Wie geht die Call a Nerd Theme WordPress Theme Einstellung?
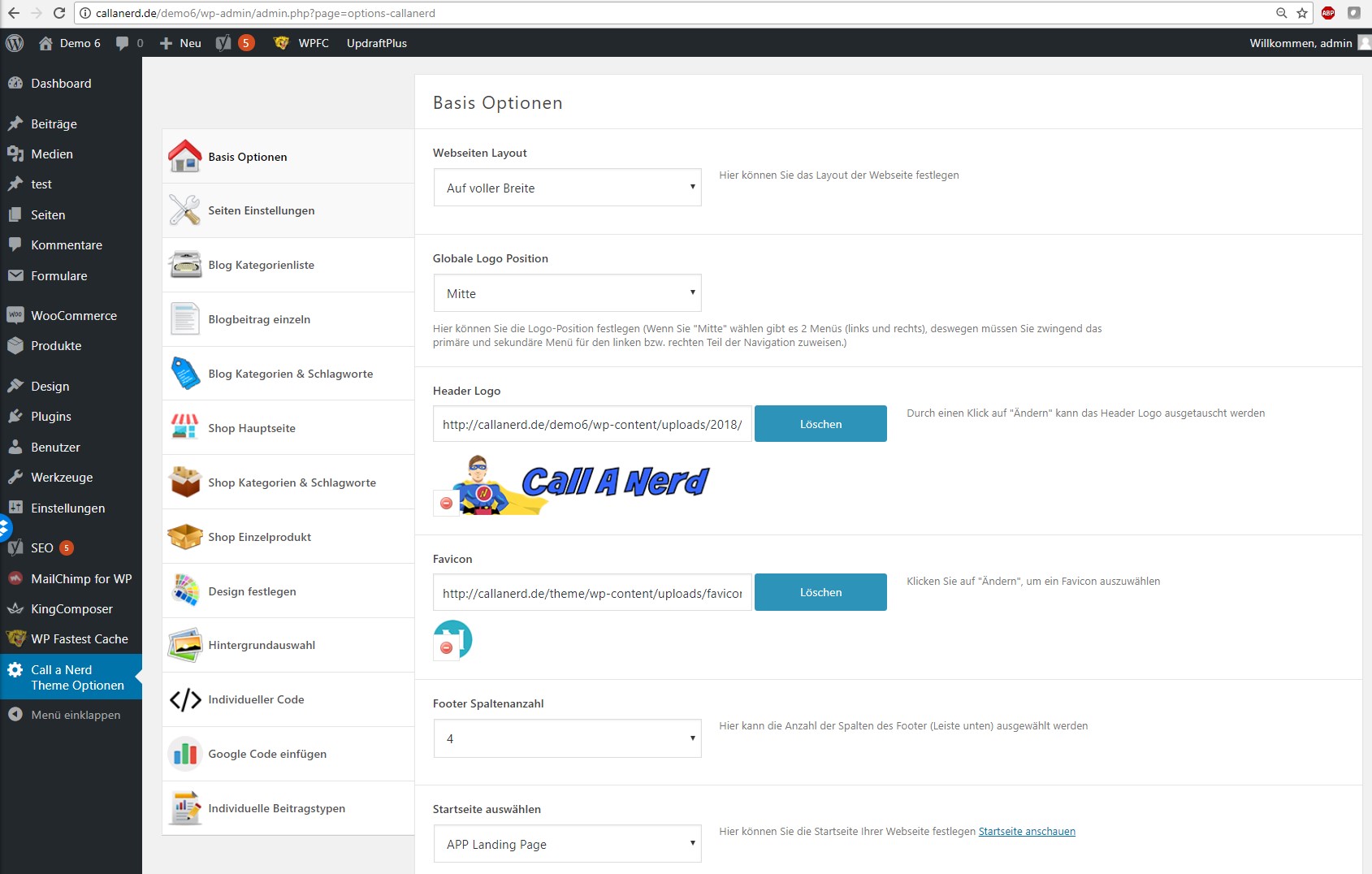
Weiter geht es mit den Theme Optionen, die du nach dem Einloggen in den Admin Bereich, dem sogenannten „Backend“ links im Menü unter dem Punkt: „Call a Nerd Theme Optionen“ findest und anklicken kannst. Damit kann die WordPress Theme Einstellung vorgenommen werden. Du solltest nun diese Ansicht sehen:

Hier eine Vorstellung der einzelnen Bereiche der WordPress Theme Einstellung:
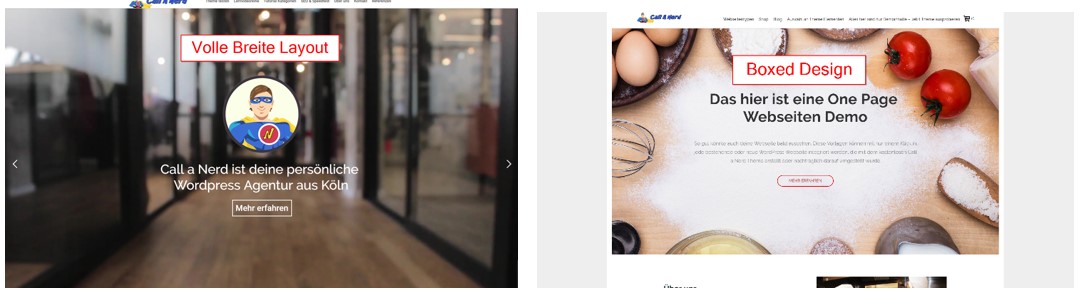
Basis Optionen – Hier kannst du festlegen ob Die Webseite im boxed Layout oder auf der volle Breite angezeigt wird. Beispiel:

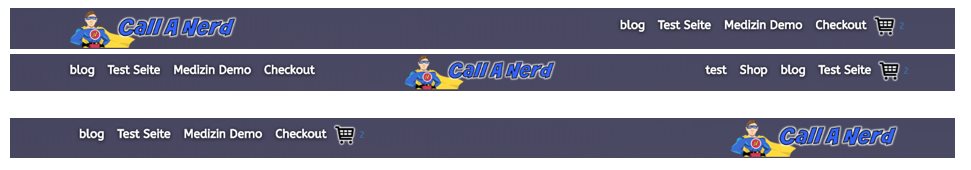
Mit der nächsten Option der WordPress Theme Einstellung also die globale Logo Position kann man auswählen ob das Logo links, in der mitte oder rechts oben je nach Wahl der Darstellung im Header angezeigt werden soll. So wie hier zu sehen:

Als nächstes kannst du das Logo und Favicon festlegen. Das Logo sollte idealerweise 300 Pixel breit, aber nur 70 Pixel hoch sein. Das Favicon ist die kleine nur 64*64 Pixel große Grafik die man im Browser bei den einzelnen Tabs sieht. Hier weitere Optionen:

