Call a Nerd Theme WordPress Visual Editor Erklärung

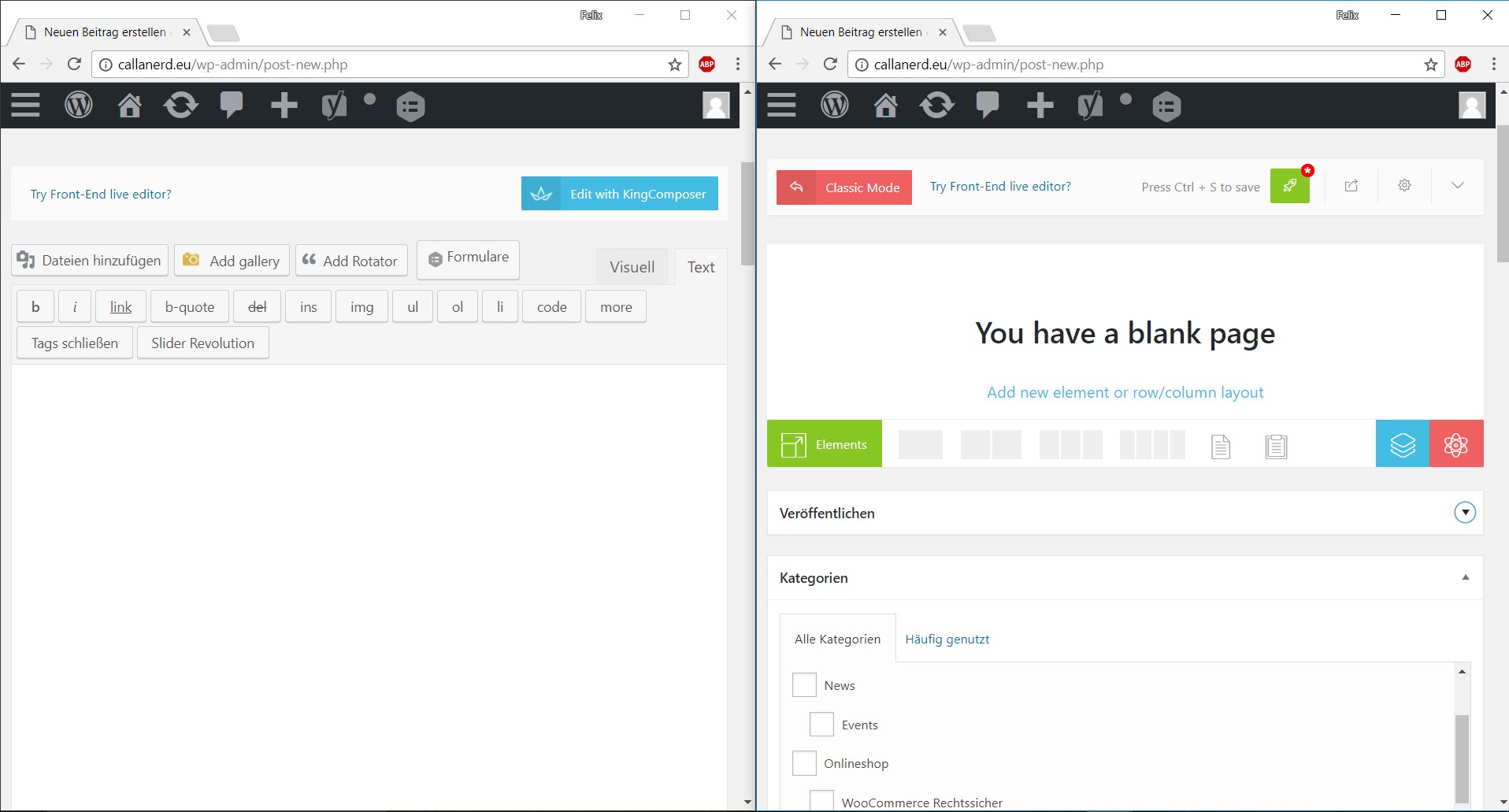
Links sieht man den WordPress Editor so, wie er standardmäßig aussieht. Rechts den WordPress Visual Editor vom Call a Nerd Theme mit dem King Composer Plugin. Bevor du diesen aktivieren bzw. sehen kannst, muss das Plugin King Composer installiert und aktiviert sein. Wir haben eine Liste empfohlener Plugins erstellt welche du unter Design->Install Plugins finden und einfach installieren und aktivieren kannst. Wie im nächsten Bild zu sehen. Falls King Composer aktiviert ist, aber du in einem Beitrag oder Seite nicht den visuellen Editor siehst, dann klicke auf „Edit with King Composer“ um den visuellen Editor wie in der rechten Ansicht zu sehen. Danach kannst du über einen Klick auf den grünen WordPress Visual Editor „Elements“ Knopf im letzten Bild zu sehen, eine Übersicht der verfügbaren Elemente des visuellen Editor sehen. Zu sehen im nächsten Bild.
