen wie das Design über „Styling“ ändern. Von oben nach unten gibt es unter „Styling“ und dann „Typography“ folgende Optionen:
-Color für die Textfarbe bzw. Vordergrund Farbe bei anderen Elementtypen,
-Font Family um die Schriftart auszuwählen aus über 800 verfügbaren Schriftarten.
-Font Size, also die Größe der Schrift. Entweder als absoluter Wert in Pixel (px) oder als relativer Wert in der Maßeinheit „em“ oder in Prozent (%) gemessen.
-Line Height gibt den Zeilenabstand an.
-Bei Font Style kann man die Schrift kursiv, also schräg machen.
-Danach kommt Font Weight, also die Dicke der Schrift.
-Text Transform konvertiert jeden beliebigen Text nur zu Groß- oder Kleinbuchstaben wenn man das will. Häufig wird komplett groß geschriebene Schrift für Überschriften benutzt.
-Darunter findet man Text Align, also die Ausrichtung des Textes. Von links nach rechts: linksbündig, mittig, rechtsbündig und die letzte Option (kennt man von Zeitungen) ist die Blockschrift. Die Schrift wird automatisch so formatiert, dass sie insgesamt einen Block ergibt also insgesamt rechteckig wird.
-Die letzte Option in Styling ist Letter Spacing, also der Abstand zwischen den Buchstaben, falls man diesen anpassen will.
Unter „Styling“ und dann „Box“ kannst du zum einen die Hintergrundfarbe der Textbox ändern. Über „Padding“ kannst du den inneren Abstand eines eingefügten Elements einstellen. Willst du z.B. einen Button einfügen durch den man auf dein Impressum gelangen soll, könntest du damit einstellen, wie viel Abstand um die Wörter „zum Impressum“ herum zur Umrandung des Buttons sein soll.
Über „Margin“ stellst du den Abstand ein, den andere Elemente zu dem gerade von dir bearbeiteten Element haben sollen. Wenn du deinen Button z.B. unter einen Text Block setzt, kannst du damit einstellen, wie viel Abstand zwischen diesen Elementen sein soll.
Sowohl bei Margin, als auch bei Padding kannst du die Abstände jeweils nach oben, unten, links und rechts individuell einstellen.
Das Call a Nerd Theme ist grundsätzlich für eine responsive Darstellung geeignet, dies muss von dir nicht erst eingestellt werden. Responsive bedeutet, dass sich das Design an die Größe des Bildschirms, auf dem es dargestellt wird anpasst und somit sowohl auf einem Desktop PC als auch auf jeweils kleineren Bildschirmen von Laptop, Tablet, Smartphone usw. gut aussieht und gut zu bedienen ist. Willst du an den einzelnen Darstellungen individuelle Änderungen vornehmen, kannst du dies durch einen Klick auf die kleinen Symbole für Smartphone, Desktop usw. rechts oben vornehmen und die unter Typography und Box gegebenen Einstellungsmöglichkeiten für jede Darstellungsgröße individuell anpassen.
Über den nächsten Menüpunkt „Animate“ oben kann eine Animation beim aufrufen des Element ausgewählt werden.
Unter „Presets“ kannst du ein individualisiertes Element als Vorlage abspeichern.
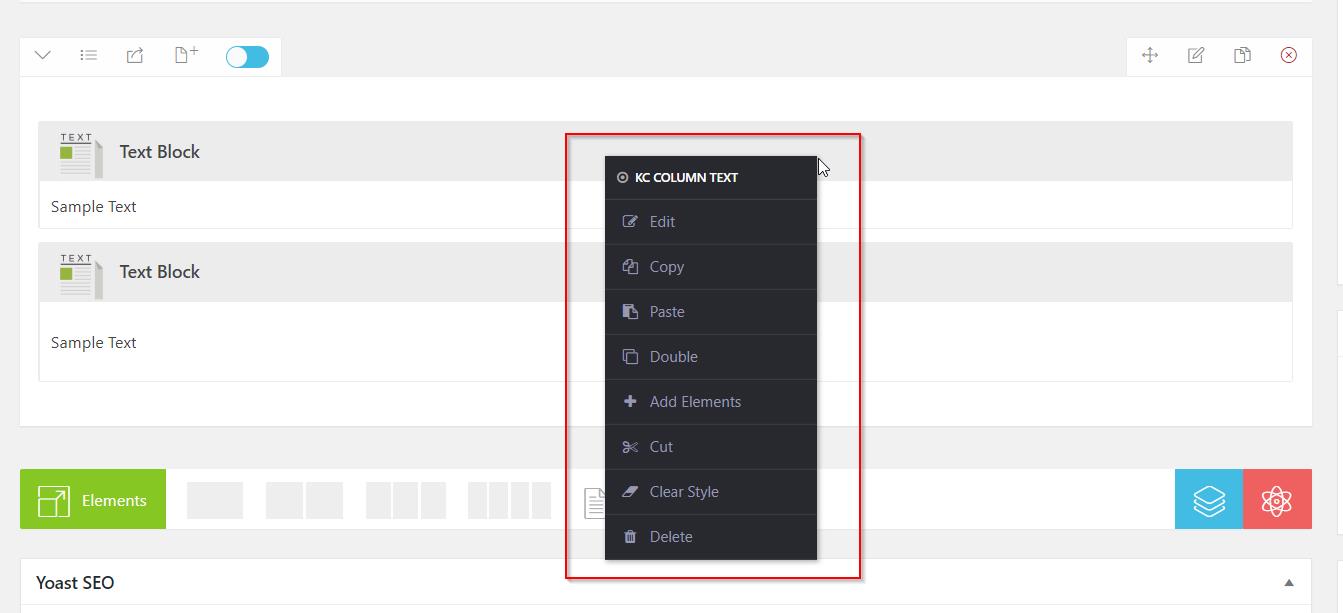
All diese Einstellungen erreichst du, wenn du mit einem Rechtsklick auf deinen Text Block klickst. Du kannst auch in das Feld klicken, in dem im Screenshot „Sample Text“ steht und dort etwas schreiben, siehst dann jedoch nicht die oben genannten Einstellungsmöglichkeiten. Über den Rechtsklick kannst du jedoch auch noch weitere Funktionen erreichen:

Du kannst damit wie bei einer Desktopanwendung ein Element kopieren (copy) oder ausschneiden (cut) und dann woanders einfügen (paste). Das geht sogar von einem in ein anderes Browserfenster bzw. Tab. Das ist besonders praktisch, wenn du ein bestimmtes Element, welches du schon in einem bestehenden Blogartikel erstellt und eingerichtet hast, genau so mit allen bereits getätigten Einstellungen ebenfalls in einen neuen Blogartikel einfügen möchtest.