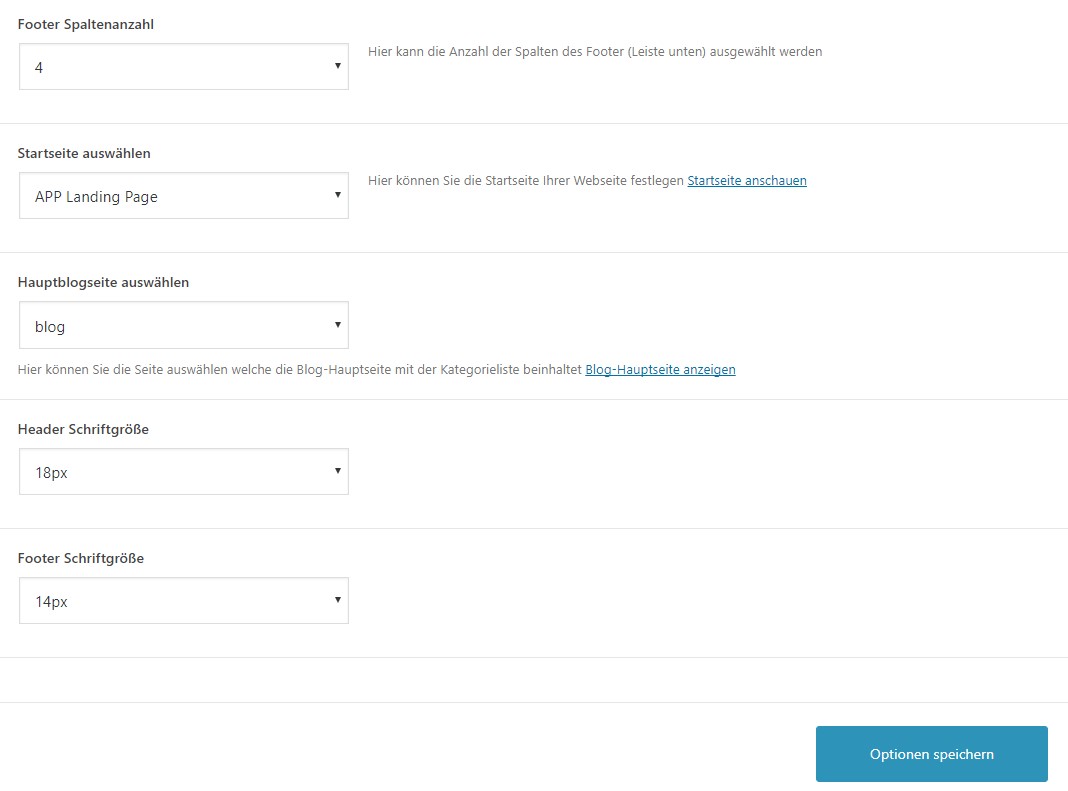
Hier kann kann die Footer WordPress Theme Einstellung für die Spaltenanzahl festgelegt werden zwischen 2 und 4. Der Footer und die Sidebar kann im Backend Menü unter Design -> Widgets verändert werden. Das Menü im Header unter Design->Menü. Nach jeder Änderung muss rechts unten „Speichern“ gedrückt werden.
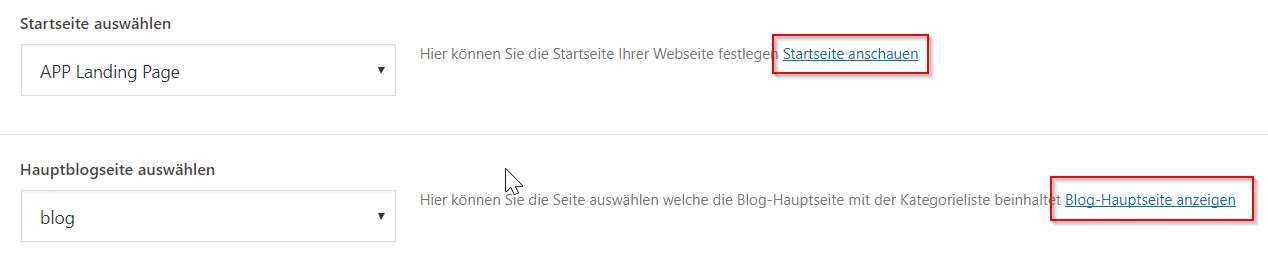
Als nächstes kann man die WordPress Theme Einstellung für die Startseite auswählen. Also die Seite, welche beim ersten Aufrufen der Hauptdomain meine-domain.de aufgerufen wird. Das ist die wichtigste Seite der Webseite. Um nicht nach der ausgewählten Seite zu suchen kann man rechts auf „Startseite anschauen“ klicken um direkt die Seite zu bearbeiten die als Startseite ausgewählt wurde. Danach kann man die Hauptblogseite bestimmen, also die Seite auf welcher die Blogübeitragsübersicht automatisch angezeigt wird.

Den Direktlink zur Seite mit der Blogübersicht gibt es auch auch rechts neben der Auswahlmöglichkeit der Bloghauptseite. Danach kann die WordPress Theme Einstellung für die Header und Footer Schriftgröße ausgewählt werden. Die Schriftart von Header und Footer wird über die globale Schriftart ausgewählt, diese Option zeige ich gleich noch.
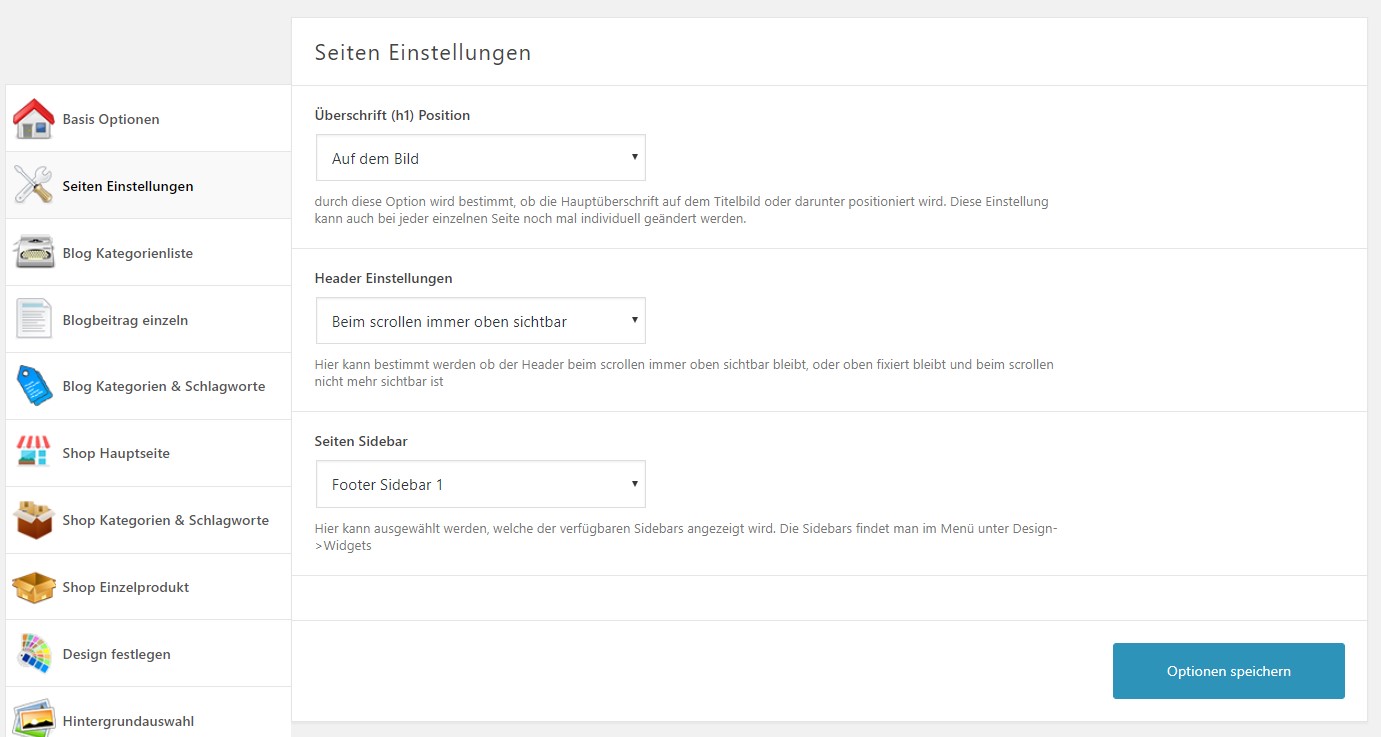
Weiter geht es mit den WordPress Theme Einstellungen für Seiten:

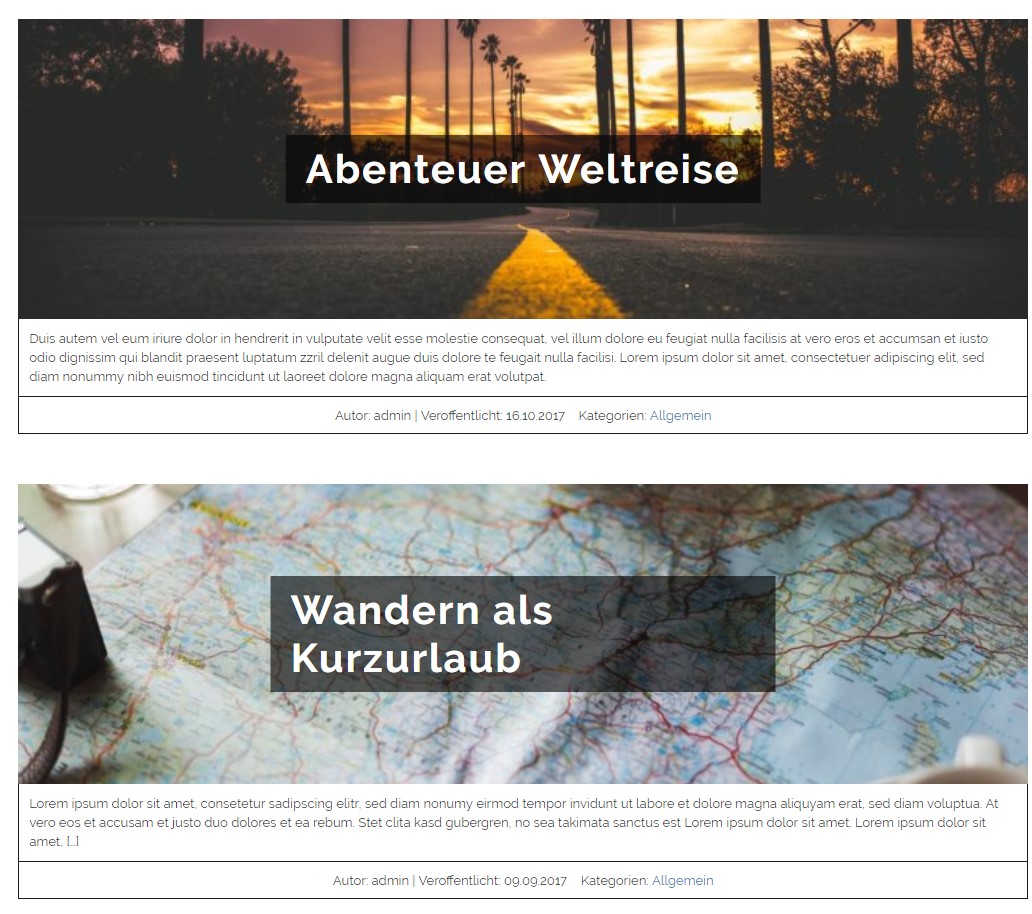
Die oberste Einstellung „Überschrift (h1) Position“ legt fest, ob die h1 Hauptüberschrift einer Seite auf dem Titelbild oder darunter gezeigt wird. Wie hier zu sehen:


Die zweite Option bestimmt, ob der Header beim runterscrollen auf der Seite oben bleibt oder mitscrollt. Danach kann die Standard Sidebar ausgwählt werden. Nicht das Speichern nach dem Ändern der Optionen vergessen.

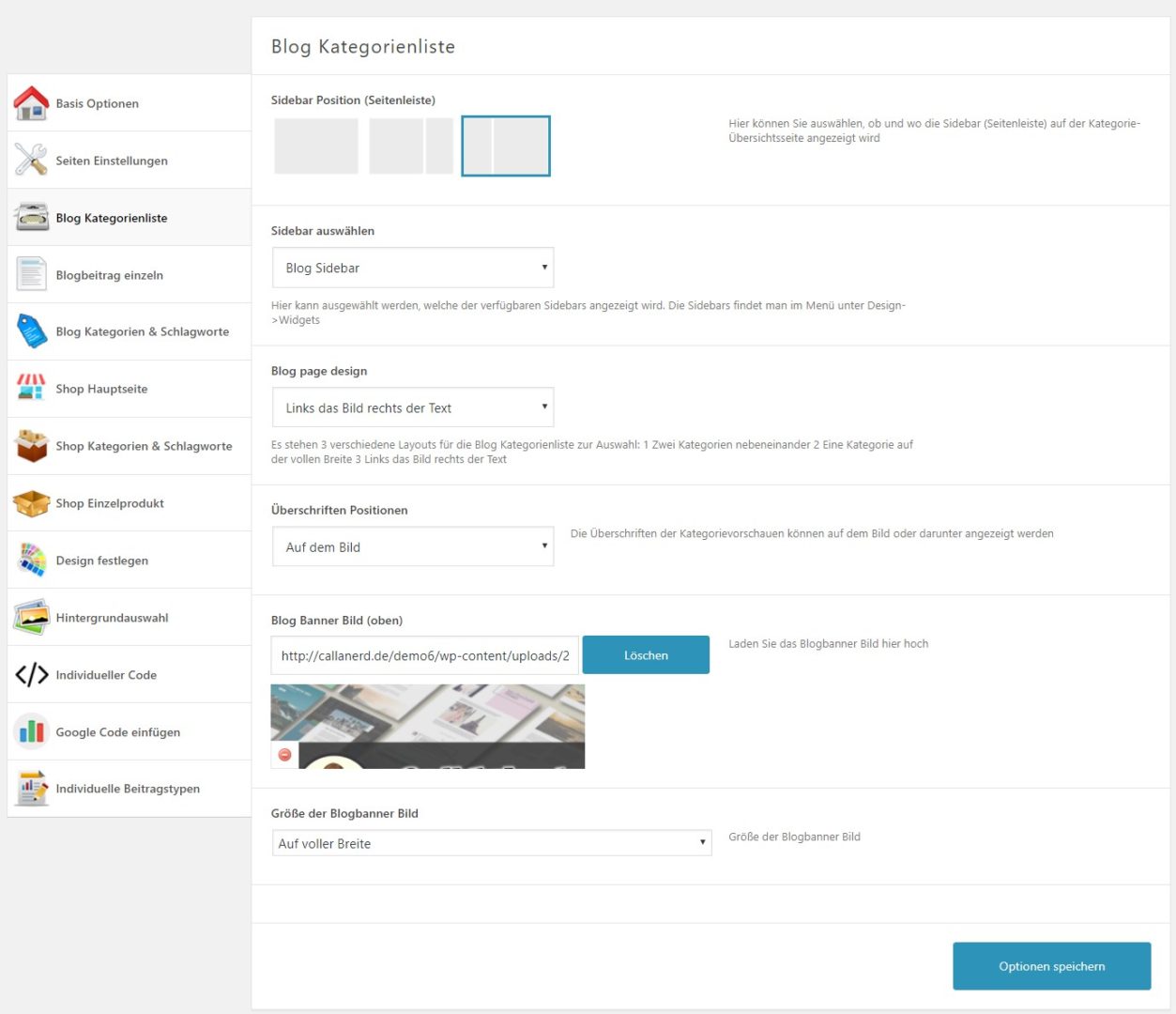
Danach kommen die WordPress Theme Einstellung für die Hauptblogseite. Als erstes kann man auswählen ob die Sidebar links, rechts oder gar nicht anzeigt werden soll. Diese Option gibt es jeweils auch noch für die Hauptblog Seite, Kategorie, Schlagwort und Einzelbeitragsseiten, aber dazu kommen wir noch. Danach kann man die Sidebar also die Seitenleiste auswählen die auf der Hauptblogseite angezeigt wird.