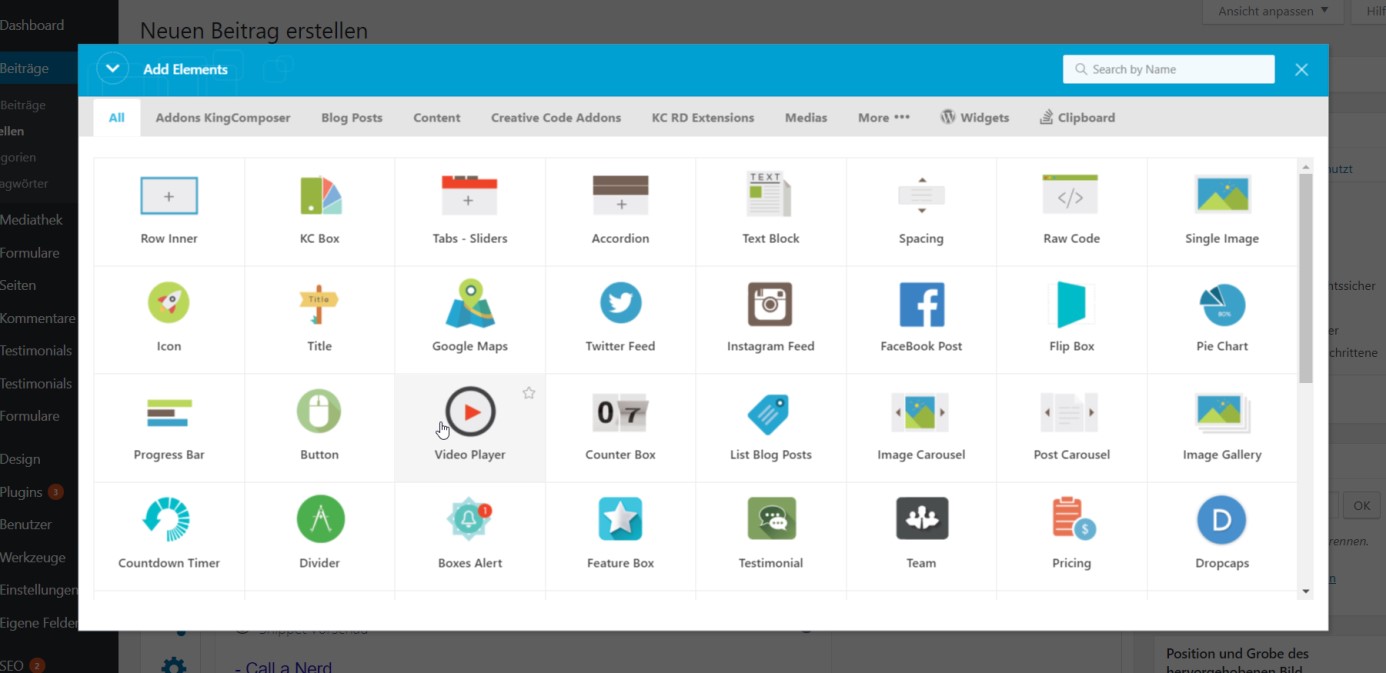
Visuelle WordPress Editor Elemente

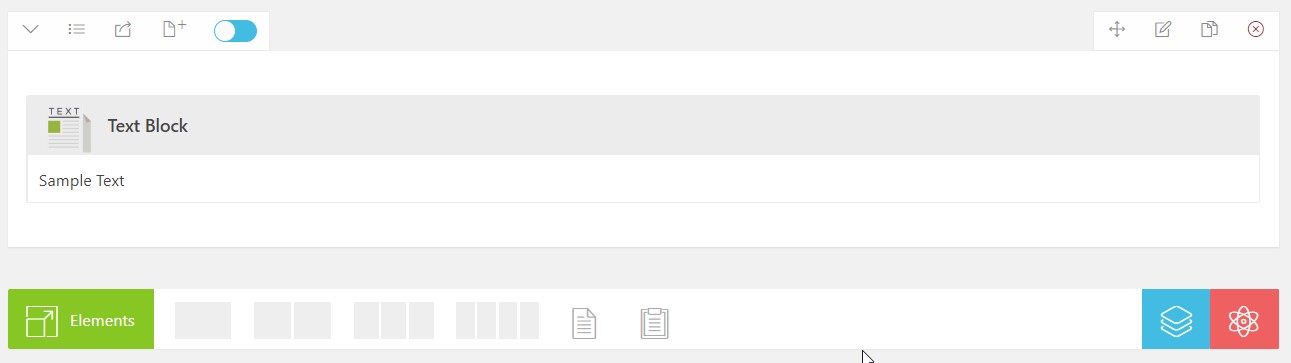
Zur Verfügung im WordPress Visual Editor stehen unter anderem die Elemente: Text, Headline / Überschrift, Button / Knopf und vieles mehr. Durch einen Klick auf das jeweilige Element wird es zur Seite hinzugefügt, wie hier zu sehen:

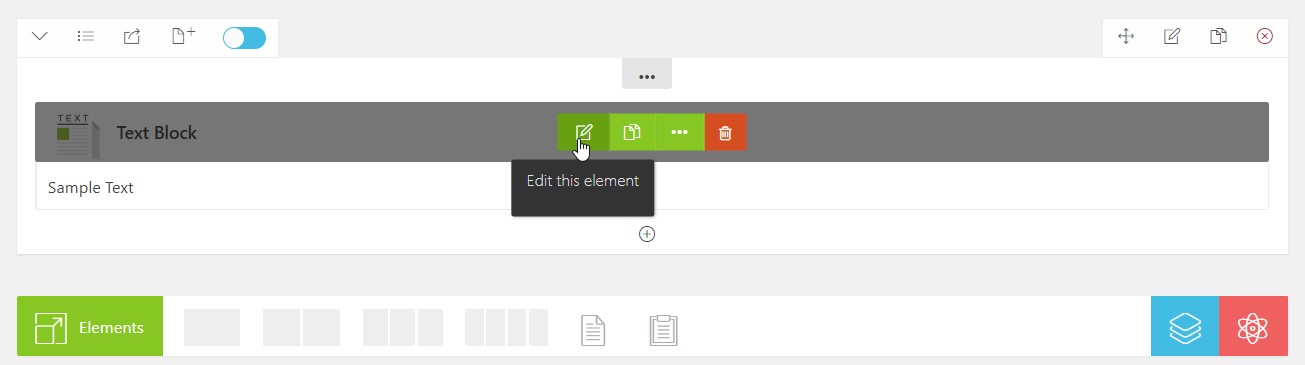
Durch einen Klick auf das Stift Symbol des WordPress Visual Editor, dort wo du den Mauszeiger siehst, kannst du in die Einstellungen dieses Elements gehen. Dies schauen wir uns am Beispiel des Text Blocks an, da dieser vermutlich für deine Beiträge eines der wichtigsten Elemente sein dürfte:
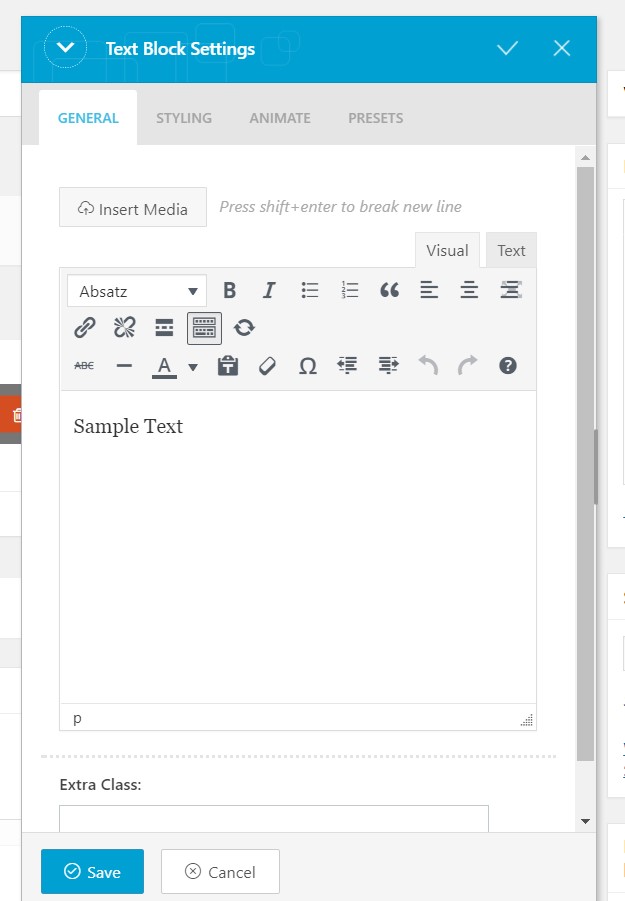
WordPress Visual Editor Optionen



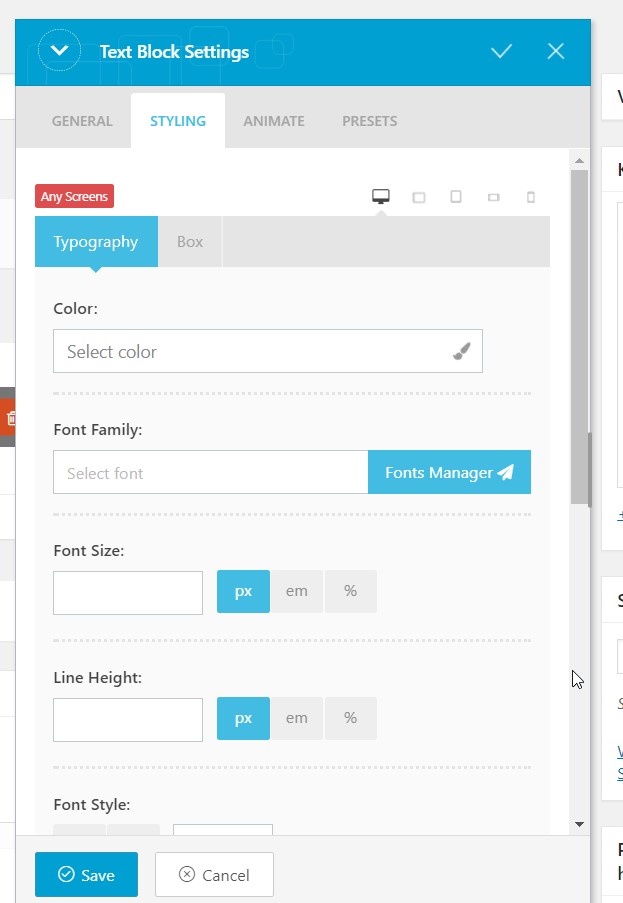
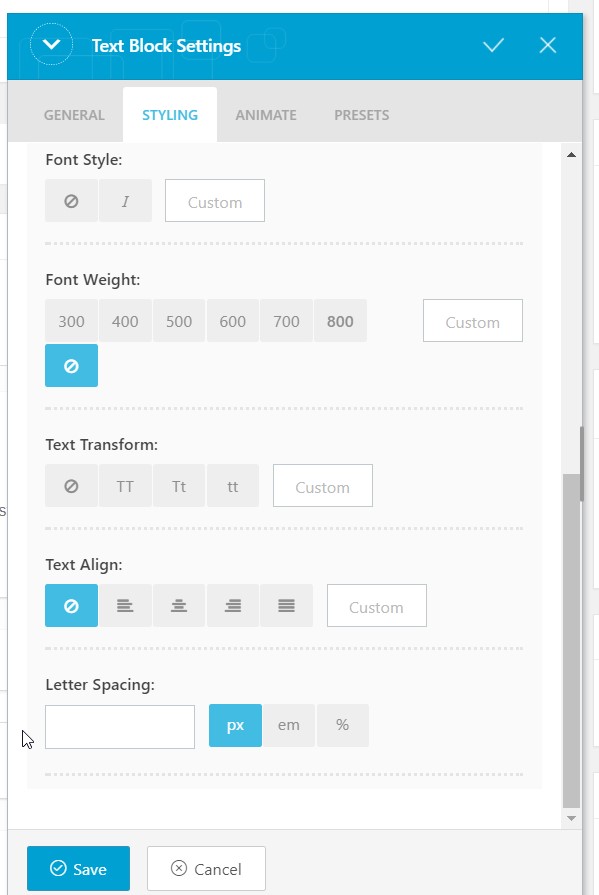
Dort kannst du den Text, aber auch Einstellungen wie das WordPress Visual Editor Design über „Styling“ ändern. Von oben nach unten gibt es unter „Styling“ und dann „Typography“ folgende Optionen:
-Color für die Textfarbe bzw. Vordergrund Farbe bei anderen Elemententypen,
-Font Family um die Schriftart auszuwählen aus über 800 verfügbaren Schriftarten.
-Font Size, also die Größe der Schrift. Entweder als absoluter Wert in Pixel (px) oder als relativer Wert in der Maßeinheit „em“ oder in Prozent (%) gemessen.
-Line Height gibt den Zeilenabstand an.