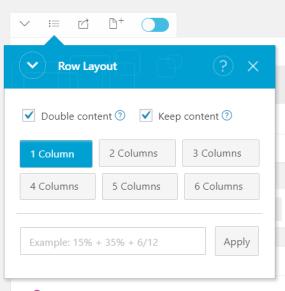
Rechts neben „Elements“ kannst du ein 1,2,3 oder 4-spaltiges Design erstellen, welches du dann mit Inhaltselementen füllst. Über dem Text Block links und rechts findest du die Einstellungen für die Sektion. Von links nach rechts: Pfeil für ein und ausklappen der Sektion, die 3 Striche um wie im nachfolgenden Bild nachträglich die Spaltenanzahl festzulegen. Der vorhandene Inhalt kann sogar automatisch auf die neu erstellten Spalten übertragen werden.

Daneben die Box mit dem Pfeil kann genutzt werden, um die ganze Zeile mit allen Elementen als Vorlage abzuspeichern. Die Seite mit dem Plus + kopiert diese Sektion komplett. Der weiße Kreis im blauen Rahmen deaktiviert diese Sektion. Auf der rechten Seite kann das Pfeilkreuz links benutzt werden, um diese Sektion in der Reihenfolge höher oder niedriger zu verschieben.

Rechts davon gibt es über den Klick auf den Stift ähnliche Optionen für wie für die einzelnen Elemente für die gesamte Sektion. Das doppelte Blatt kopiert diese Sektion und das X im Kreis löscht die ganze Sektion.
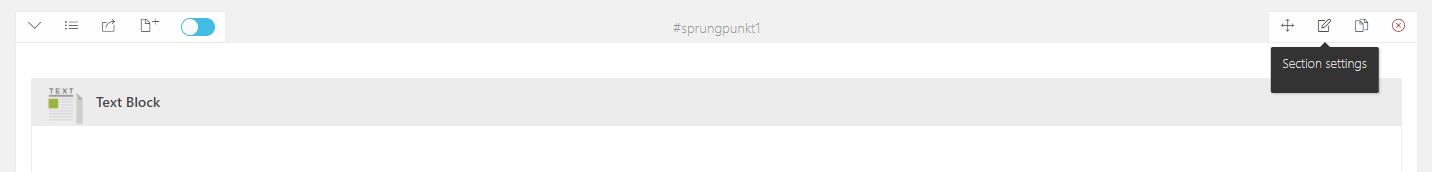
Es gibt auch so genannte Sprungmarken. Damit kann man beim Klick auf einen Button zu einem bestimmten Element auf der Seite springen, statt auf eine andere Seite zu verlinken. Man kann auch auf ein Element einer anderen Seite verlinken zu dem dann direkt gesprungen wird. Um das einzurichten klickt man rechts in der Sektion, wie im Bild zu sehen, auf den Stift:

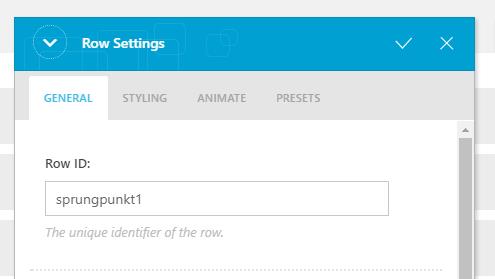
Danach legt man die sogenannte Row ID fest:

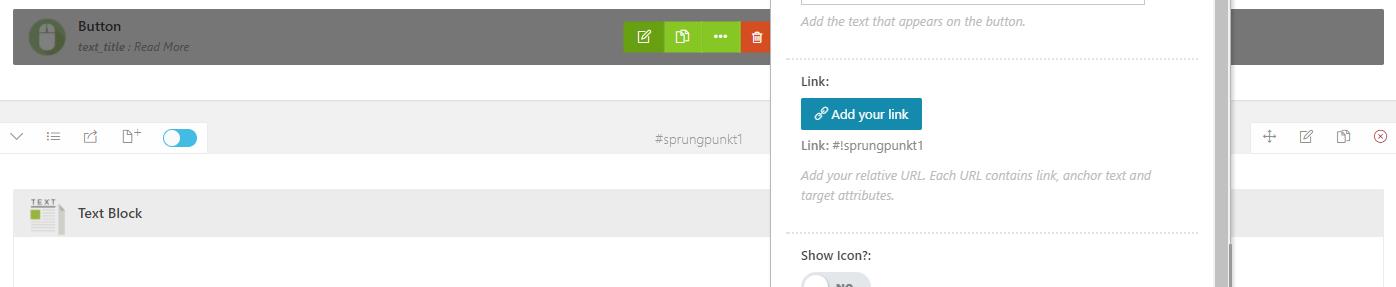
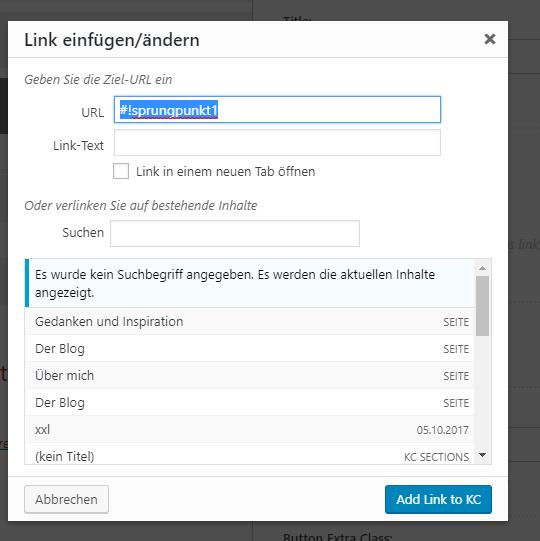
Über einen Button kann ich jetzt auf diese Sprungmarke verweisen. Erst muss man einen Button erstellen oder einen bestehenden wie hier zu sehen anpassen. Ich klicke auf „Add your link“ und dann muss vor dem Sprungmarkennamen noch ein #! hinzufügen, also #!sprungpunkt1 wie im Bild zu sehen:


Über „Add Link to KC“ und „speichern“ habe ich somit eine Sprungmarke erstellt. Wenn ich jetzt auf den Button klicke, komme ich zu dem Sprungpunkt. Um einen Sprungpunkt einer anderen Seite zu benutzen, muss ich davor noch die URL schreiben. Beispiel: meine-domain.de/ein-beitrag#!sprungpunkt1
Übung:
Versuche deine eigene Seite oder deinen eigenen Beitrag zu erstellen mit diesen Elementen. Versuch beim Text die Größe, Farbe, den Abstand etc. über die erweiterten Optionen zu ändern.
Seiten Vorlagen importieren
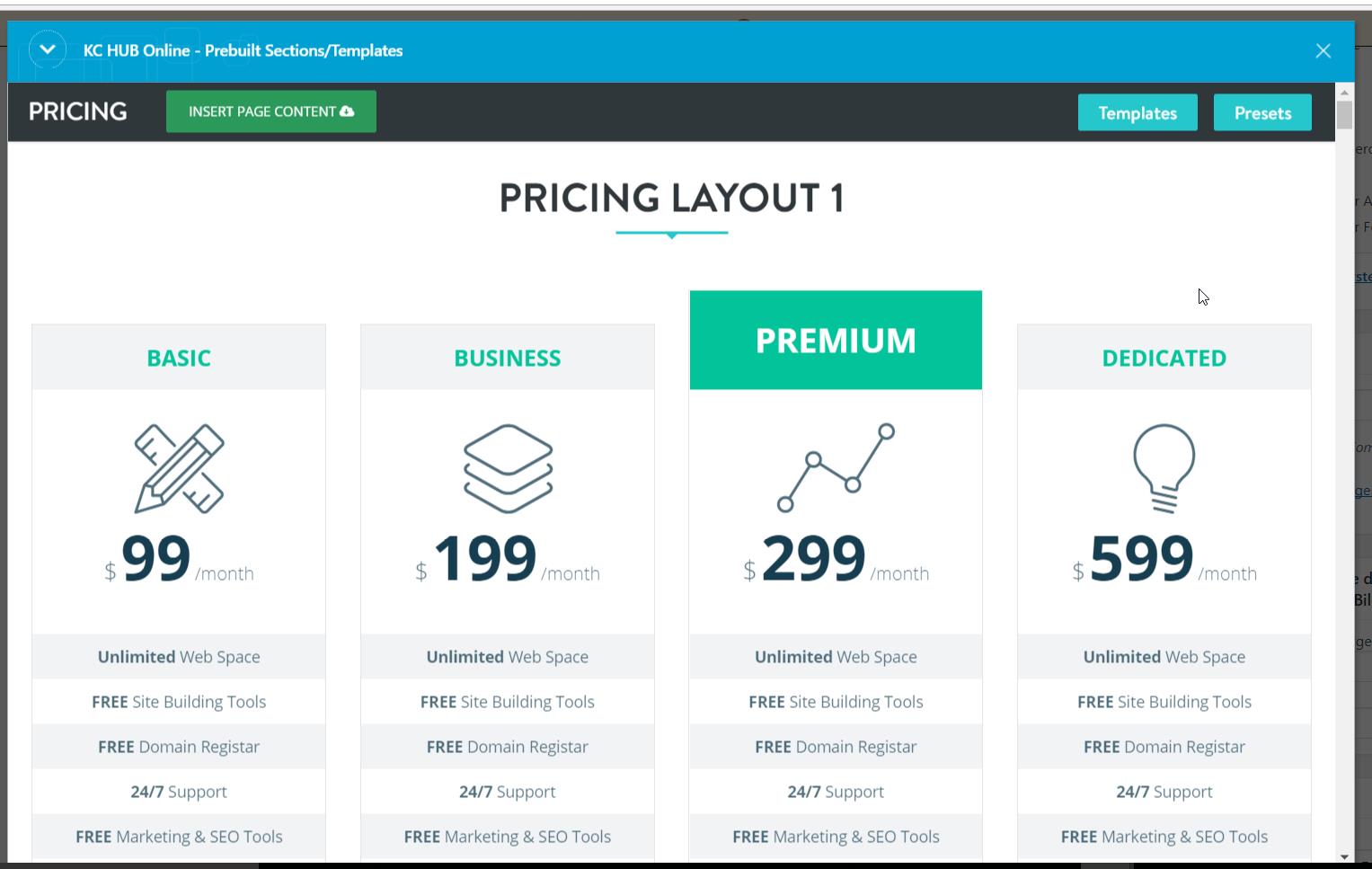
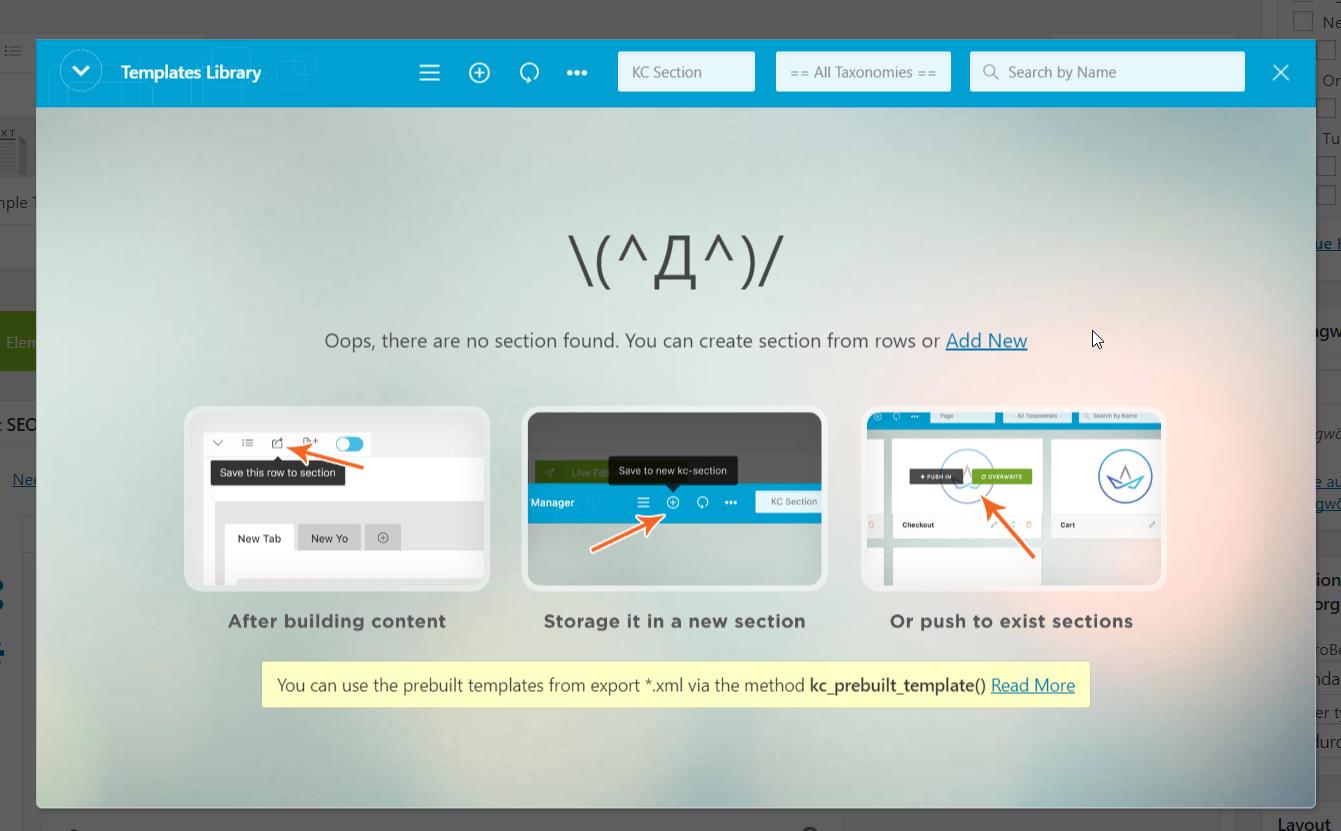
Ein zentrales Element dieses visuellen Editors findet man über einen Klick auf das ganz rechts unten rot unterlegte Atomsymbol. Zum Beispiel im Bild über Übungen rechts unten. Durch den Klick öffnet sich diese Ansicht:

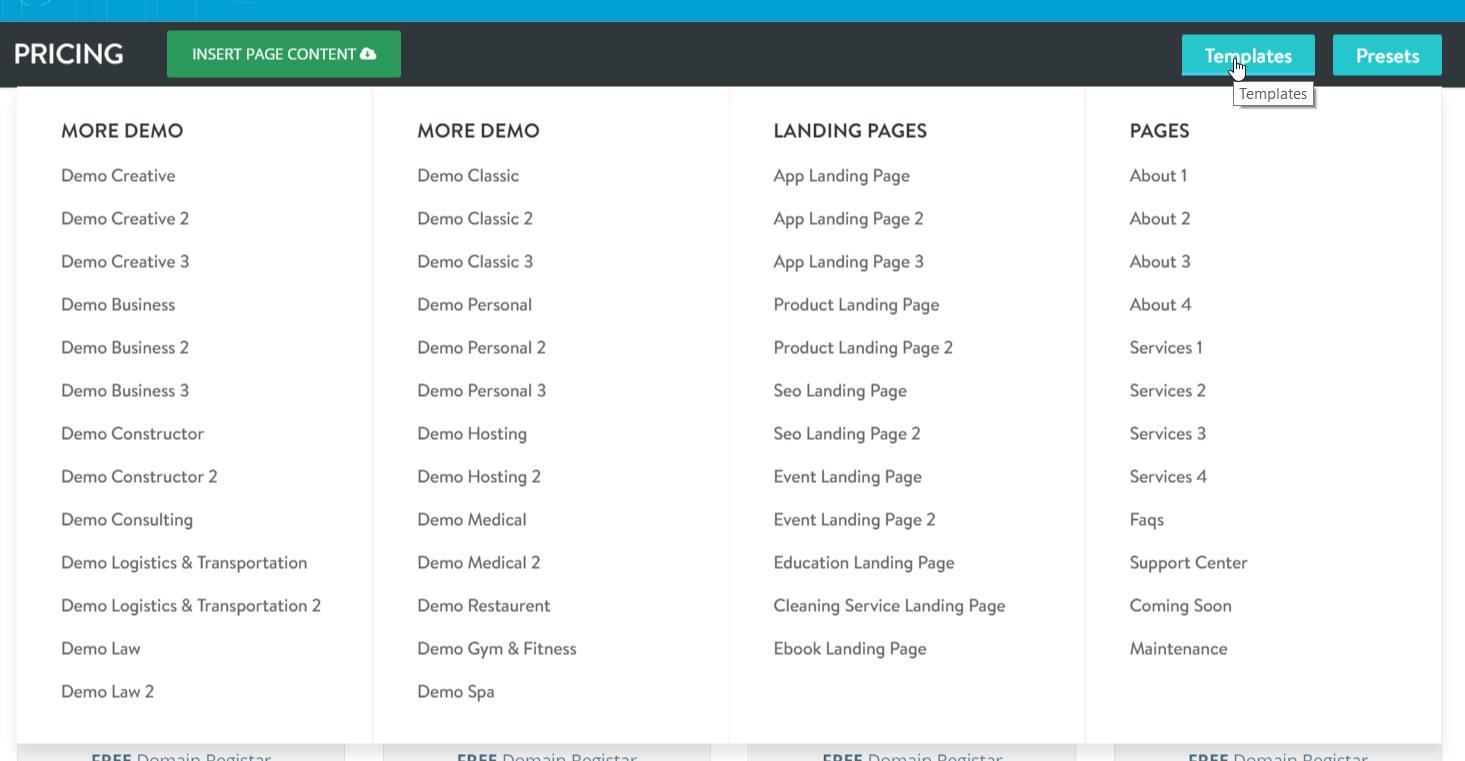
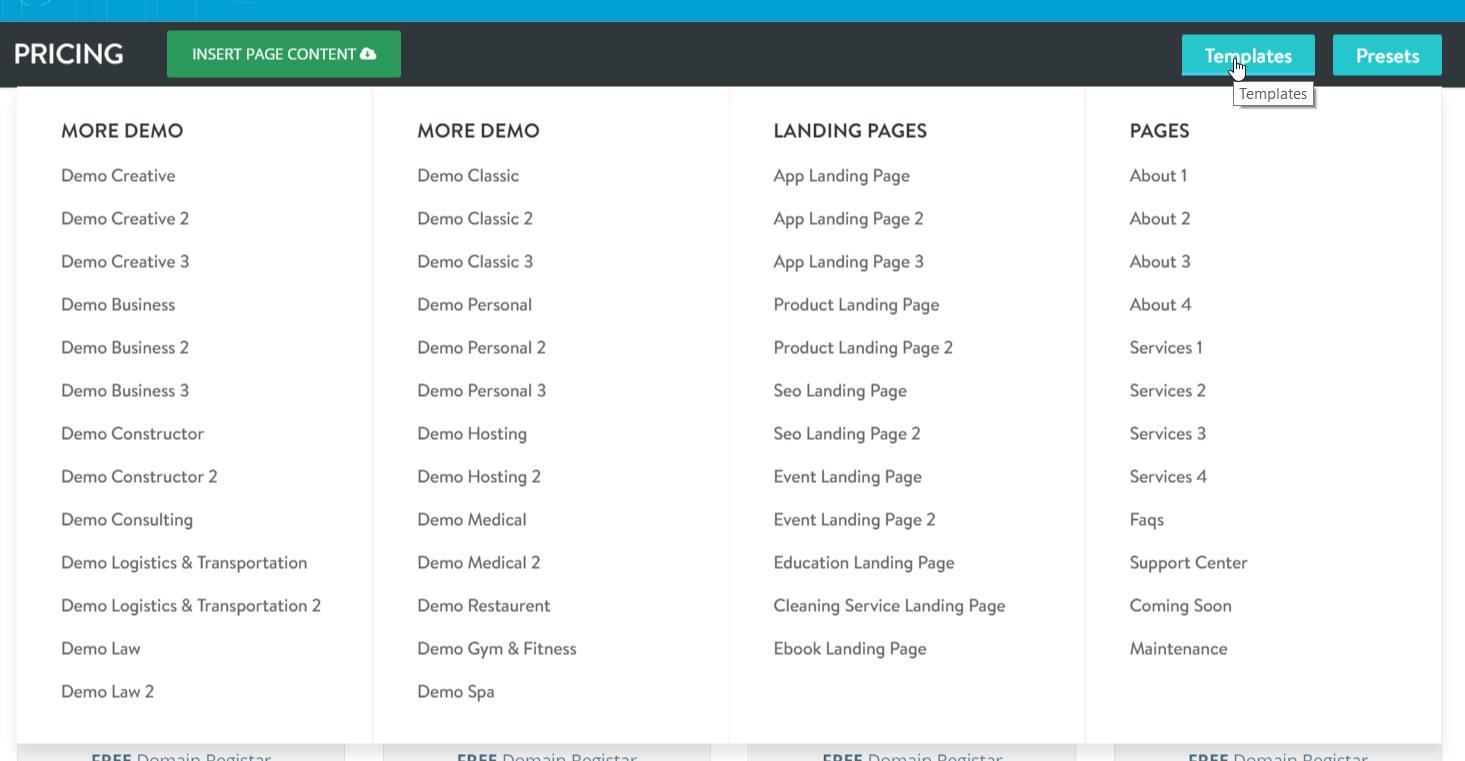
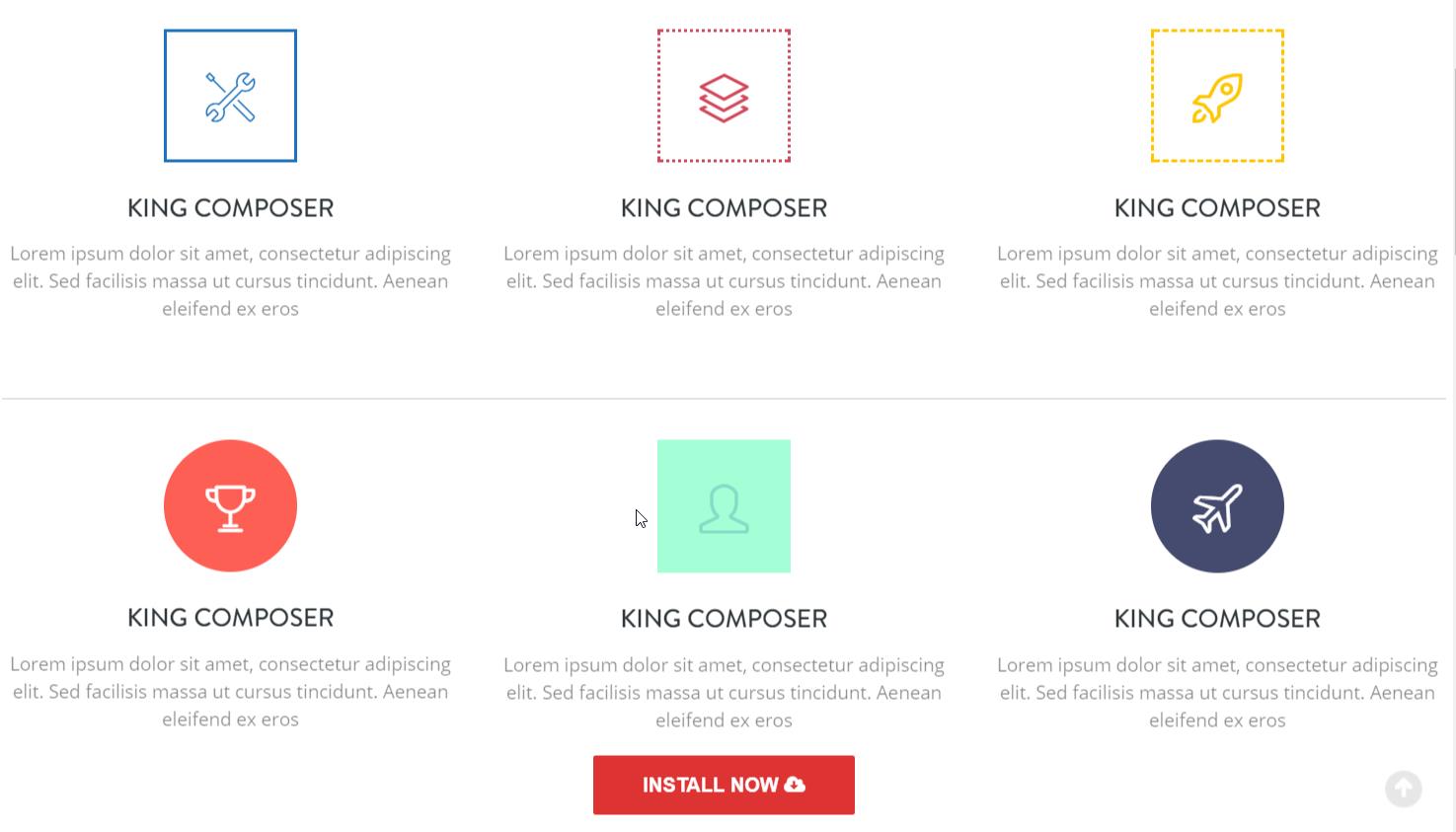
Durch den Klick auf Templates kann ich Vorlagen für ganzen Seiten ansehen und über „Insert Page Content“ komplett importieren. Über „Install now“ kann ich einzelne Sektionen importieren. Hier eine Liste der möglichen Seitenvorlagen:

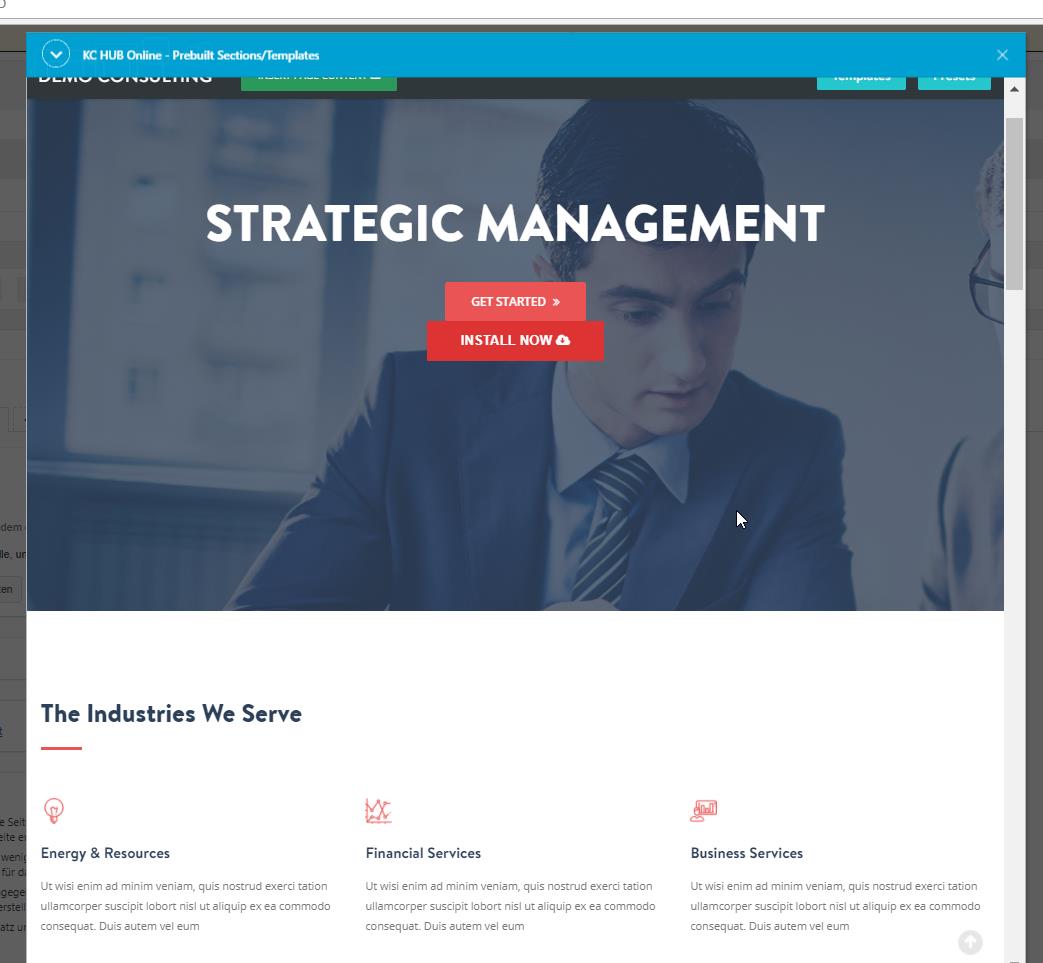
So sieht eine solche Seitenvorlage aus:

Unter Presets finde ich Beispiel Elemente die bereits eingestellt sind:

Zum Beispiel Icons:

Über Install now kann ich alle 6 Icons importieren und dann beliebig bearbeiten. Über das blaue Symbol mit den 2 Quadraten:

links vom roten Atomsymbol kann ich selbst eigene Vorlagen einrichten in dieser Ansicht:

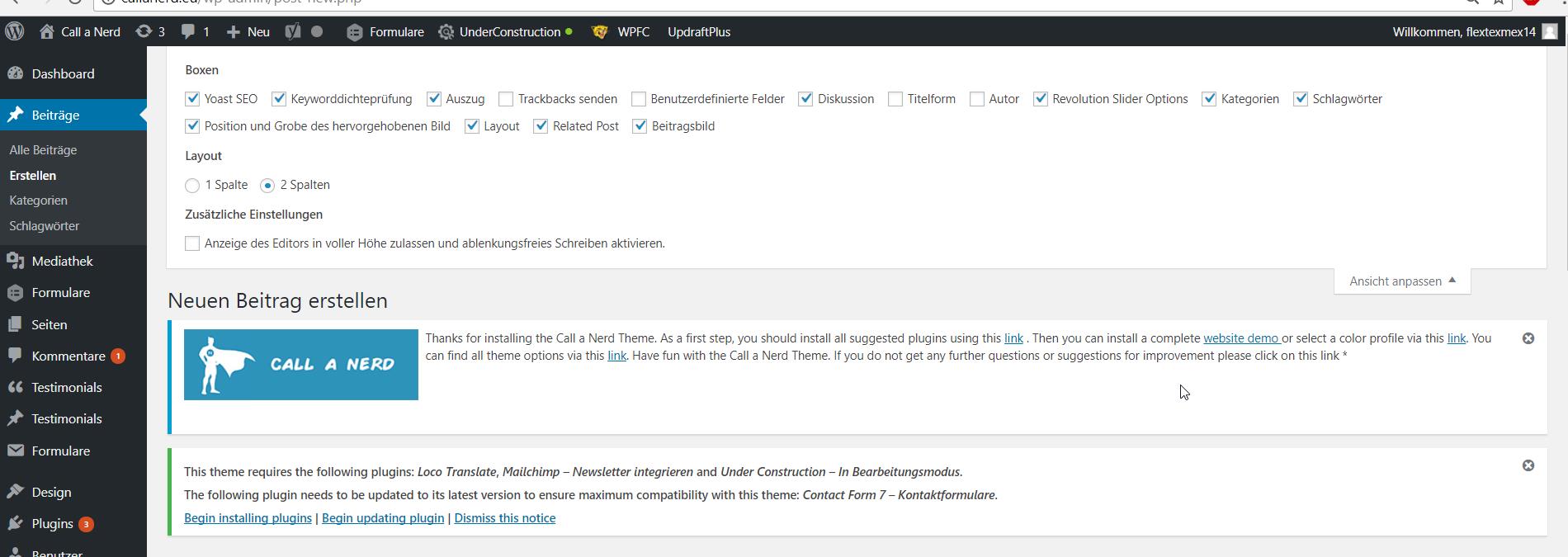
Es kann vorkommen, dass manche Optionen in Beiträgen oder Seiten ausgeblendet sind. Ganz oben über „Ansicht anpassen“ kann man fast alle Optionen aktivieren und deaktivieren:

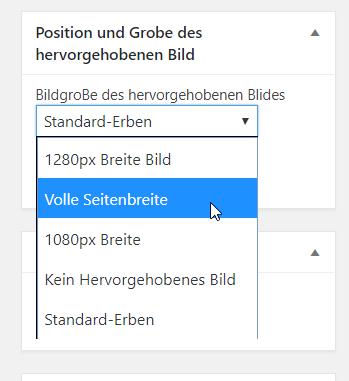
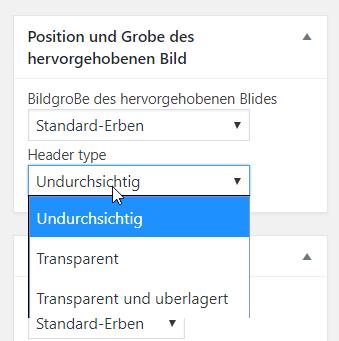
Rechts unter der „Veröffentlichen“ Box findet man Optionen für das hervorgehobene Bild, das so genannte „Featured Image“ auf englisch. Dort kann man auswählen ob es auf der vollen Breite, 1280 px, 1080 px Breit dargestellt werden soll, oder ob man es ganz ausblenden will.


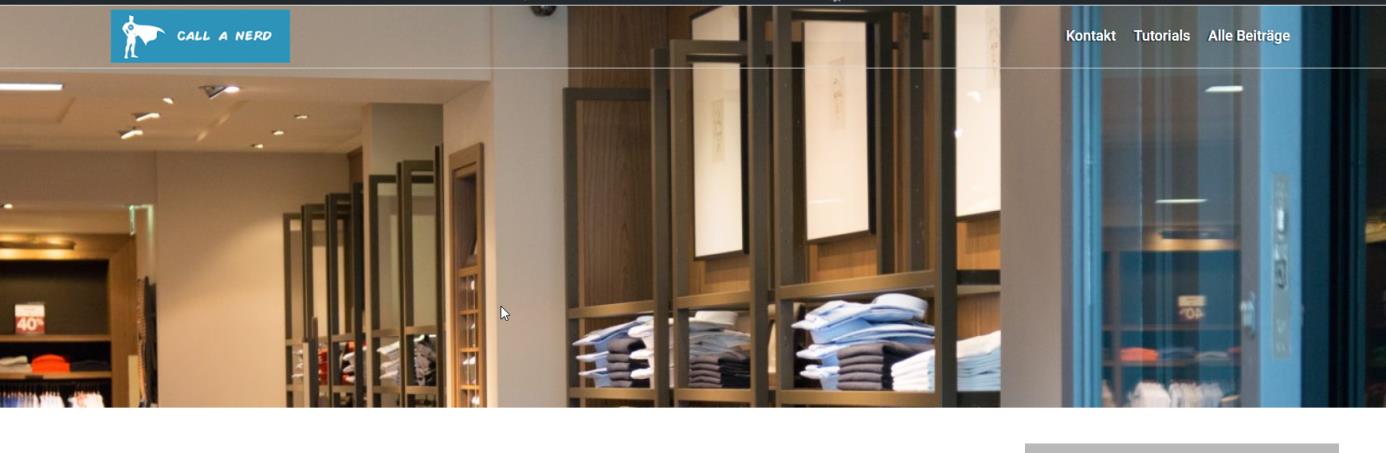
Darunter ist die Option um den Header oben transparent zu machen damit der Text auf das Bild überlagert wird wie man hier sieht:

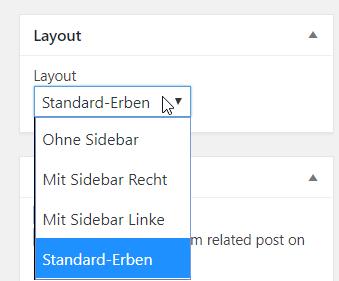
Die Einstellung ob man die Sidebar links, rechts oder gar nicht anzeigen lassen will, kann man sowohl in den Theme Optionen für alle als Vorlage auswählen und im einzelnen Beitrag oder einer Seite:

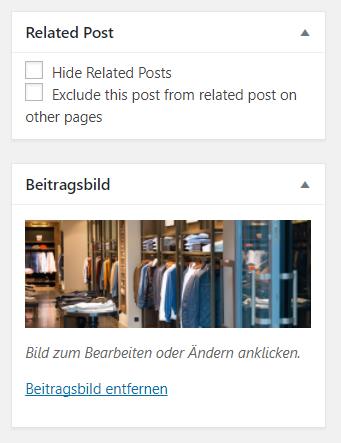
Unter „Related Post“ ist es möglich, die Anzeige von verwandten Beiträgen unter dem aktuellen Beitrag zu deaktivieren und/oder zu verhindern, dass der aktuelle Beitrag unter anderen angezeigt wird. Diese Option gibt es auch noch in den allgemeinen Theme Einstellungen, die ich im nächsten Teil behandle.
Man sollte für jeden Beitrag ein Beitragsbild auswählen, weil dieses sowohl oben im Beitrag als auch auf anderen Seiten als Vorschau des Beitrag angezeigt wird. Durch das Plugin WP Smush werden hochgeladene Bilder automatisch von der Größe optimiert. Dafür muss das Plugin WP Smush installiert und aktiviert sein.
Übungen:
Versuche verschiedene Vorlagen für verschiedene Seiten zu importieren und danach zu verändern

Das Menü, die Sidebar und der Footer

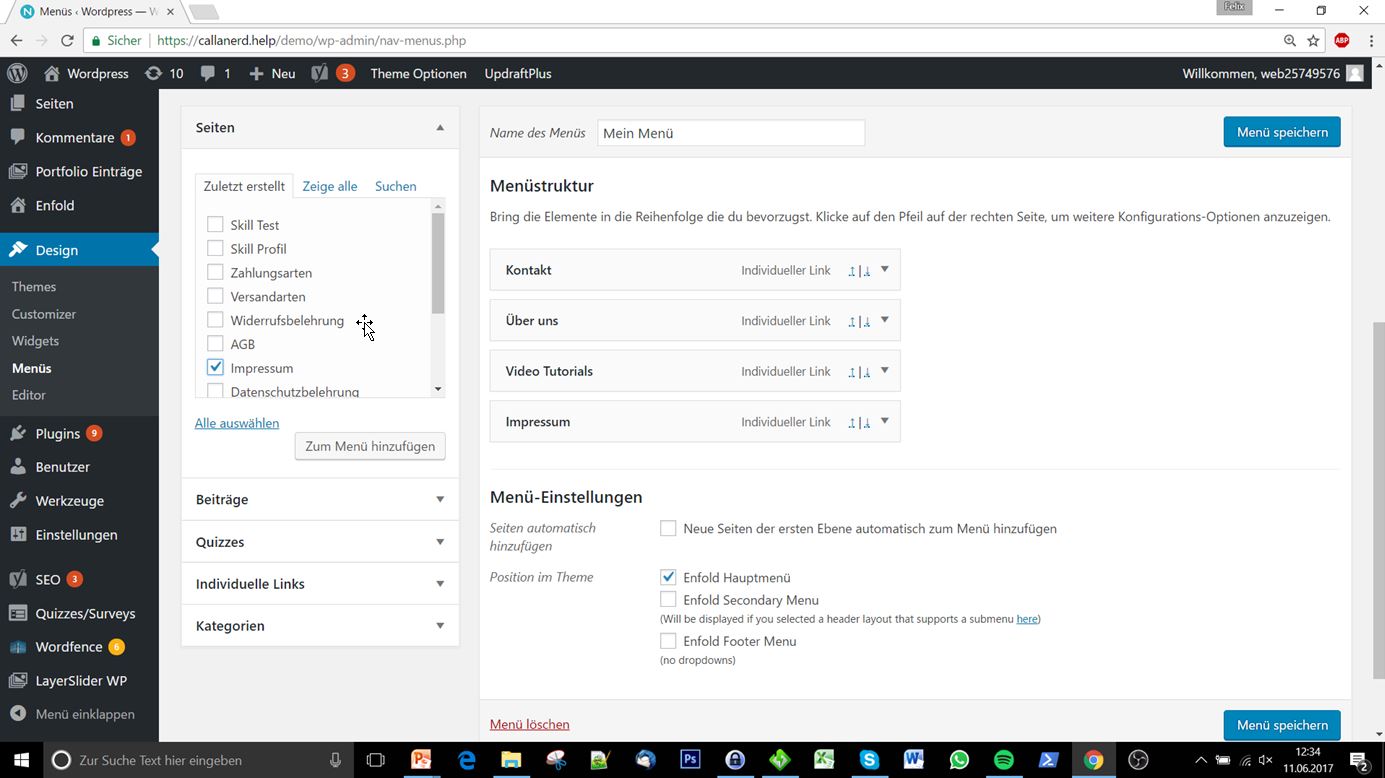
Das Menü kann man unter Design->Menü anpassen. Wichtig ist dass das Menü welches im Frontend angezeigt werden soll mit „primary“ ausgewählt ist. Falls man das Logo in den Theme Optionen in der Mitte ausgewählt hat muss man zusätzlich ein weiteres Menü erstellen und mit „secondary“ per Checkbox markieren.
Um neue Elemente ins Menü hinzuzufügen wählt man diese aus den Linken Elementen aus durch markieren der Chckbox und klickt dann „zum Menü hinzufügen“. Man kann die Menü Elemente rechts verschieben durch klicken, halten und woanders hinziehen das sogenannte drag and drop. Wenn man Elemente leicht nach rechts verschiebt unter einem anderen Element kann man Menü Hirachien aufbauen.

Um die Sidebar oder den Footer zu bearbeiten gibt es die sogenannten Widgets. Das funktioniert so ähnlich wie beim Menü nur dass man mehr Möglichkeiten hat die Elemente zu platzieren. Man kann Elemente in die verschiedenen Footer Spalten einfügen oder in die Hauptsidebar oder der Blog Sidebar. Bei den Theme Optionen kann man auswählen welche Sidebar bei den verschiedenen Stellen in der Webseite wie Blog, Beitrag, Seite etc. angezeigt wird.

Die Einstellung ob man die Sidebar links, rechts oder gar nicht anzeigen lassen will, kann man sowohl in den Theme Optionen für alle als Vorlage auswählen und im einzelnen Beitrag oder einer Seite:
Falls Ihr noch mehr über einzelne Themen von WordPress lernen wollt, empfehle ich euch meine kostenlose Lernvideo Reihe: „Die eigene Webseite mit WordPress“ vom Webhosting Paket buchen und WordPress installieren bis hin zu SEO oder der kompletten WooCommerce Shop erstellt ist alles dabei:
Die eigene Webseite mit WordPress. Das Intro
Domain, Hosting und Theme Installation
FTP – File Transfer für Themes und Plugins mit Filezilla
Enfold Theme Demos und Einstellungen
Beiträge, Seiten und SEO Optimierung
Menü und Sidebar & Footer über Widgets
Die 10 wichtigsten WordPress Plugins
Die größten WordPress Probleme und wie man sie löst
Onlineshop ganz einfach mit WooCommerce selbst erstellen
Die 10 besten WooCommerce Plugins
Lean Startup die Erfolgsmethode des Silicon Valley für Gründer
https://callanerd.help/lean-startup
Wordpress SEO Suchmaschinenoptimierung verbessern
Facebook Werbung erstellen
https://callanerd.help/facebook
AdWords Werbung erstellen
https://callanerd.help/adwords
Facebook und AdWords Werbung im Vergleich
https://callanerd.help/fb-und-adwords
SEO und Speed deiner Website – einfach und schnell mit Call a Nerd Mit einem einzigen Tool einen Speed Check und eine SEO Analyse vornehmen und das verständlich selbst für einen Laien? Das geht – bei Call a Nerd. Entdecke mein Speed und SEO Analyse Tool: https://callanerd.help/seo-check