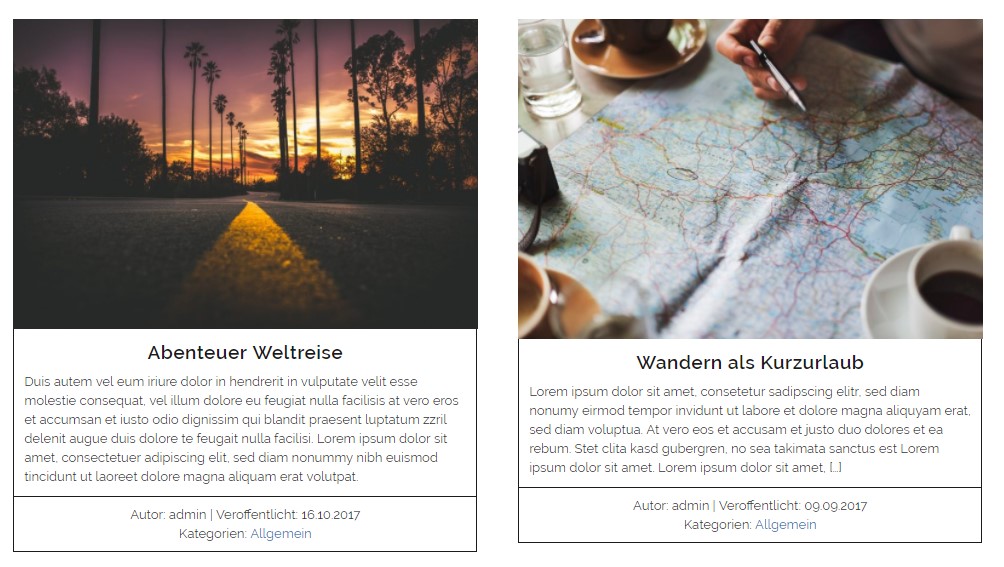
Mit der nächsten Option können wir das Design der Bilder und Texte der Vorschau eines Blogbeitrags bestimmen. Hier eine Vorschau der Optionen:
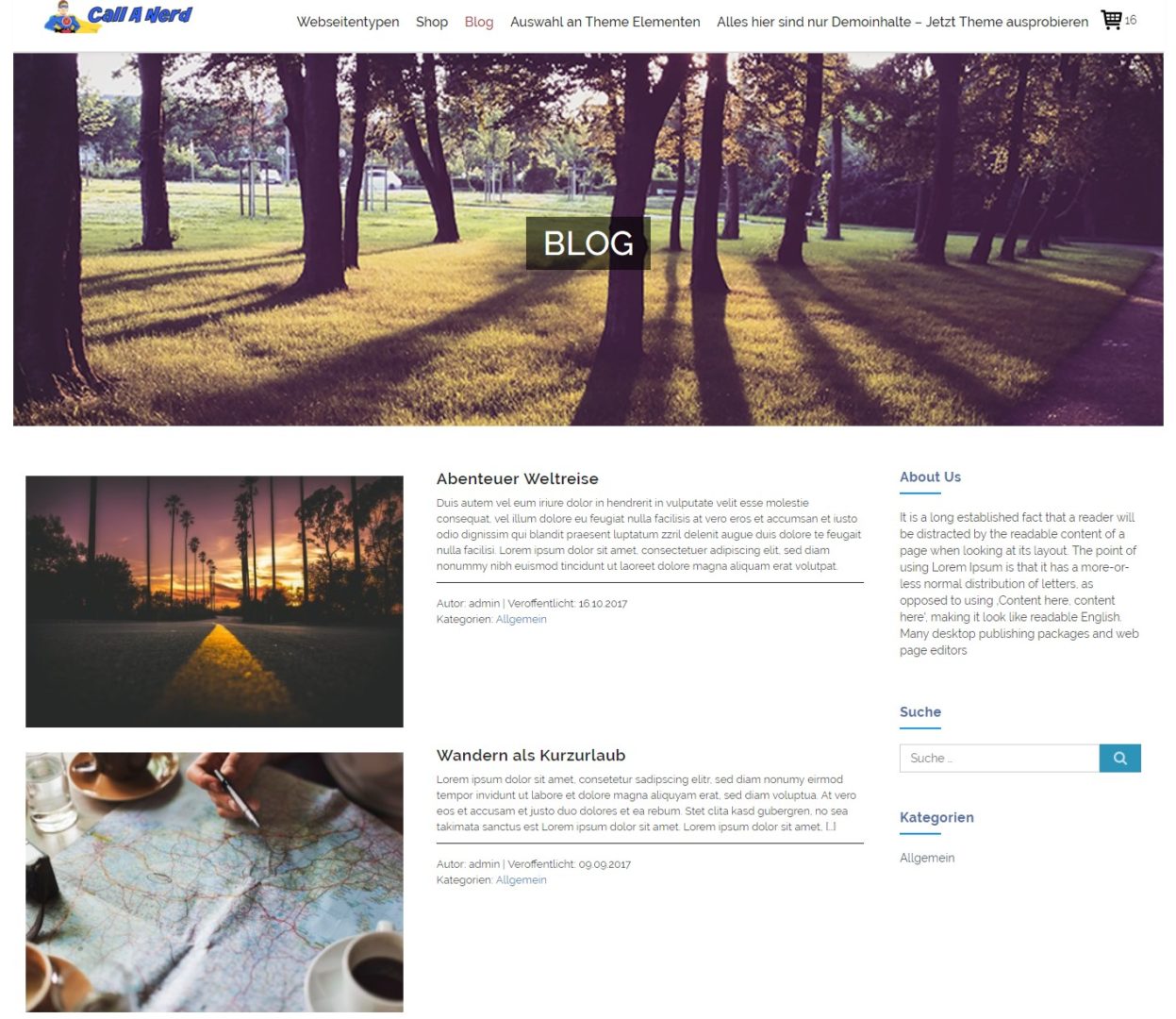
Links das Bild, rechts der Text:

Das ist ein Beitrag auf der vollen Breite:


Zusätzlich wurde die Überschriften Position Option verändert, sodass der Titel im Gegensatz zur letzten Vorschau unter den Bildern ist.

Danach kann das Banner Bild und dessen Größe ausgwählt werden. Mögliche Größen sind: 1080, 1280 Pixel oder auf der vollen Breite was 1920 Pixel mal 450 Pixel Höhe wären.

Der nächste Tab „Blogbeitrag einzeln“ der WordPress Theme Einstellungen hat wieder fast die gleichen Optionen wie die beiden Tabs für Seiten und den Blog zuvor. Mit dem Unterschied, dass man für den einzelnen Beitrag auswählen kann, ob verwandte Beiträge angezeigt werden sollen oder nicht. Außerdem gibt es wieder die Einstellung für die Hauptbildgröße.
WICHTIG: Die WordPress Theme Einstellung für die Bildgröße, Titelposition, Seitenlayout etc. können einerseits global hier in den Theme Einstellungen vorgenommen werden und werden dann bei jedem neuen Beitrag übernommen, aber es kann auch in jedem einzelnen Beitrag davon abgewichen werden. Es gibt also einerseits eine strikte Konvention für das Design aller Seiten, andererseits hat man die totale Gestaltungsfreiheit wenn man es braucht.

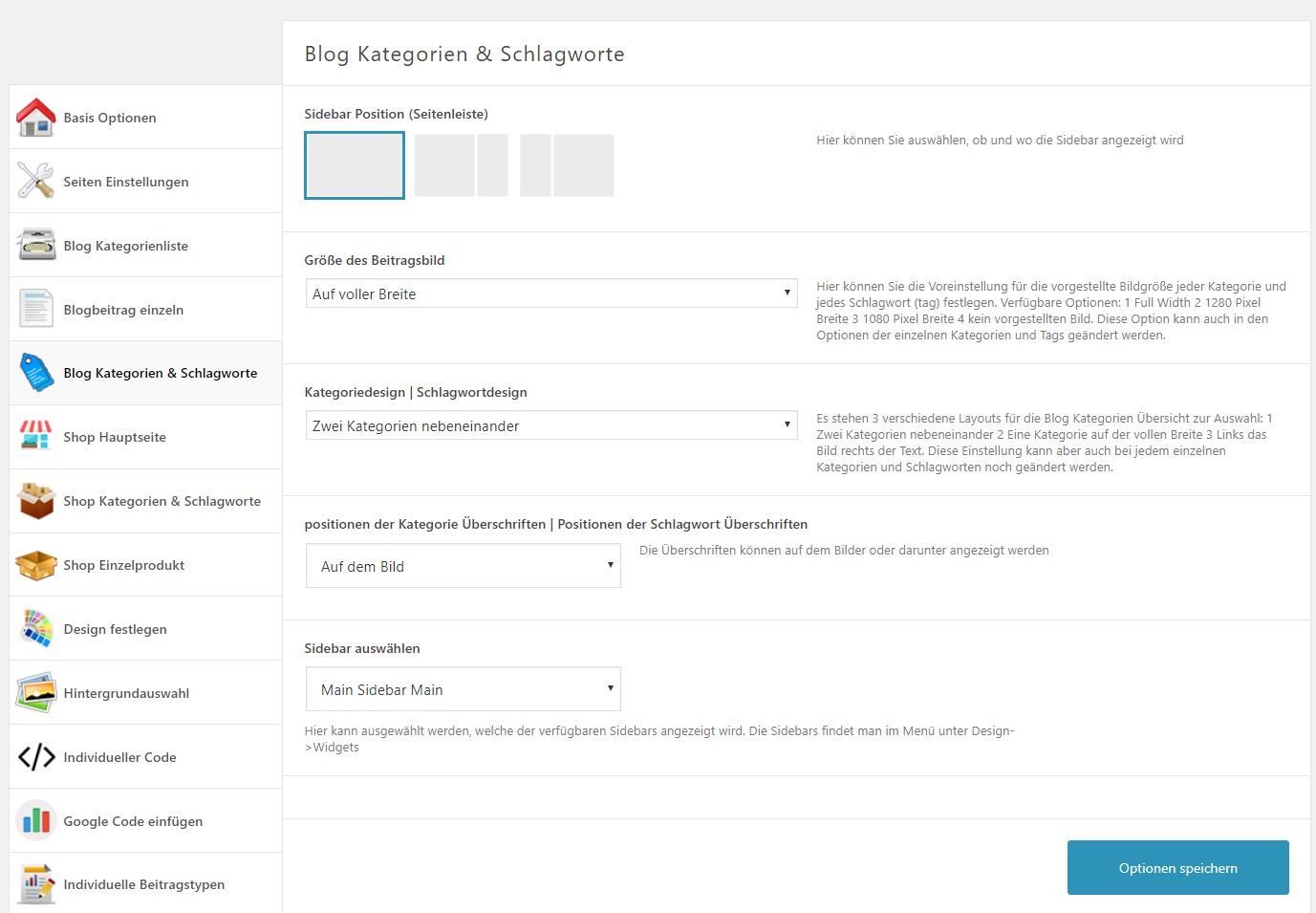
Die Einstellungen für Blog Kategorien und Schlagwörter sind die gleichen wie zuvor bei den Seiten, Blog und Beitrag. Mit dem Unterschied dass es hier um die Kategorien und die Schlagwörter Seiten geht.
WordPress Theme Einstellung für den Shop