-Bei Font Style kann man die Schrift kursiv, also schräg machen.
-Danach kommt Font Weight, also die Dicke der Schrift.
-Text Transform konvertiert jeden beliebigen Text nur zu Groß- oder Kleinbuchstaben wenn man das will. Häufig wird komplett groß geschriebene Schrift für Überschriften benutzt.
-Darunter findet man Text Align, also die Ausrichtung des Text. Von links nach rechts: linksbündig, mittig, rechtsbündig und die letzte Option (kennt man von Zeitungen) ist die Blockschrift. Die Schrift wird automatisch so formatiert, dass sie insgesamt einen Block ergibt also insgesamt rechteckig wird.
-Die letzte Option in Styling ist Letter Spacing, also der Abstand zwischen den Buchstaben, falls man diesen anpassen will.
Unter „Styling“ und dann „Box“ kannst du zum einen die Hintergrundfarbe der Textbox ändern. Über „Padding“ kannst du den inneren Abstand eines eingefügten Elements einstellen. Willst du z.B. einen Button einfügen durch den man auf dein Impressum gelangen soll, könntest du damit einstellen, wieviel Abstand um die Wörter „zum Impressum“ herum zur Umrandung des Buttons sein soll.
Über „Margin“ stellst du den Abstand ein, den andere Elemente zu dem gerade von dir bearbeiteten Element haben sollen. Wenn du deinen Button z.B. unter einen Text Block setzt, kannst du damit einstellen, wieviel Abstand zwischen diesen Elementen sein soll.
Sowohl bei Margin als auch bei Padding kannst du die Abstände jeweils nach oben, unten, links und rechts individuell einstellen.
Das Call a Nerd Theme und der WordPress Visual Editor sind grundsätzlich für eine responsive Darstellung geeignet, dies muss von dir nicht erst eingestellt werden. Responsive bedeutet, dass sich das Design an die Größe des Bildschirms, auf dem es dargestellt wird anpasst und somit sowohl auf einem Desktop PC als auch auf jeweils kleineren Bildschirmen von Laptop, Tablet, Smartphone usw. gut aussieht und gut zu bedienen ist. Willst du an den einzelnen Darstellungen individuelle Änderungen vornehmen, kannst du dies durch einen Klick auf die kleinen Symbole für Smartphone, Desktop usw. rechts oben vornehmen und die unter Typography und Box gegebenen Einstellungsmöglichkeiten für jede Darstellungsgröße individuell anpassen.
Über den nächsten Menüpunkt „Animate“ oben kann eine Animation beim aufrufen des Element ausgwählt werden.
Unter WordPress Visual Editor „Presets“ kannst du ein indiviualisiertes Element als Vorlage abspeichern.
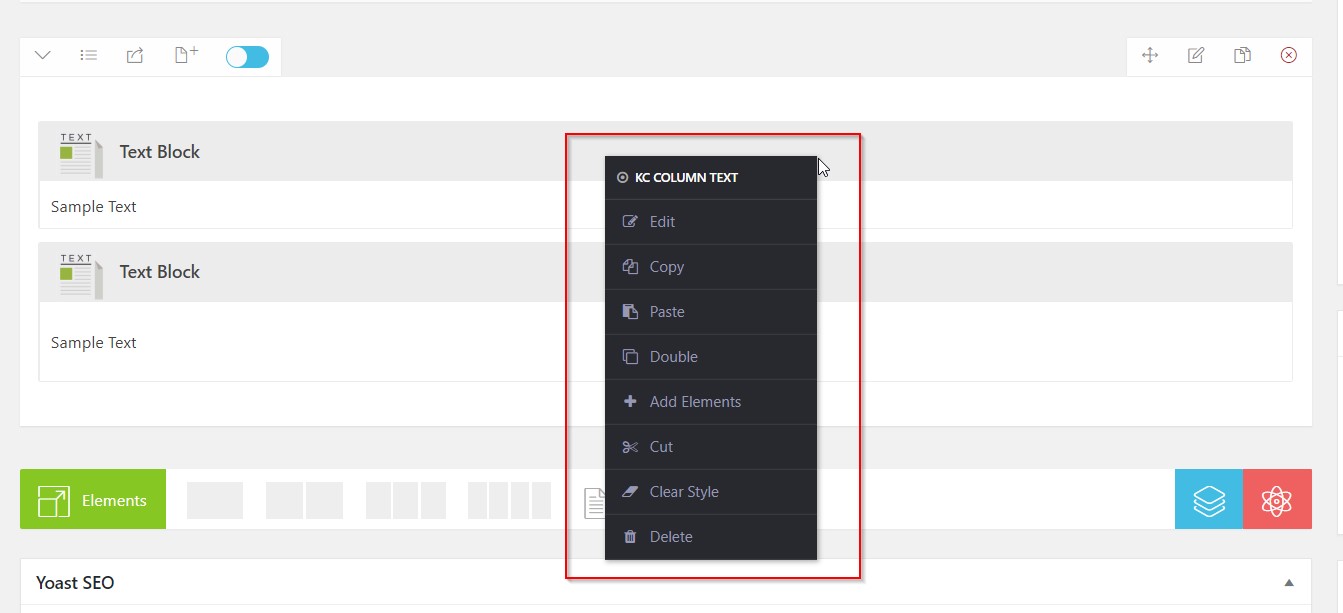
All diese Einstellungen erreichst du, wenn du mit einem Rechtsklick auf deinen Text Block klickst. Du kannst auch in das Feld klicken, in dem im Screenshot „Sample Text“ steht und dort etwas schreiben, siehst dann jedoch nicht die oben genannten Einstellungsmöglichkeiten. Über den Rechtsklick kannst du jedoch auch noch weitere Funktionen erreichen:
Durch einen Klick auf das WordPress Visual Editor Stift Symbol, dort wo du den Mauszeiger siehst, kannst du in die Einstellungen dieses Elements gehen. Dies schauen wir uns am Beispiel des Text Blocks an, da dieser vermutlich für deine Beiträge eines der wichtigsten Elemente sein dürfte:

Du kannst damit wie bei einer Desktopanwendung ein Element kopieren (copy) oder ausschneiden (cut) und dann woanders einfügen (paste). Das geht sogar von einem in ein anderes Browserfenster bzw. Tab. Das ist besonders praktisch, wenn du ein bestimmtes Element, welches du schon in einem bestehenden Blogartikel erstellt und eingerichtet hast, genau so mit allen bereits getätigten Einstellungen ebenfalls in einen neuen Blogartikel einfügen möchtest.

Die WordPress visual Editor Spalten festlegen

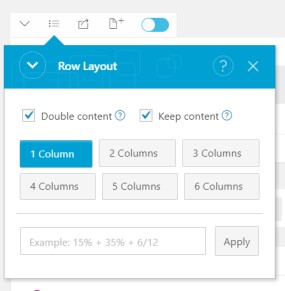
Rechts neben „Elements“ kannst du ein 1,2,3 oder 4-spaltiges Design erstellen, welches du dann mit Inhaltselementen füllst. Über dem Text Block links und rechts findest du die Einstellungen für die Sektion.
Von links nach rechts: Pfeil für ein und ausklappen der Sektion, die 3 Striche um wie im nachfolgenden Bild nachträglich die Spaltenanzahl festzulegen. Der vorhandene Inhalt kann sogar automatisch auf die neu erstellten Spalten übertragen werden. Daneben die Box mit dem Pfeil kann genutzt werden, um die ganze Zeile mit allen Elementen als Vorlage abzuspeichern. Die Seite mit dem Plus + kopiert diese Sektion komplett. Der weiße Kreis im blauen Rahmen deaktiviert diese Sektion. Auf der rechten Seite kann das Pfeilkreuz links kann benutzt werden um diese Sektion in der Reihenfolge höher oder niedriger zu verschieben.

Rechts davon gibt es über den Klick auf den WordPress Visual Editor Stift ähnliche Optionen für wie für die einzelnen Elemente für die gesamte Sektion. Das doppelte Blatt kopiert diese Sektion und das X im Kreis löscht die ganze Sektion.