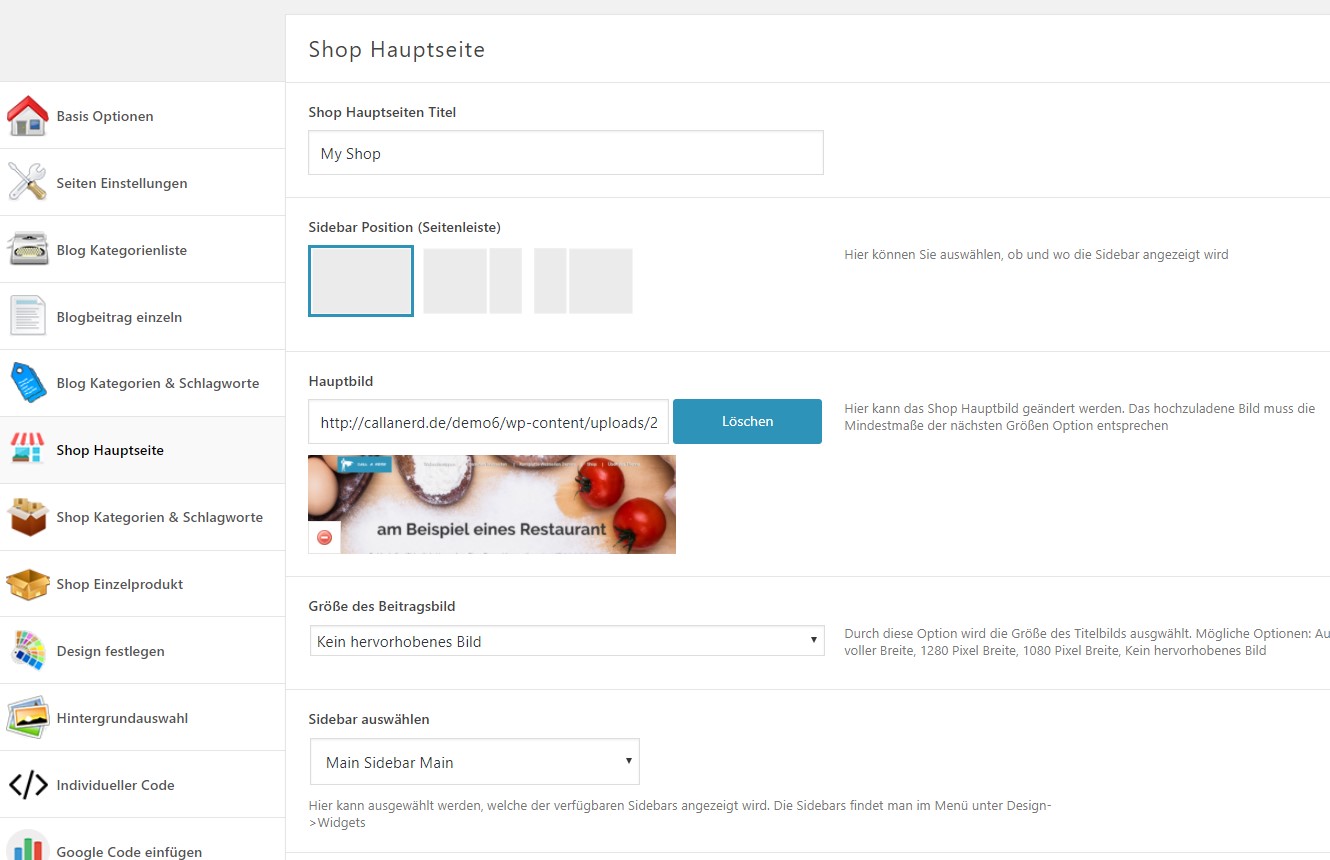
Die Shophauptseite spielt nur dann eine Rolle, wenn man WooCommerce, das kostenlose Onlineshop Plugin für WordPress, installiert und aktiviert hat. Dann kann man hier das Design, das Titelbild etc. für die Hauptshopseite festlegen. Zusätzlich kann man hier den Titel der Shop Hauptseite wählen, der oben angezeigt wird. Ansonst sind die Einstellungen auch schon bekannt.
Shop Kategorien und Schlagworte sind auch wieder wie gehabt.

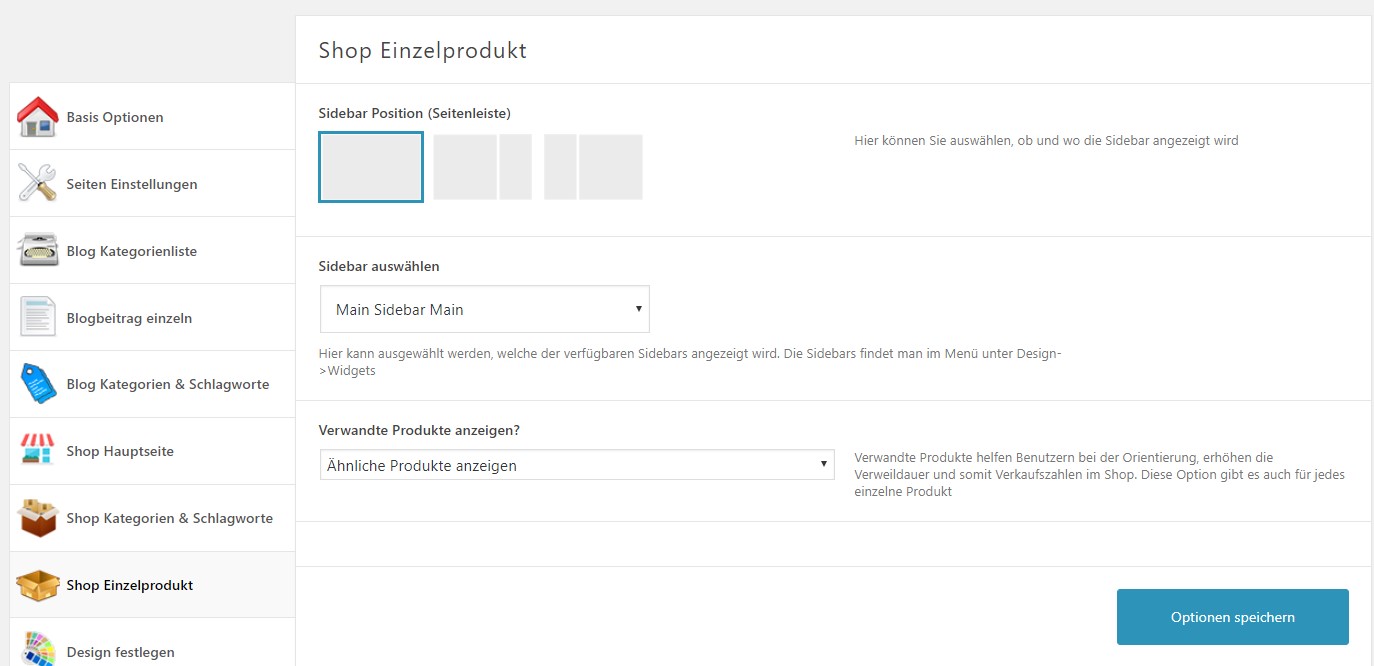
Beim Einzelprodukt gibt es die zusätzliche Option ob man ähnliche Produkte angezeigen will oder nicht. Ich empfehle die Option zu aktivieren, weil Produktvorschläge die Verweildauer und somit auch die Wahrscheinlichkeit von Käufen erhöht.
WordPress Theme Design Profil Einstellung

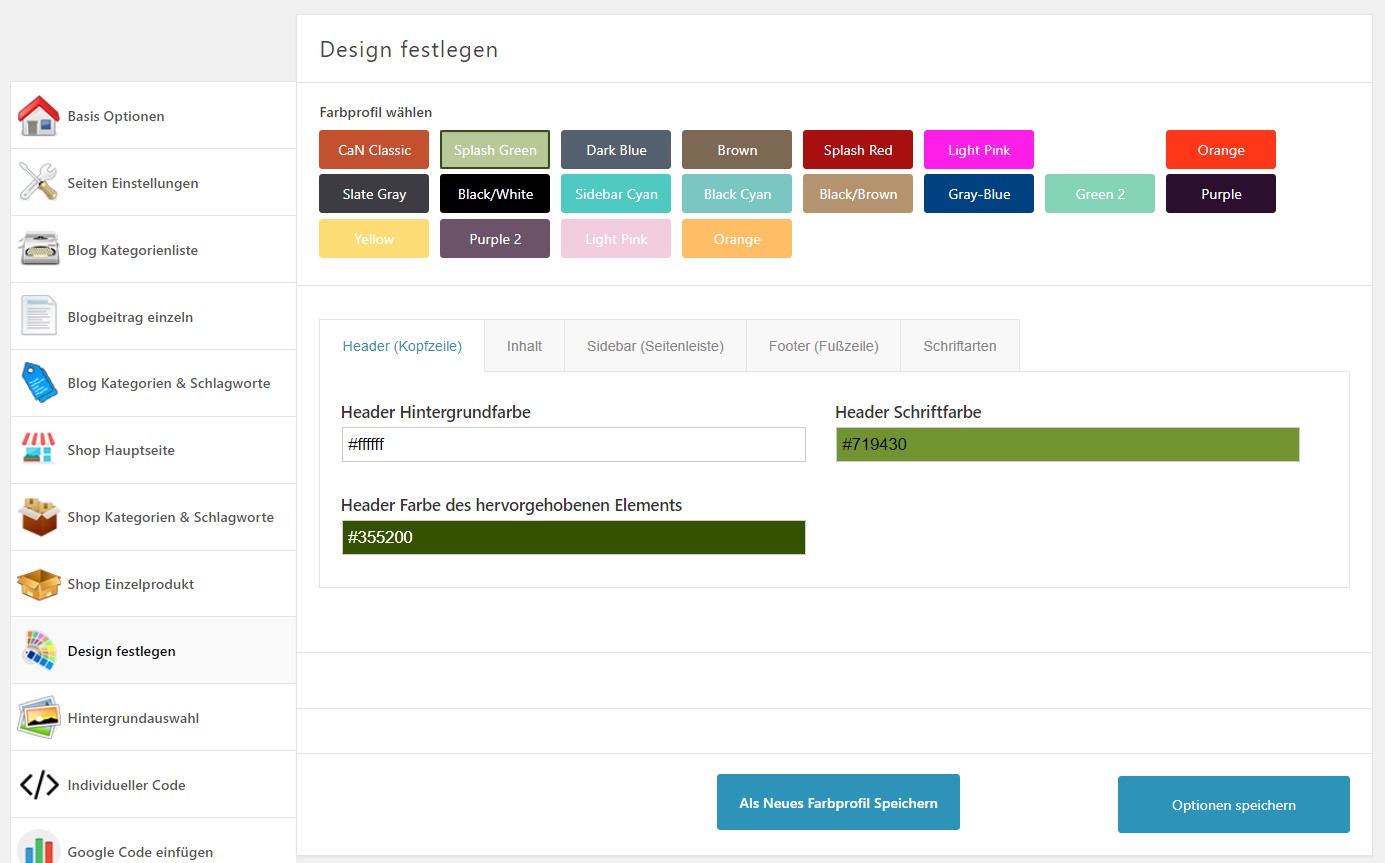
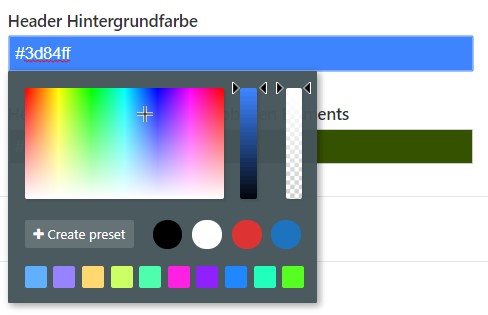
Als nächstes kommen wir hier zu einem der wichtigsten Bereiche der WordPress Theme Einstellung für „Design festlegen“. Hauptsächlich beim ersten Einrichten einer Webseite kann man aus einem der vielen Farbprofile auswählen und so vorgefertigte Farben für Header, Inhalt, Sidebar und Footer benutzen. Man kann natürlich auch später ein Farbprofil wählen. Es ist aber wahrscheinlicher dass man einmal am Anfang ein passendes Farbprofil auswählt und dann eine Farbe nach der anderen wie gewünscht auf den eigenen Geschmack abstimmt. Dazu klickt man in den verschiedenen Tabs Header, Inhalt, Sidebar und Footer auf die einzelne Farbe und wählt den Farbton aus:

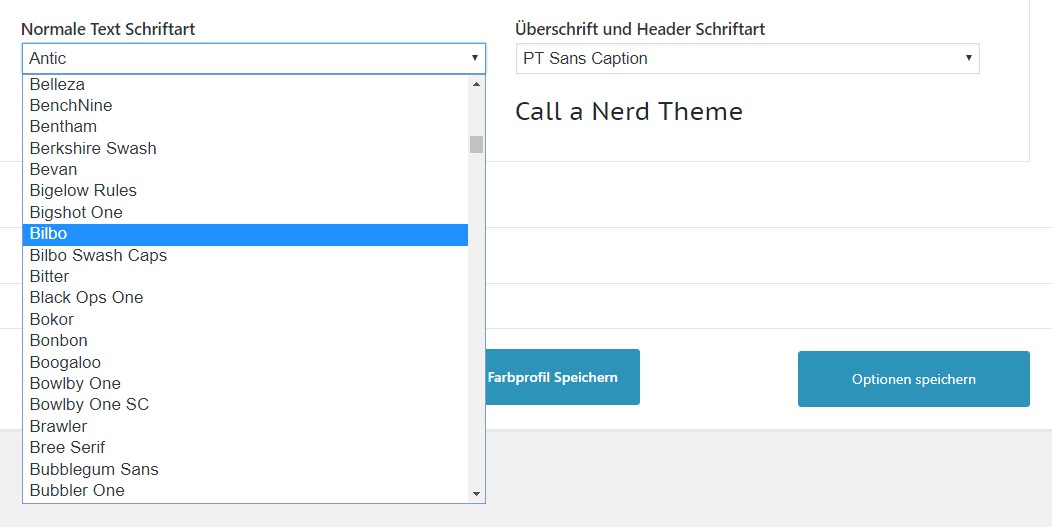
Man kann durch die WordPress Theme Einstellung einerseits jede Farbe im Spektrum wählen, aber auch die Helligkeit rechts und ganz rechts eine mögliche Transparenz. Außerdem kann man über „Create preset“ eine Vorauswahl für später erstellen. Man kann auch einen Farbton mit #123456 Hexcode aus Photoshop kopieren und einfügen, was für Designer besonders interessant sein wird. Außerdem kann man unten über „Als neues Farbprofil speichern“ ein Farbprofil erstellen, wenn man z.B. ein anderes ausprobieren will ohne sein aktuelles Farbprofil zu verlieren. Die weiteren Farbeinstellungen funktionieren genauso. Der letzte Tab rechts ist noch wichtig um die Schriftart zu bestimmen. In der WordPress Theme Einstellung hat man hat die Auswahl aus unzähligen Google Fonts und auch direkt eine Vorschau:
Schriftart Theme Einstellung

Die Schriftarten für normalen Text und Überschriften + Header können seperat ausgewählt werden.