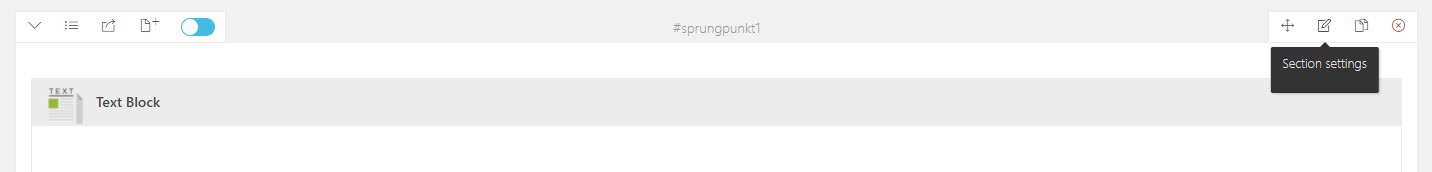
Es gibt auch so genannte Sprungmarken. Damit kann man beim Klick auf einen Button zu einem bestimmten Element auf der Seite springen, statt auf eine andere Seite zu verlinken. Man kann auch auf ein Element einer anderen Seite verlinken zu dem dann direkt gesprungen wird. Um das einzurichten klickt man rechts in der Sektion wie im Bild zu sehen rechts auf den Stift:
WordPress Sprungmarken

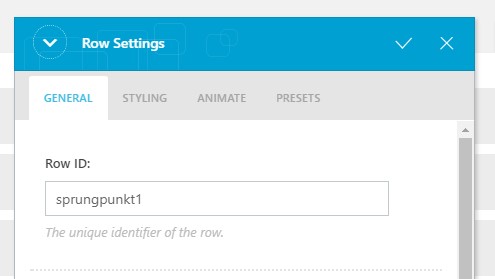
Danach legt man die sogenannte Row ID des WordPress Visual Editor fest

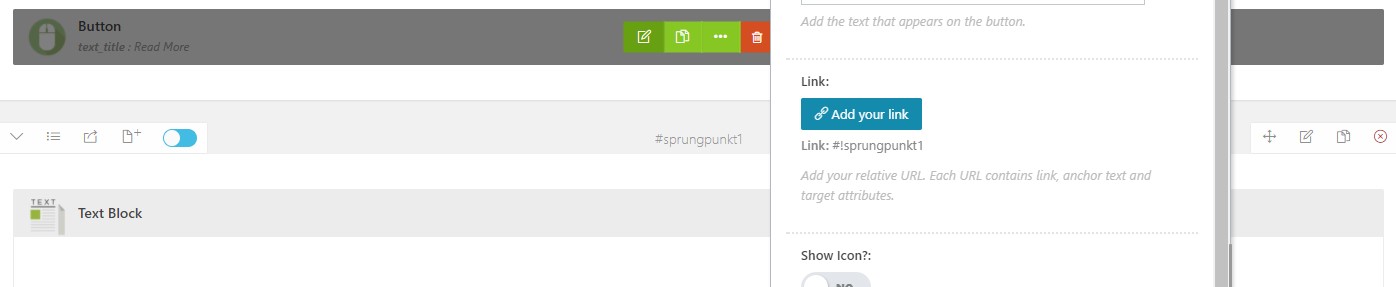
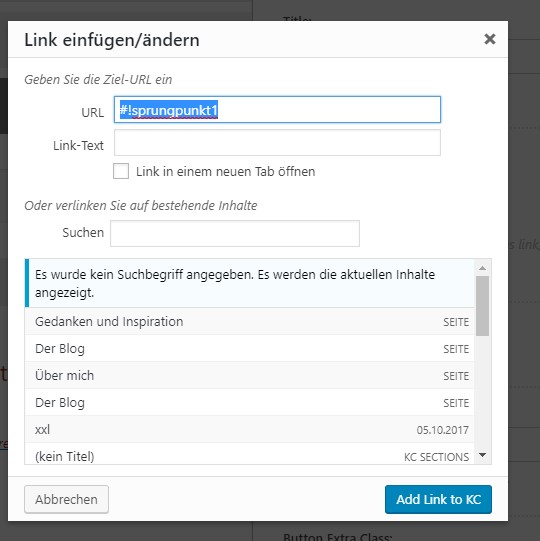
Über einen Button kann ich jetzt auf diese Sprungmarke verweisen. Erst muss man einen Button erstellen oder einen bestehenden wie hier zu sehen anpassen. Ich klicke auf Add your link und dann muss vor dem Sprungmarkennamen noch ein #! hinzufügen, also #!sprungpunkt1 wie im Bild zu sehen:


Über das WordPress Visual Editor Add Link to KC und speichern habe ich dann eine Sprungmarke erstellt. Wenn ich jetzt auf den Button klicke dann komme springe ich zu dem Sprungpunkt. Um einen Sprungpunkt einer anderen Seite zu benutzen muss ich davor noch die URL schreiben. Beispiel: meine-domain.de/ein-beitrag#!sprungpunkt1