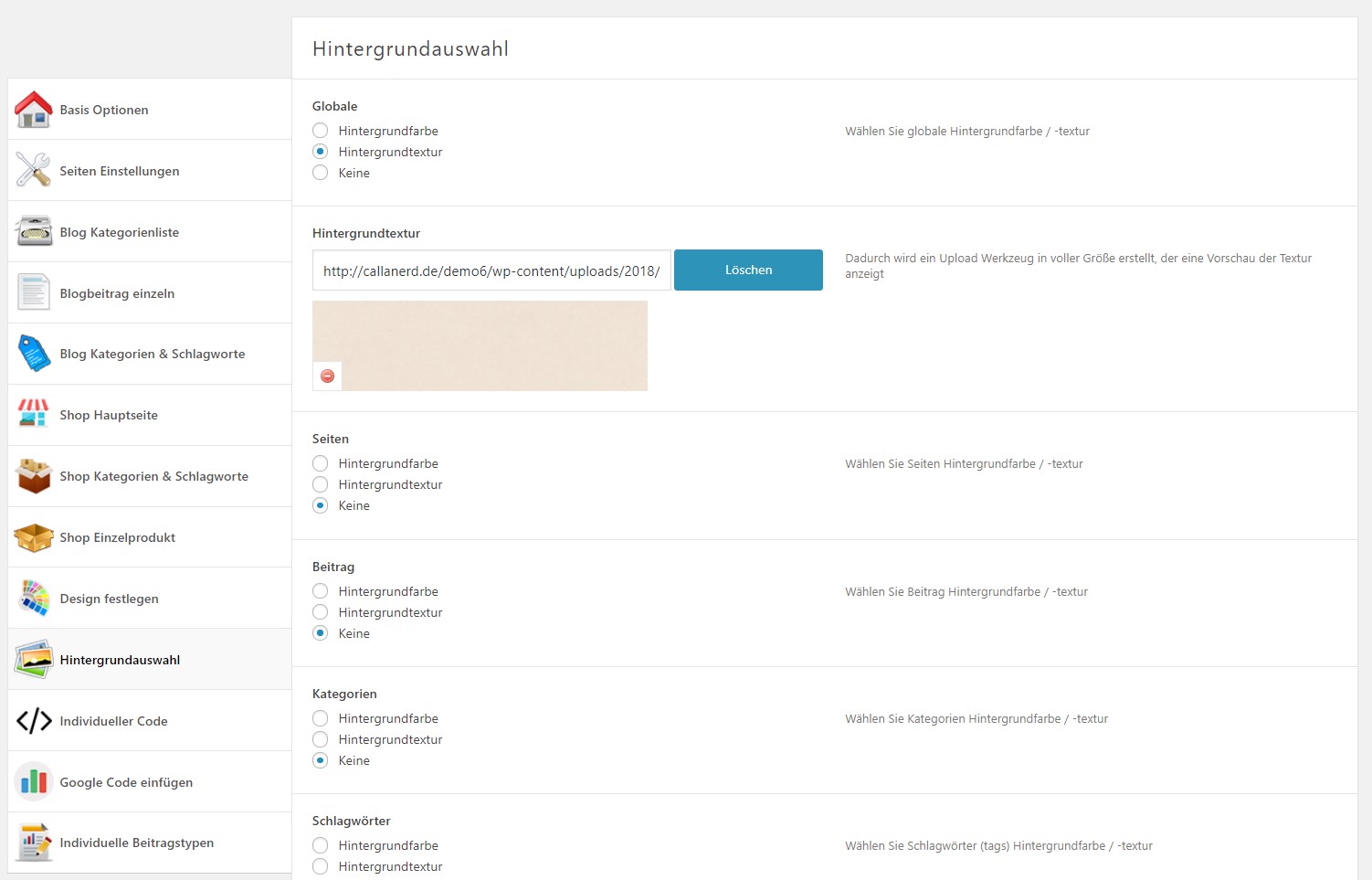
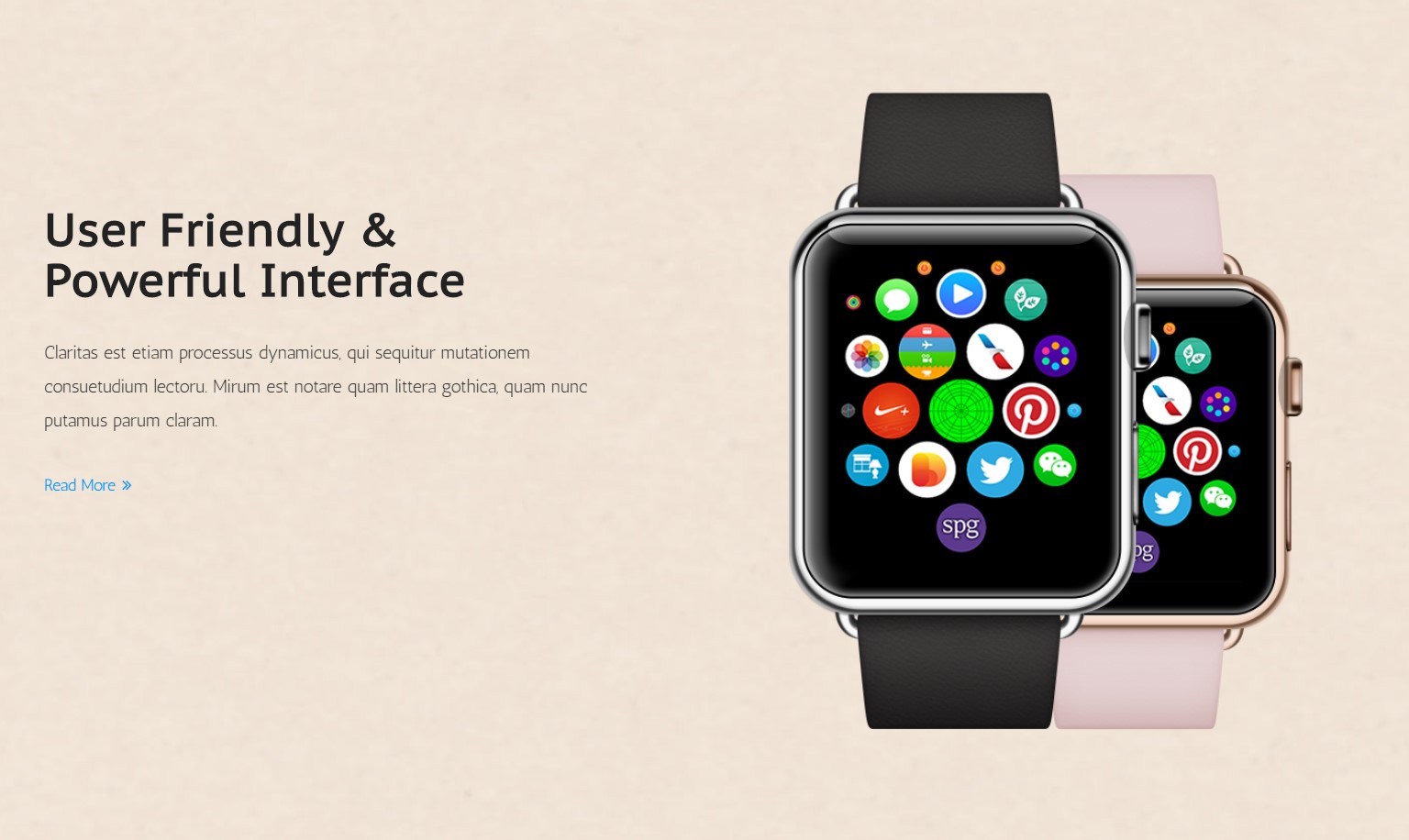
Es gibt noch eine weitere Möglichkeit das Design der Webseite zu ändern. Man kann eine Hintergrundfarbe oder Textur wählen, die sich dann wiederholt. Deswegen sogenannte „seamless“ also übergangslose Texture nehmen. Diese Textur kann man Global oder nur für gewisse Seitentypen nehmen. So sieht das dann im Frontend aus:


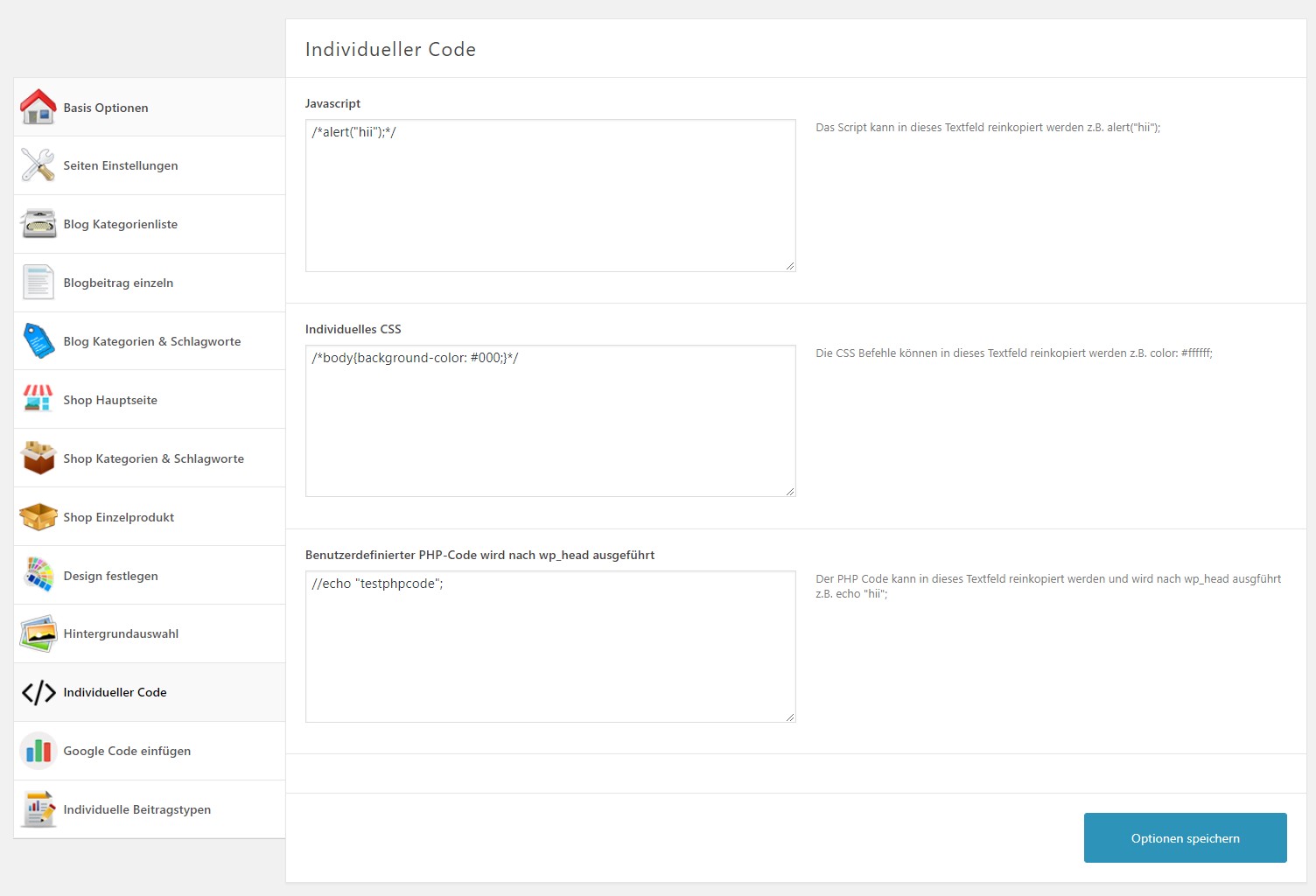
Im WordPress Theme Einstellungs Bereich „Individueller Code“ kannst du eigene Scripts wie Javascript individuelle CSS Einstellungen wie Designänderungen und sogar PHP Code einfügen. Das ist aber eher für Experten gedacht. Bei noch größeren Änderungen empfehlen wir die Nutzung des Call a Nerd Child Themes um bei Updates ohne Childtheme keine Änderungen zu verlieren.

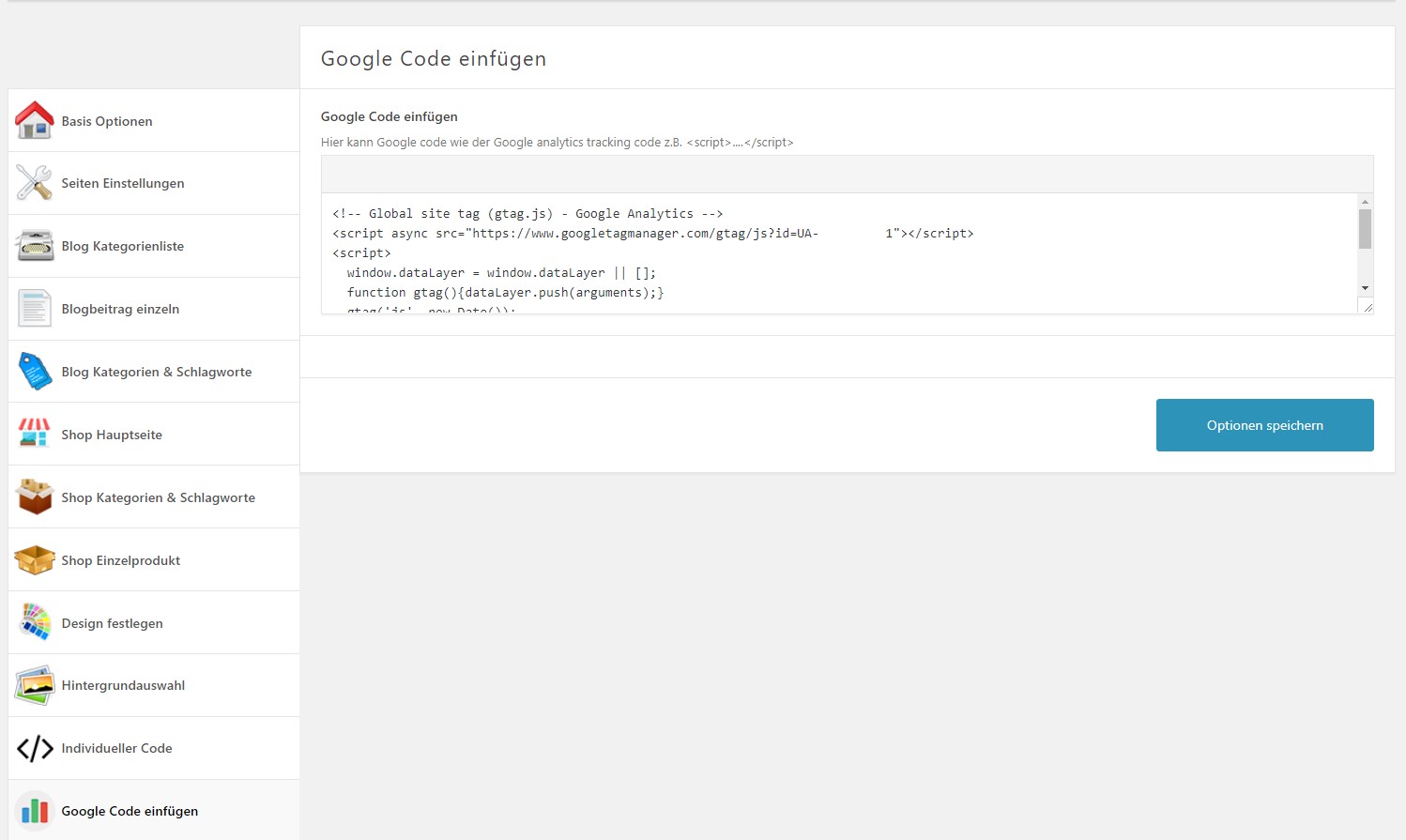
In diesem Google Code Bereich kannst du z.B. deinen Google Analytics Tracking Code einfügen. Das waren alle unsere Theme Einstellungen, die du zusammen mit dieser Anleitung am besten zu Beginn komplett durchgehen solltest. Mit der Zeit werden wir noch weitere Optionen und Funktionen hinzufügen.
Individuelle Beitragstypen - Custom Post Type durch WordPress Theme Einstellung
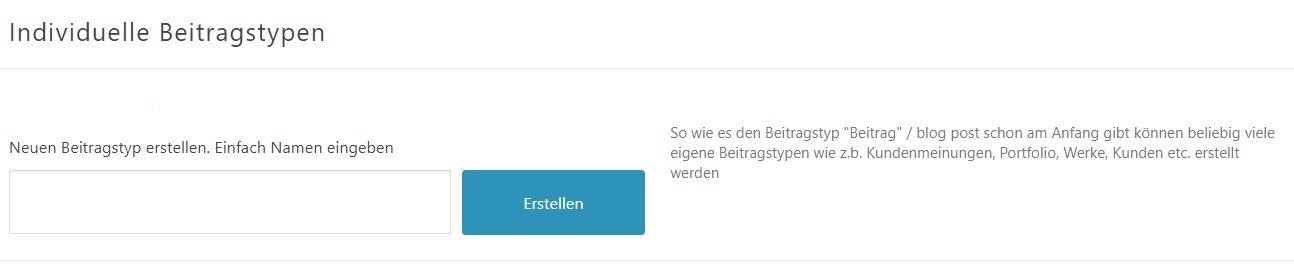
Es gibt viele Inhalte wie Kundenprojekte, Kundenmeinungen, das Portfolio eines Künstlers oder z.b. die Häuserbeschreibung eines Immobilienmaklers die nicht wirklich gut über die Beiträgefunktion von WordPress abgedeckt werden. Natürlich kann man auch Kategorien und Schlagwörter dafür nutzen, aber wenn man dann auf „alle Beiträge anzeigen“ klickt, hat man viele nicht zusammenpassende Inhalte auf einer Seite. Deswegen habe ich die individuellen Beitragstypen entwickelt. Damit kann man beliebig viele eigene Beitragstypen erstellen, für die genannten oder natürlich ganz eigene Verwendungszwecke. Die Option zum erstellen findet man im Theme ganz unten mit dem Namen Individuelle Beitragstypen.

Einfach einen individuellen Namen eingeben wie z.B. Kundenmeinungen und auf „Erstellen“ klicken und dann auf „Optionen speichern“. Danach taucht links im Backend Menü ein neuer Eintrag auf:

Dieser kann natürlich auch wieder in den Theme Einstellungen gelöscht werden wie hier zu sehen mit „delete“:

WordPress Theme Einstellung für WooCommerce Shop und Produkte
Um einen Onlineshop zu einer WordPress Webseite hinzuzufügen braucht man die kostenlose Erweiterung WooCommerce. Von der Idee bis zum fertigen Shop muss aber viel getan werden. Wie das alles geht zeige ich in diesem Video Tutorial: