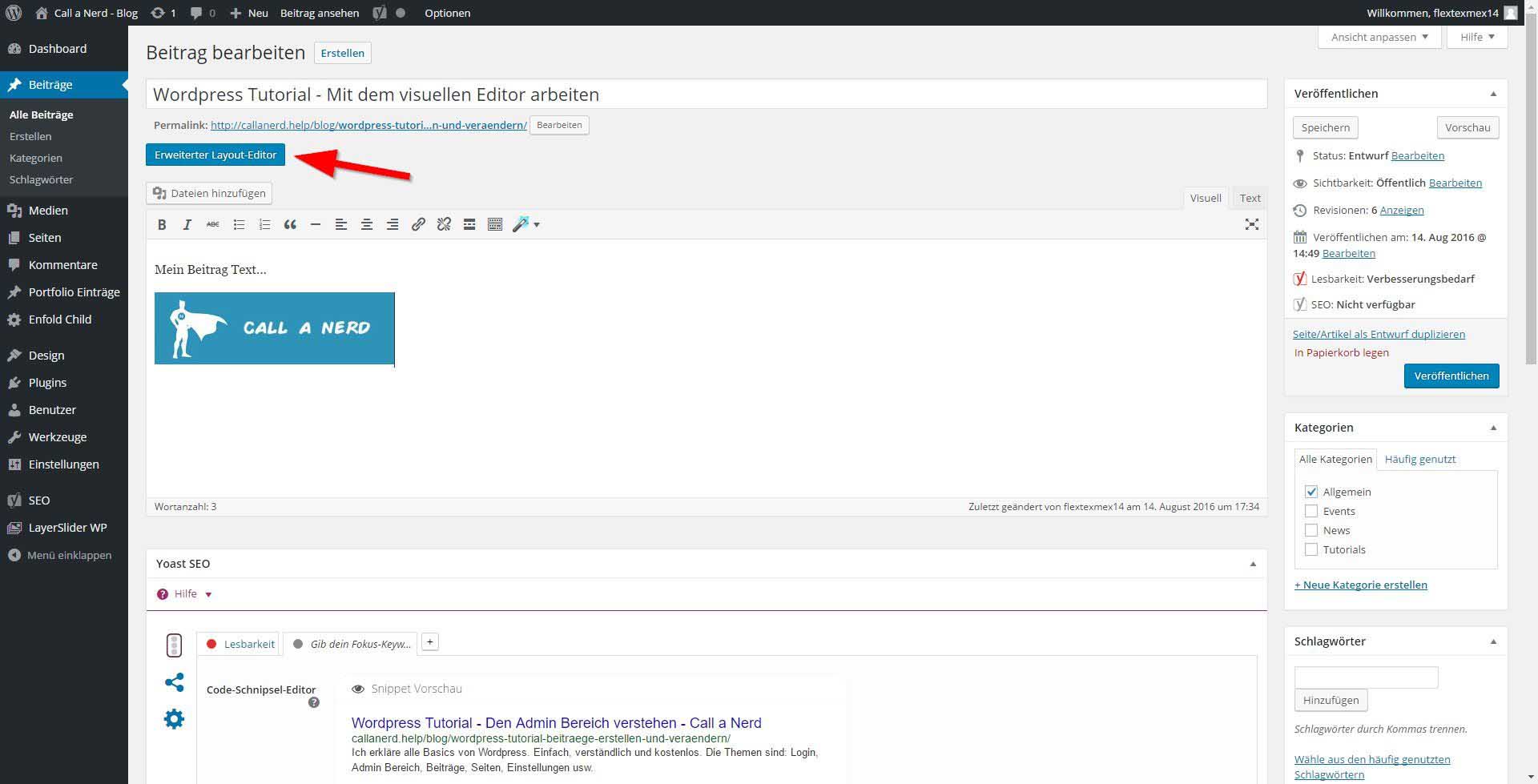
WordPress Tutorial: Den visuellen Editor verstehen

Der Klick auf "Erweiterter Layout-Editor" aktiviert diesen.
Dieses Tutorial bezieht sich nur auf diesen konkreten visuellen Editor,
es gibt aber auch noch viele andere, unser eigenes Call a Nerd Theme
verwendet z.B. den King Composer.

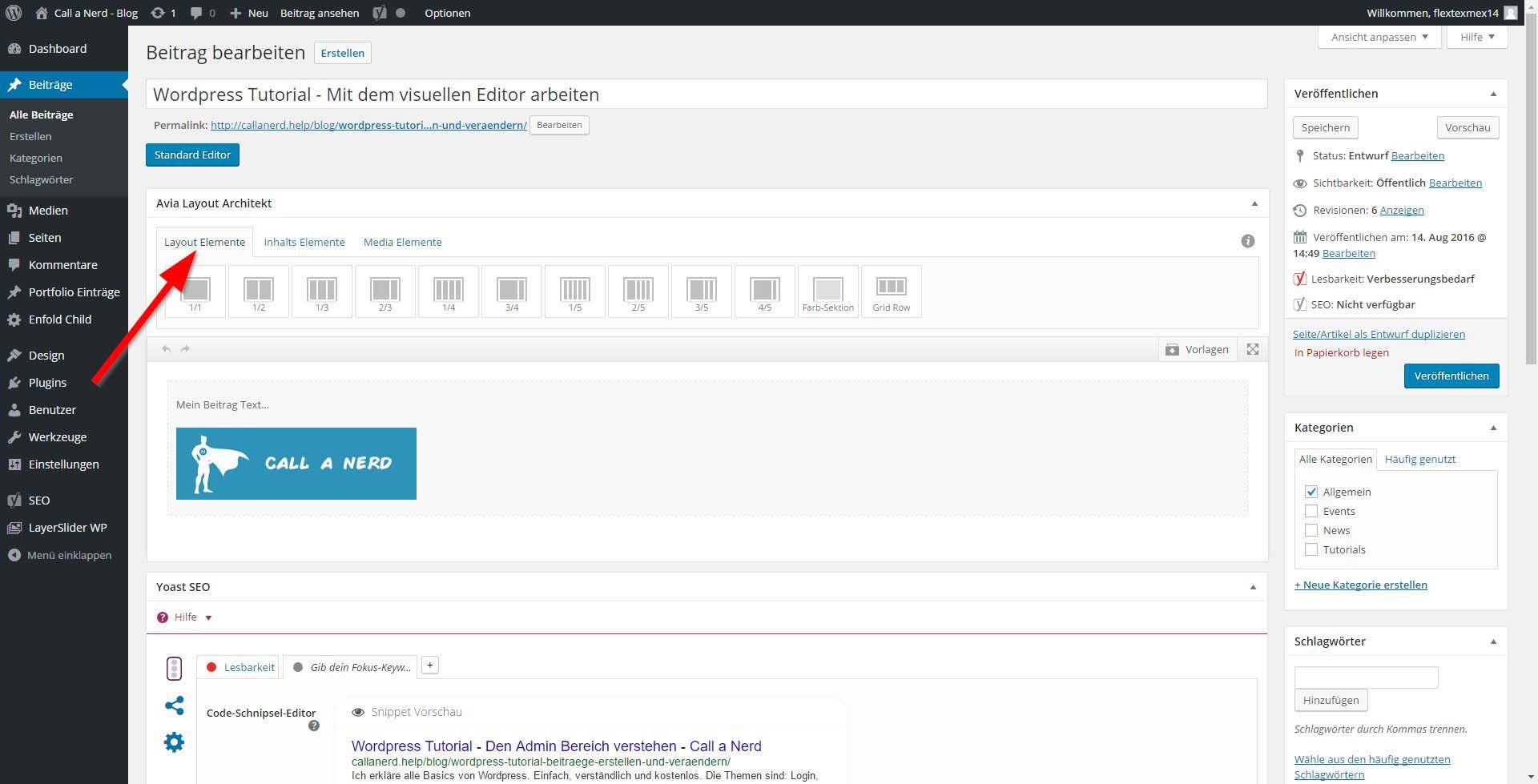
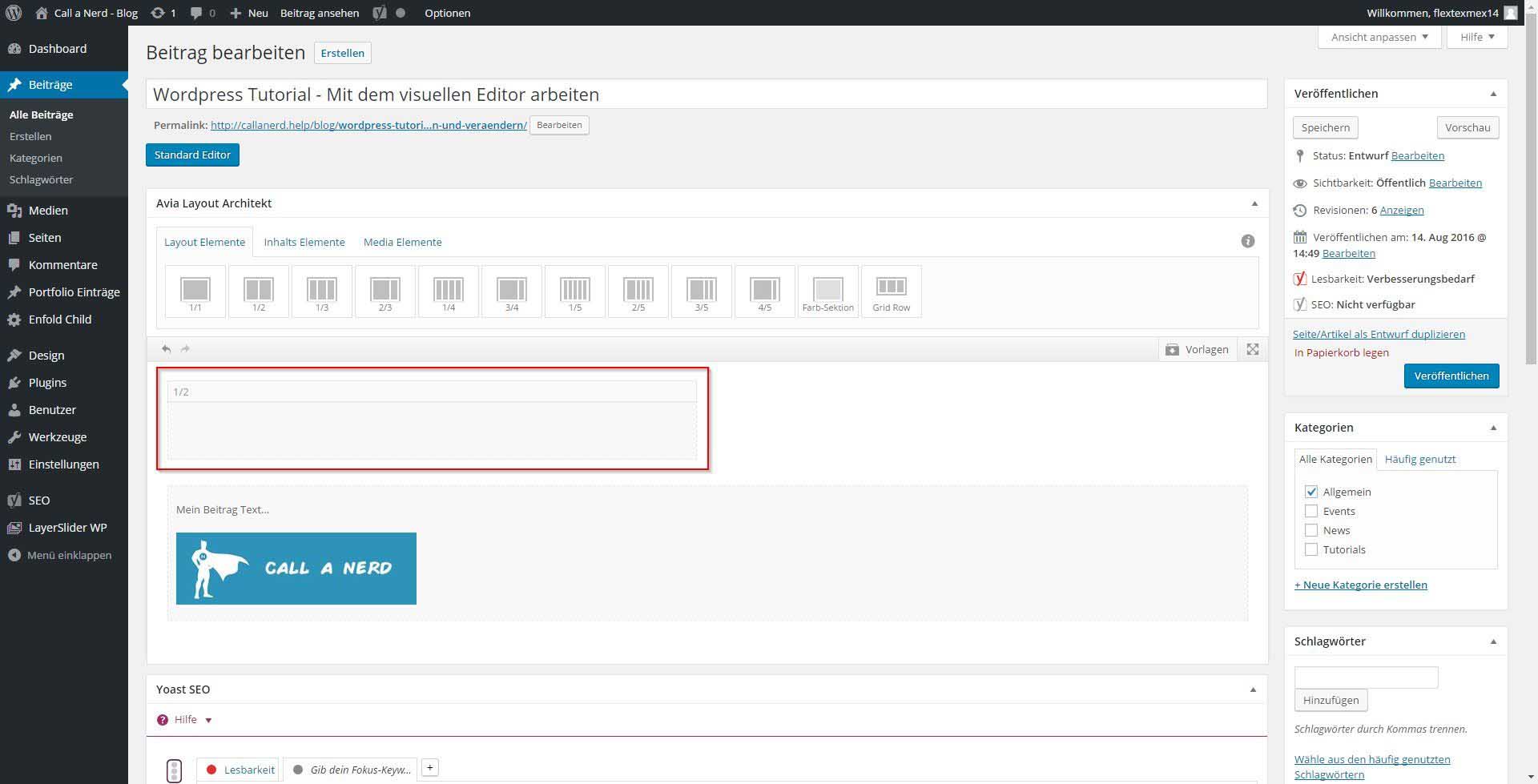
Es gibt nur den Platz für die beiden anderen Elemente an.
Beispielsweise 1/2 = die Hälfte der Seitenbreite

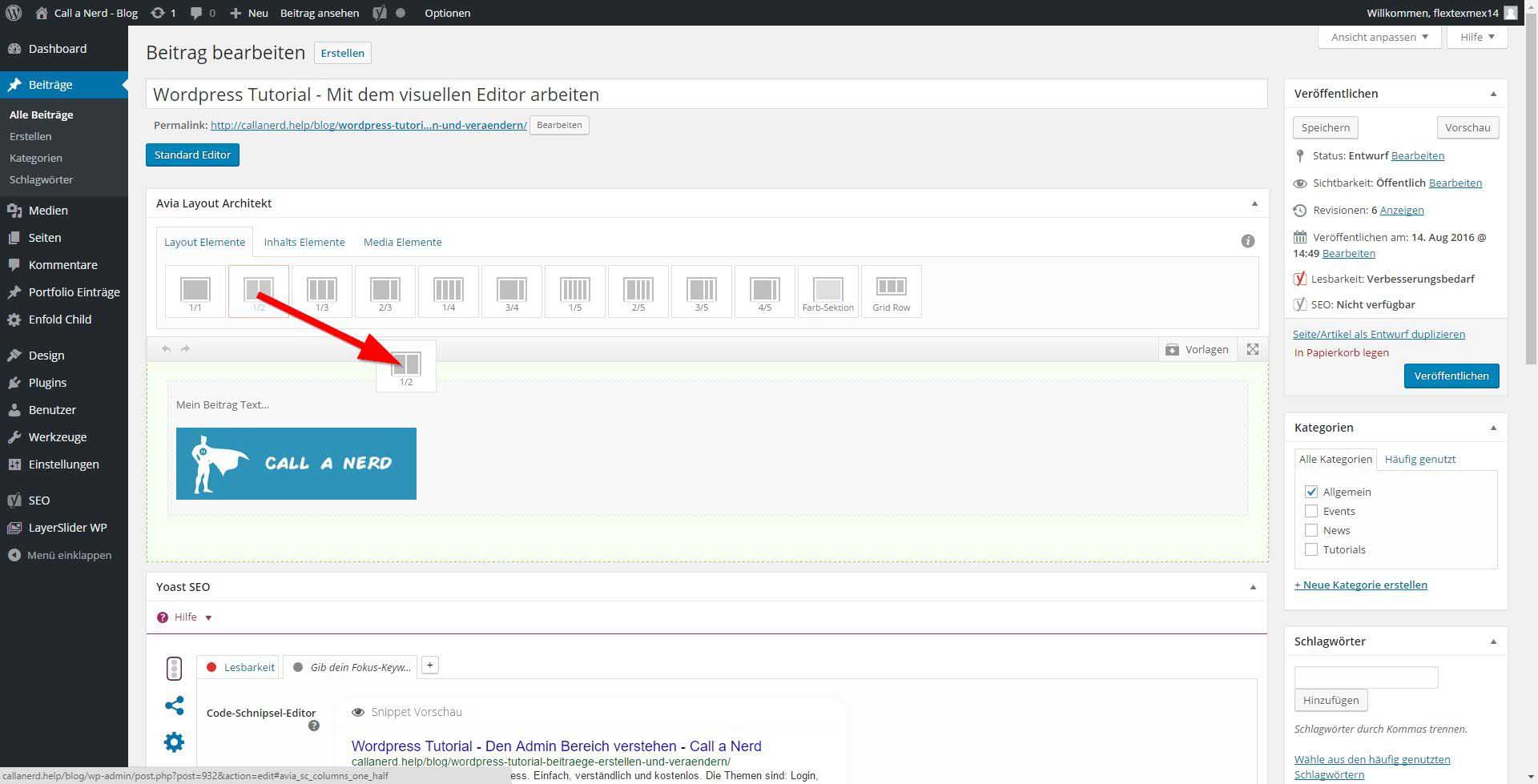
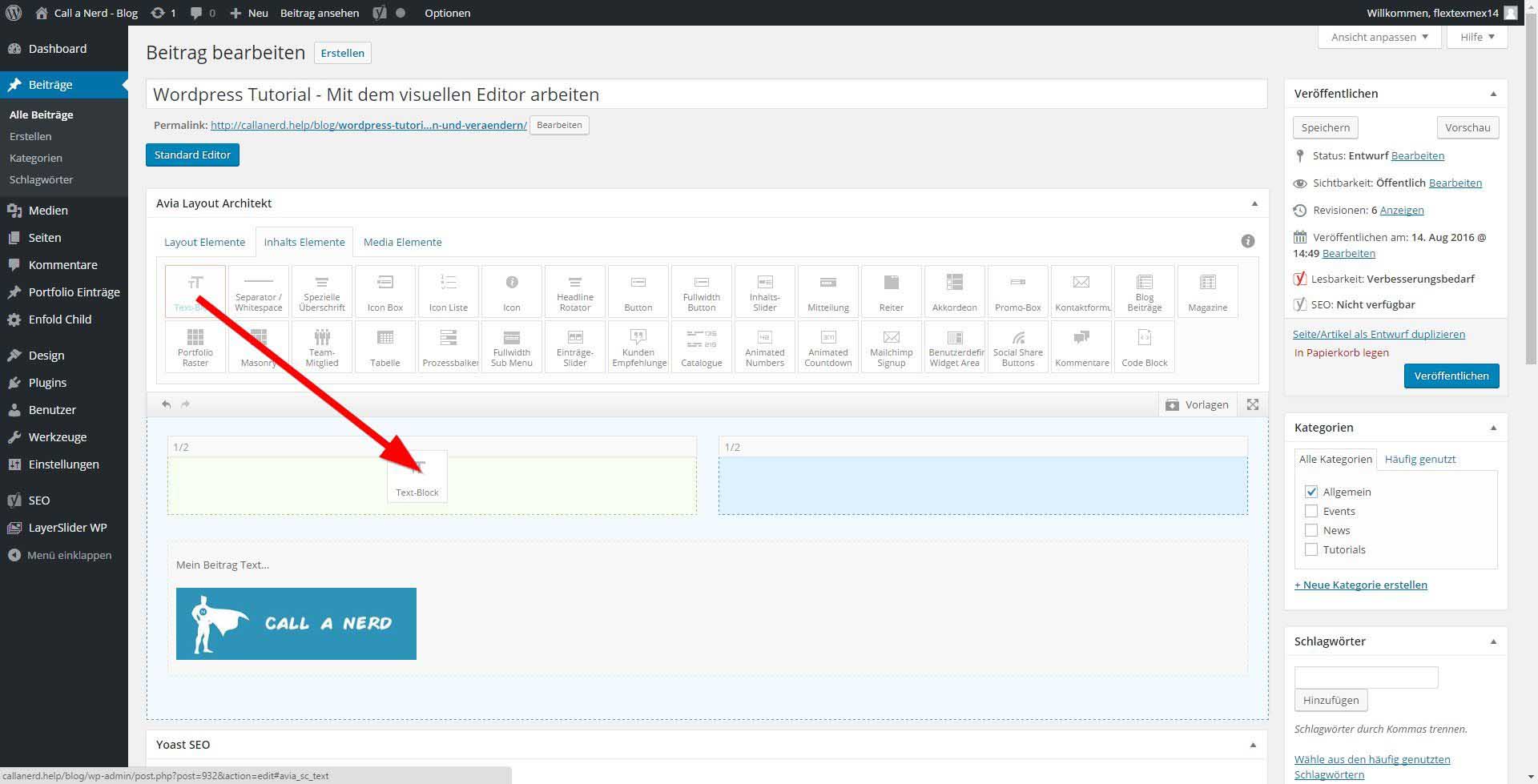
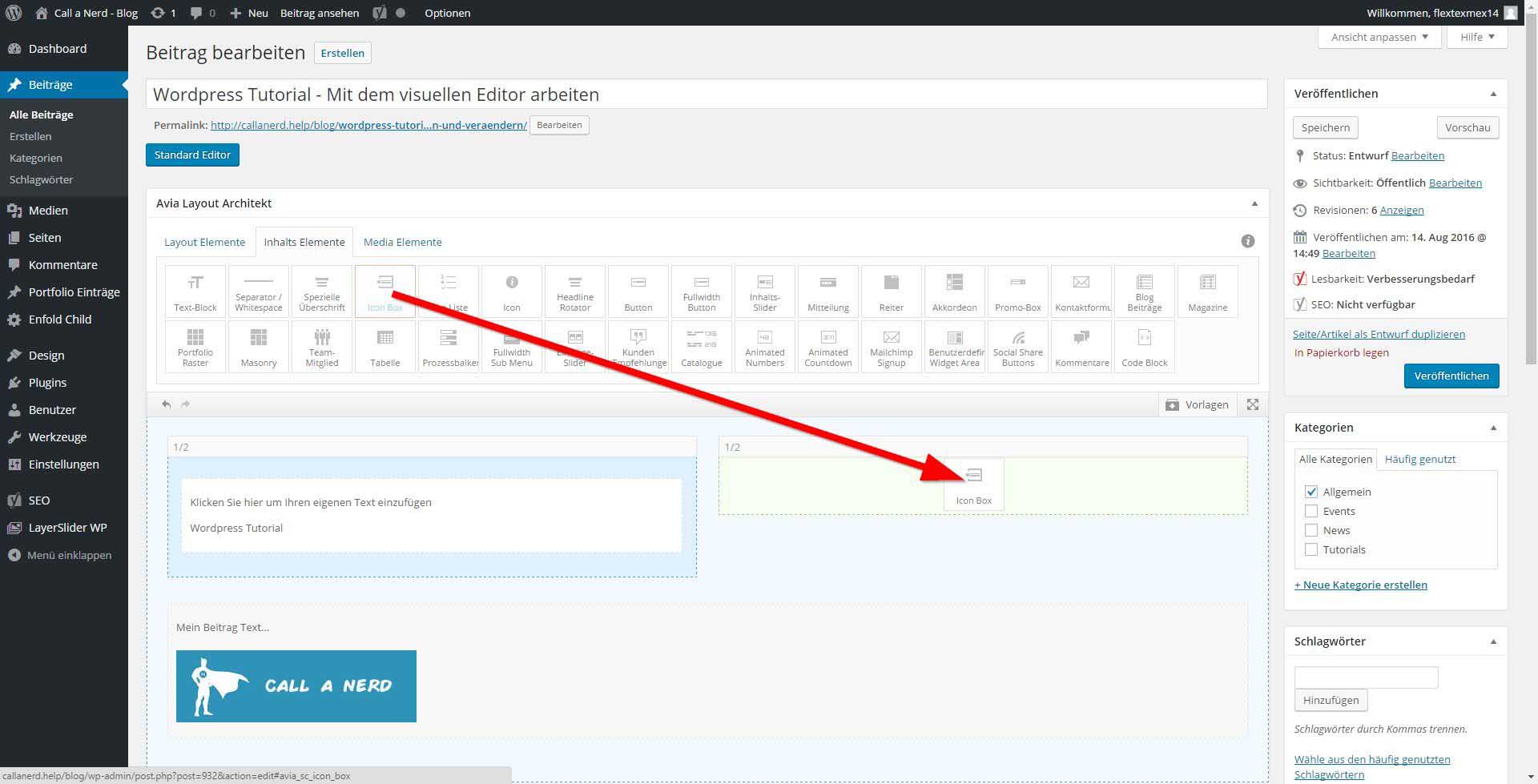
in die "Layout Elemente" eingefügt werden



diesem Beispiel die Hälfte der Seitenbreite (1/2)

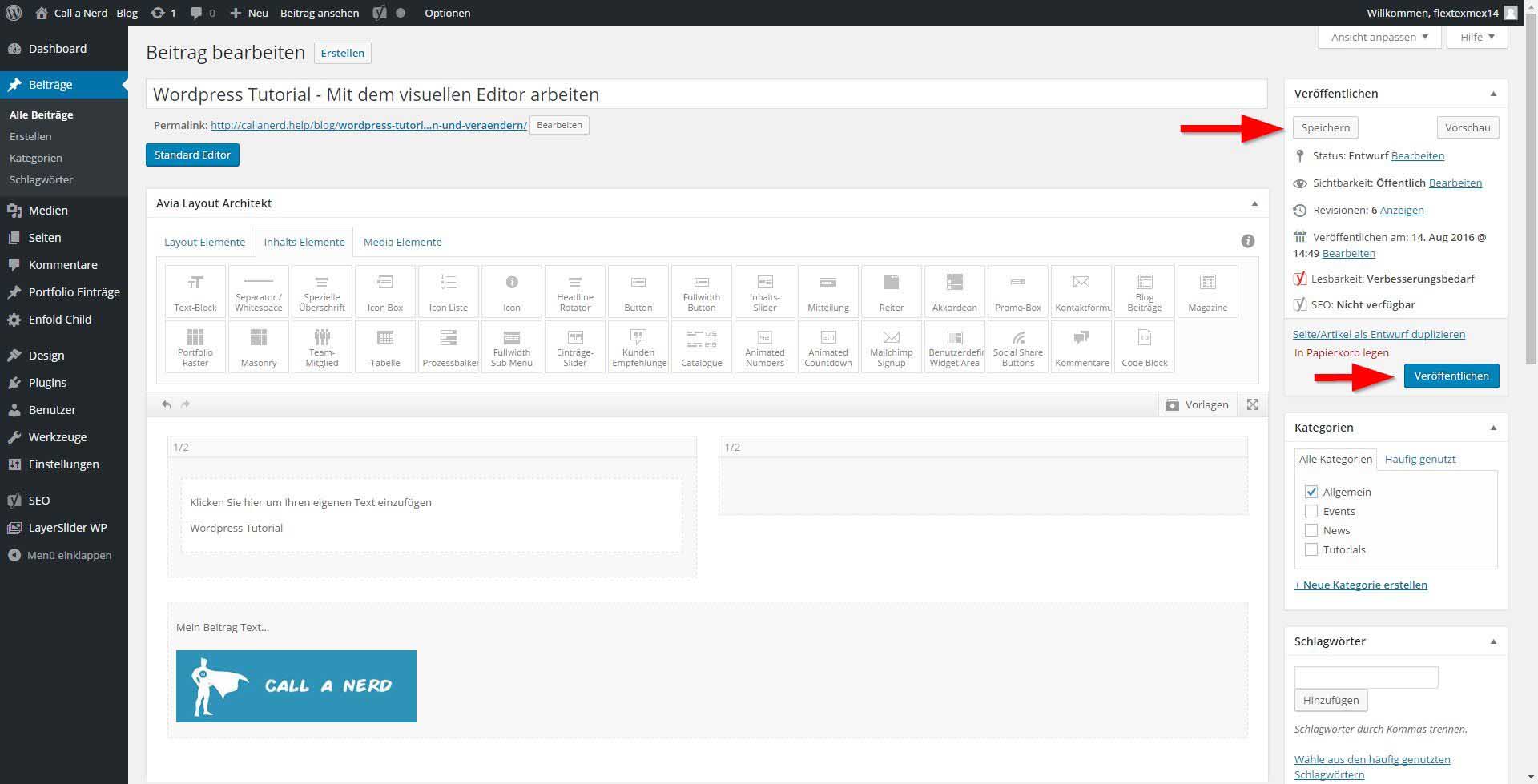
(Speichern bzw. aktualisieren oder veröffentlichen zwischendurch nicht vergessen)

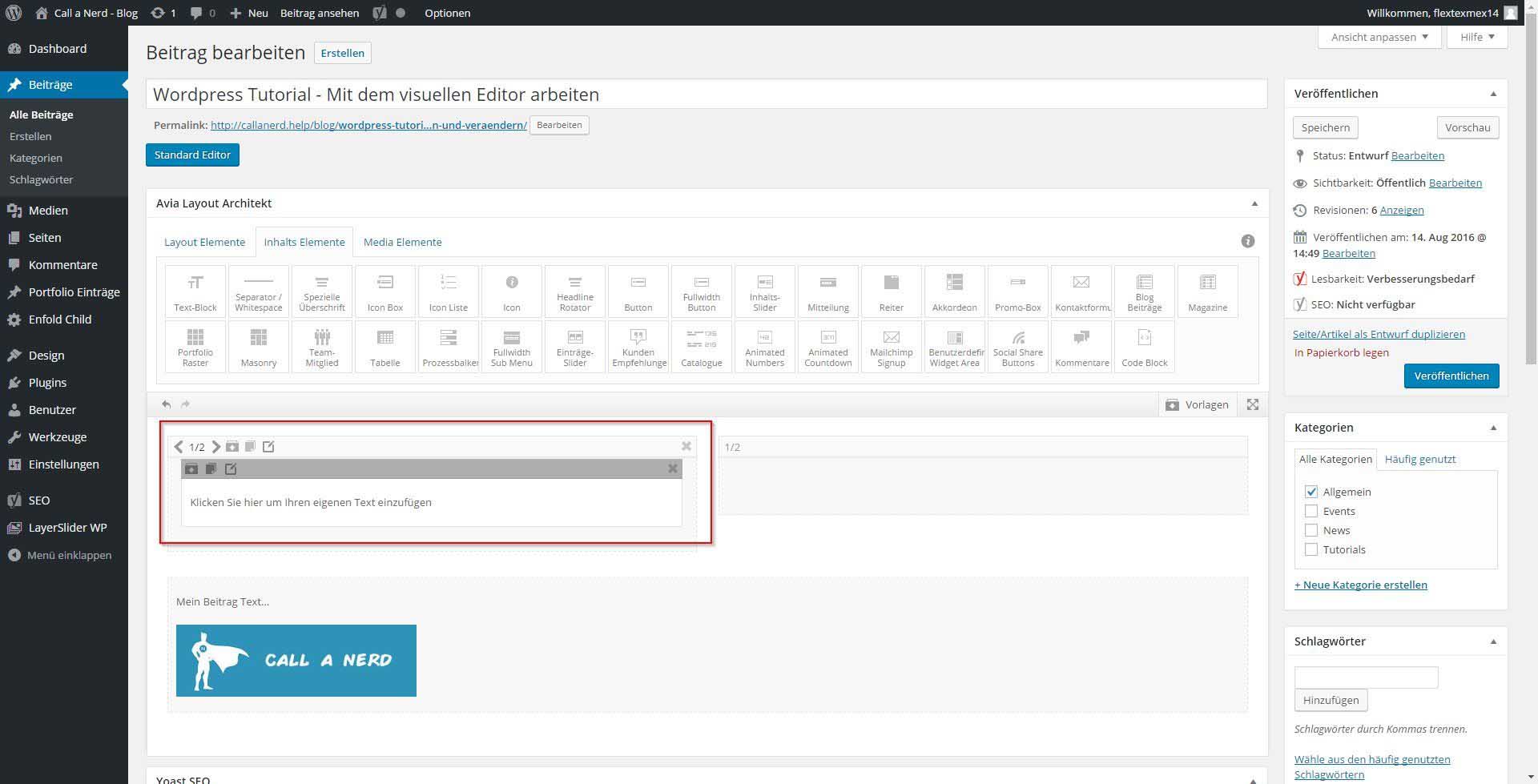
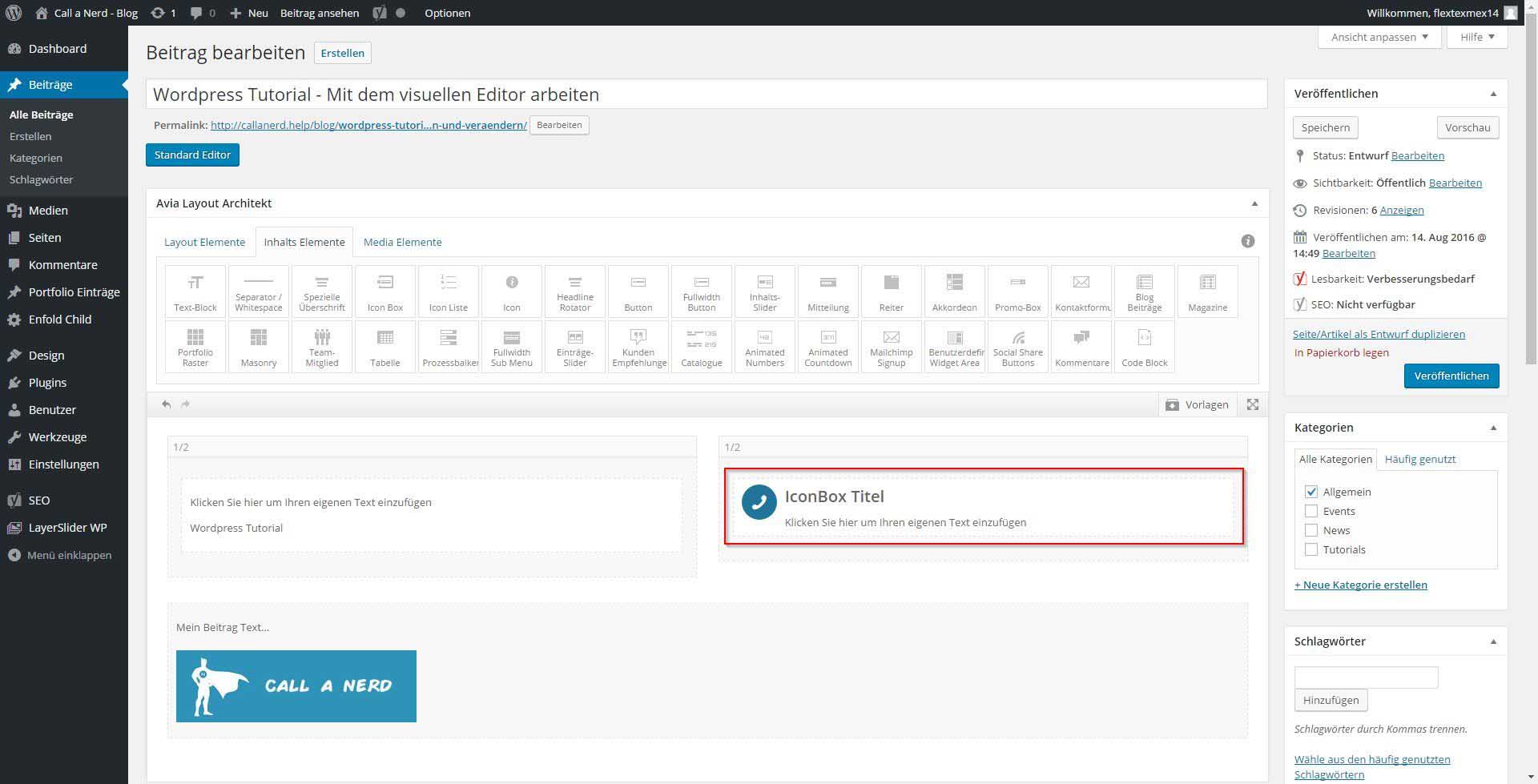
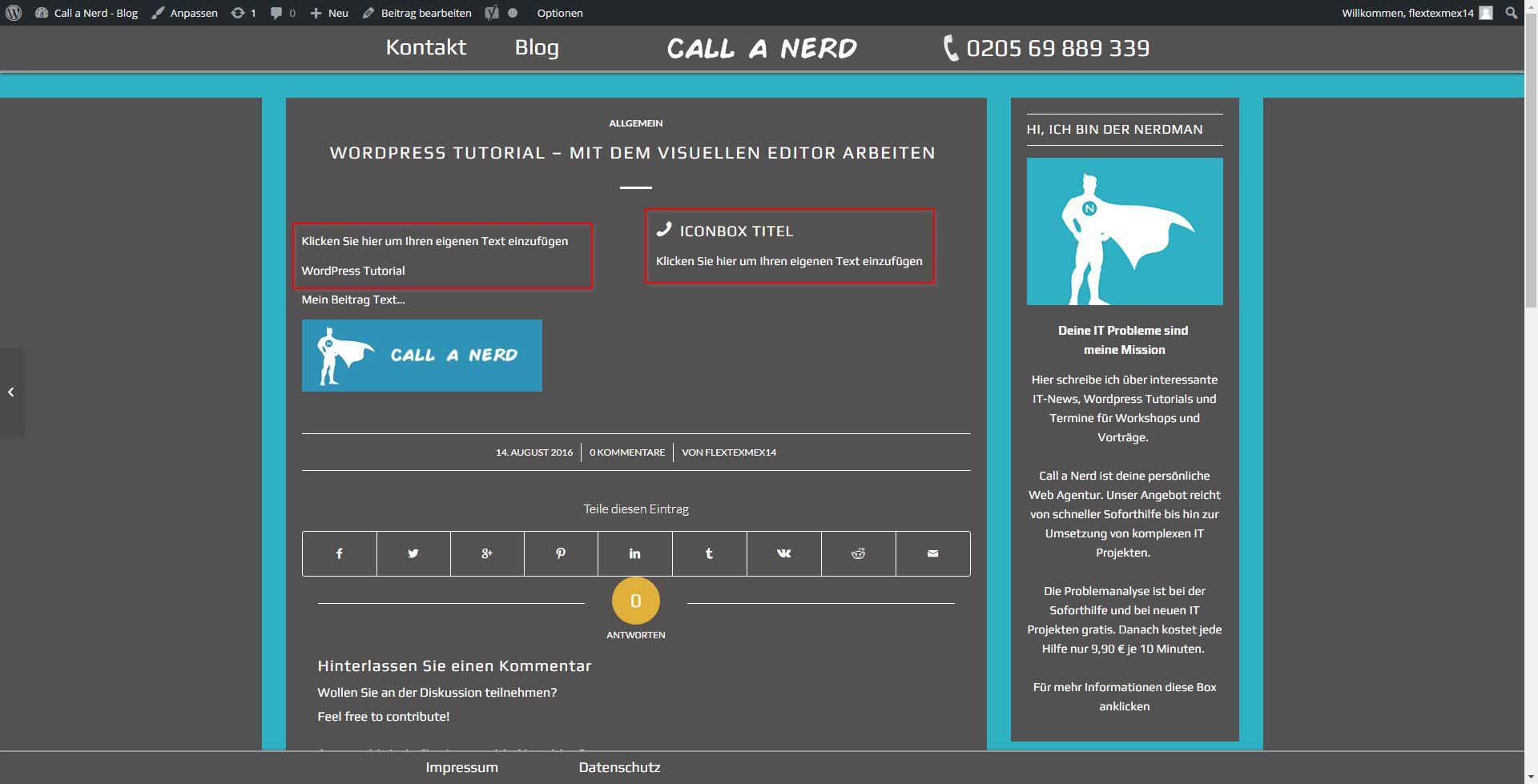
Durch einen Klick kann ich es verändern

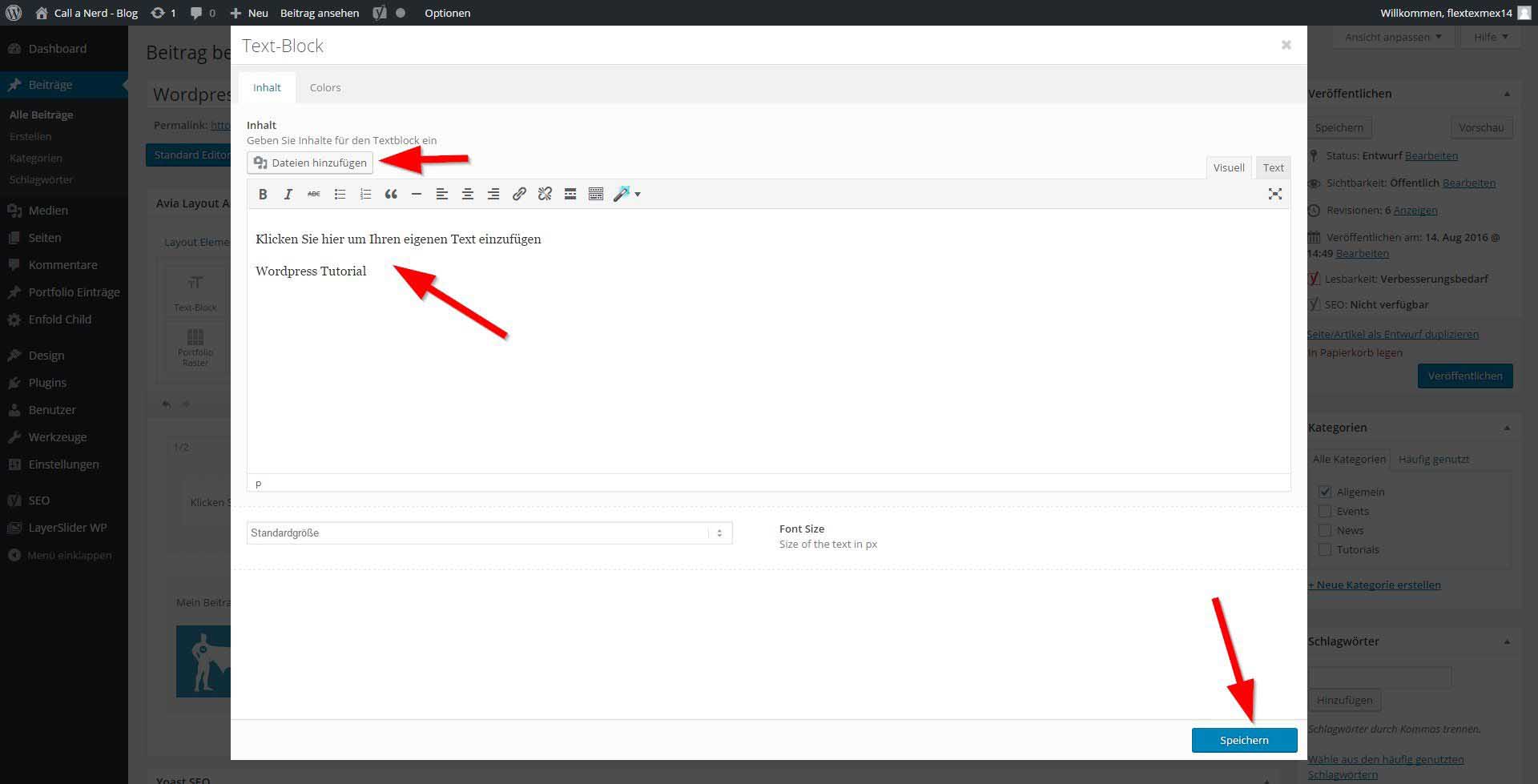
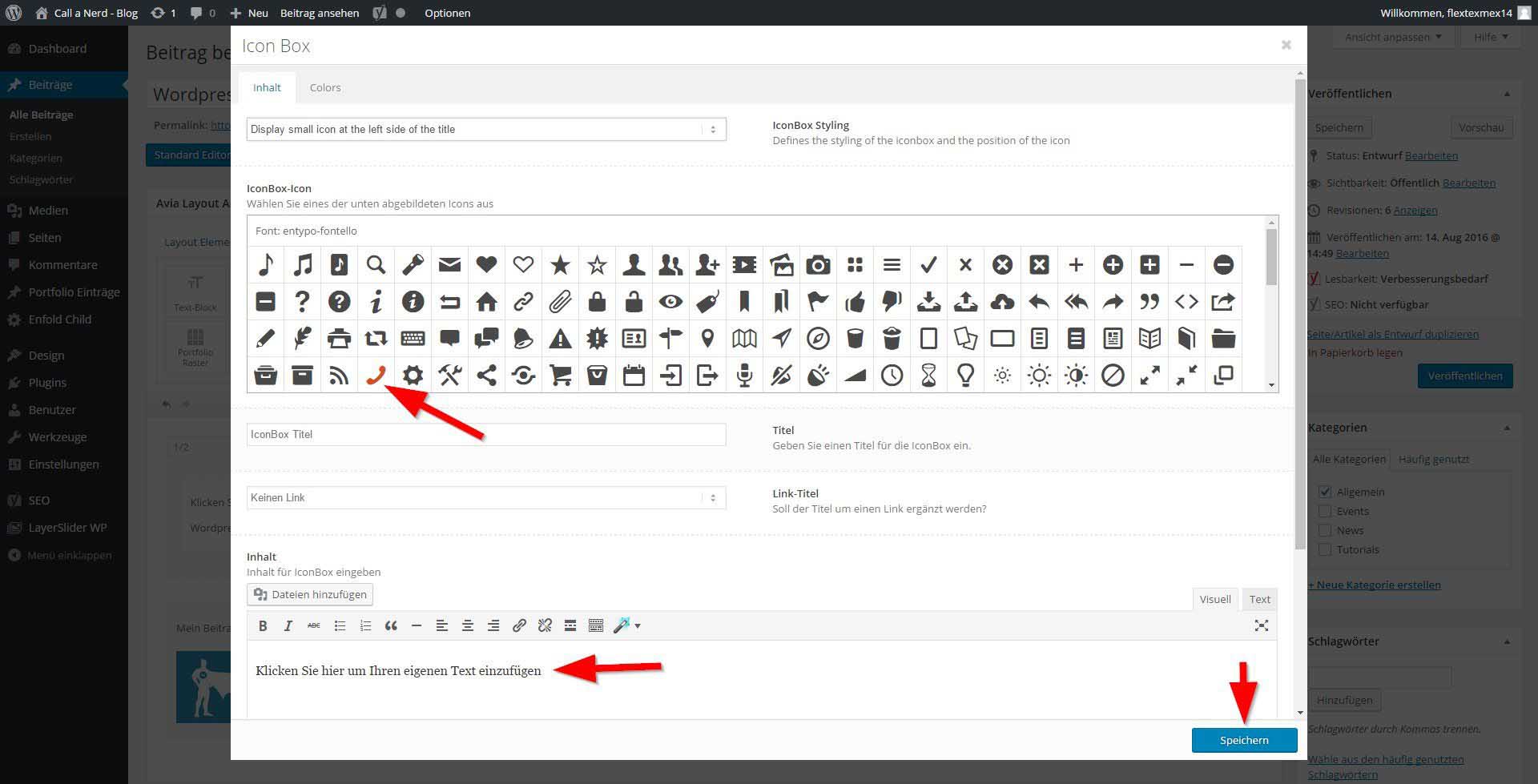
Hier kann ich wie im WordPress Editor den Text ändern, Bilder hinzufügen, usw.

Ohne speichern, veröffentlichen bzw. aktualisieren gehen alle Änderungen
beim schließen der Webseite verloren


Durch klicken kann ich das Symbol und den Text ändern

Es gibt auch noch viele andere nützliche Einstellungen für alle Element Typen

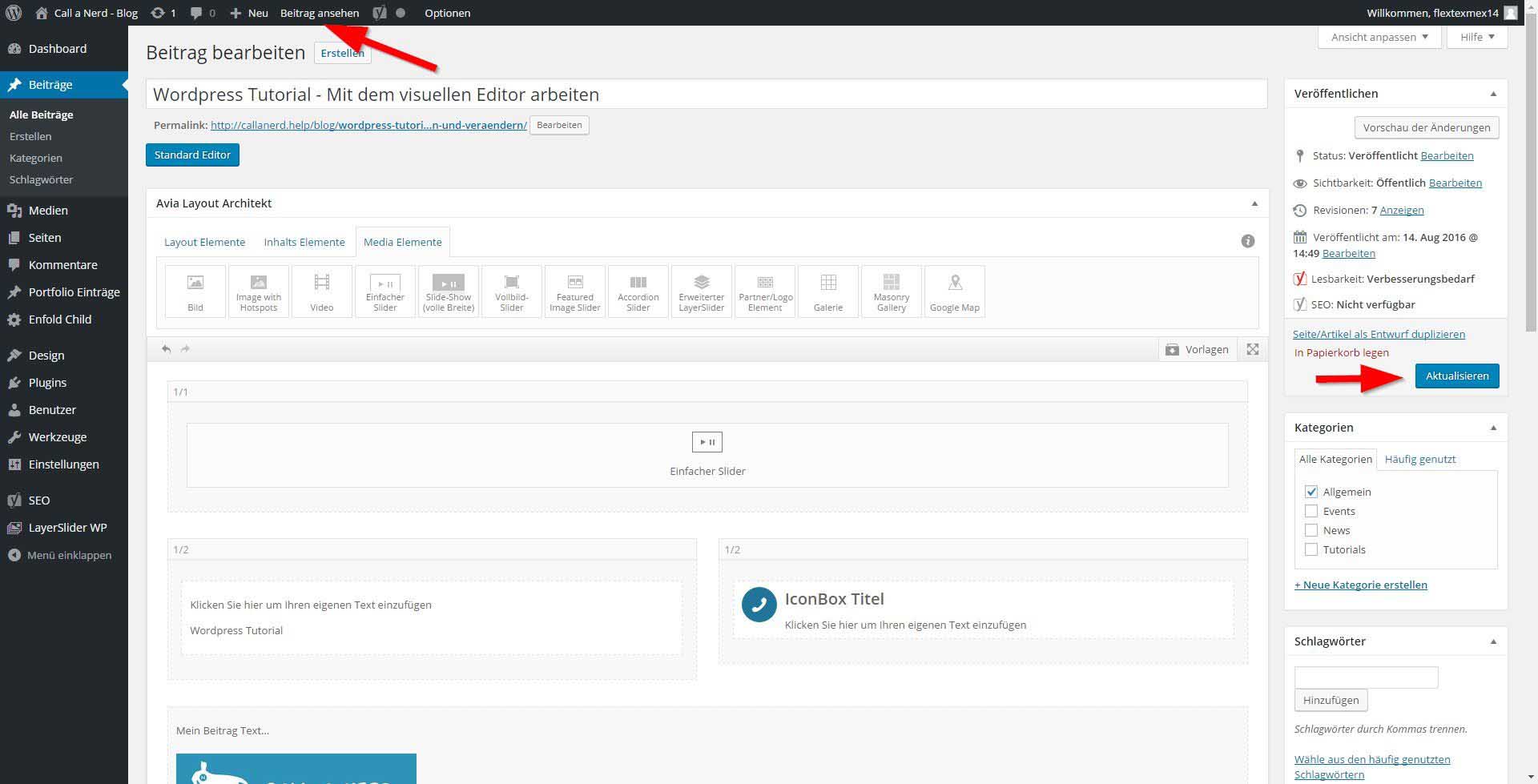
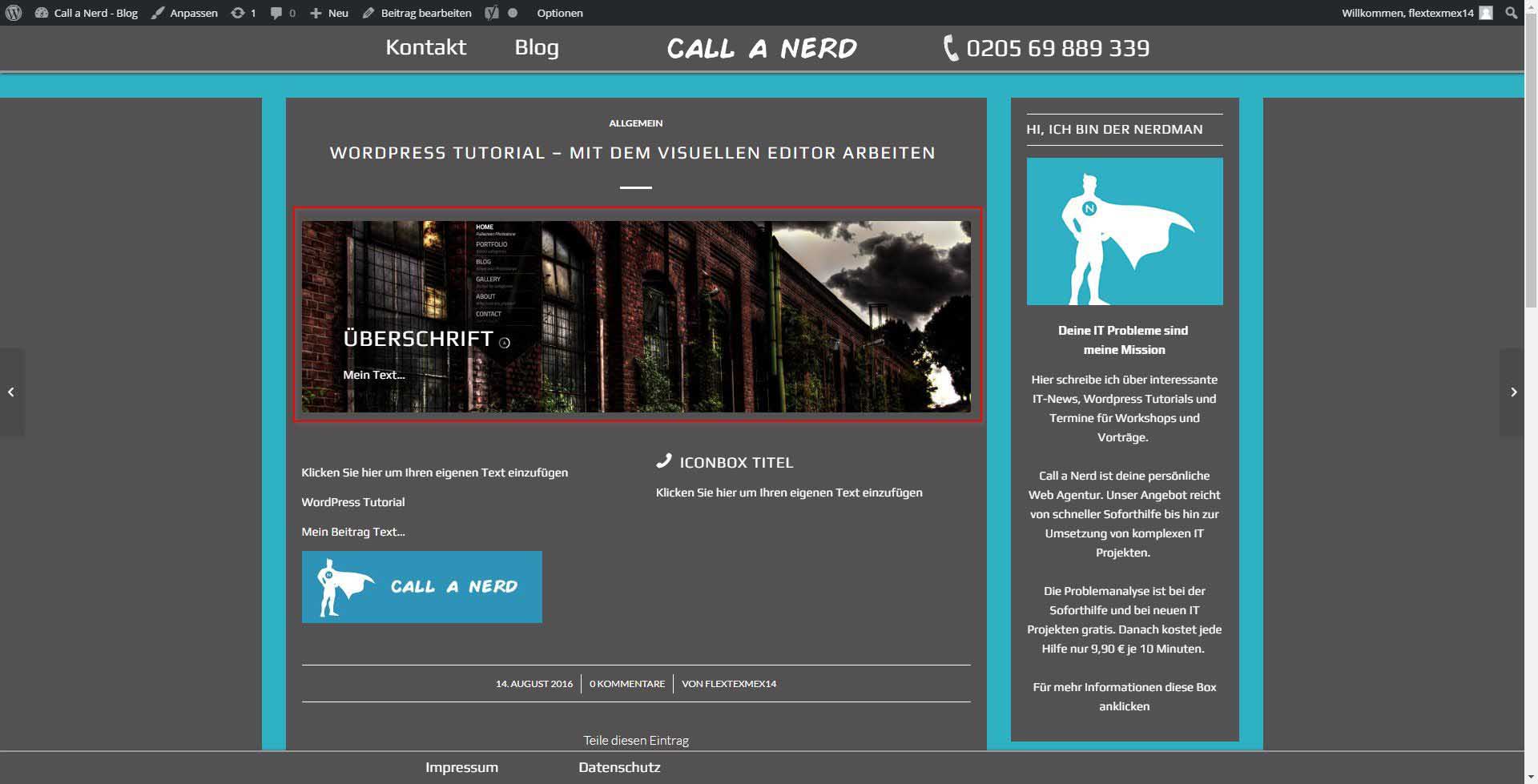
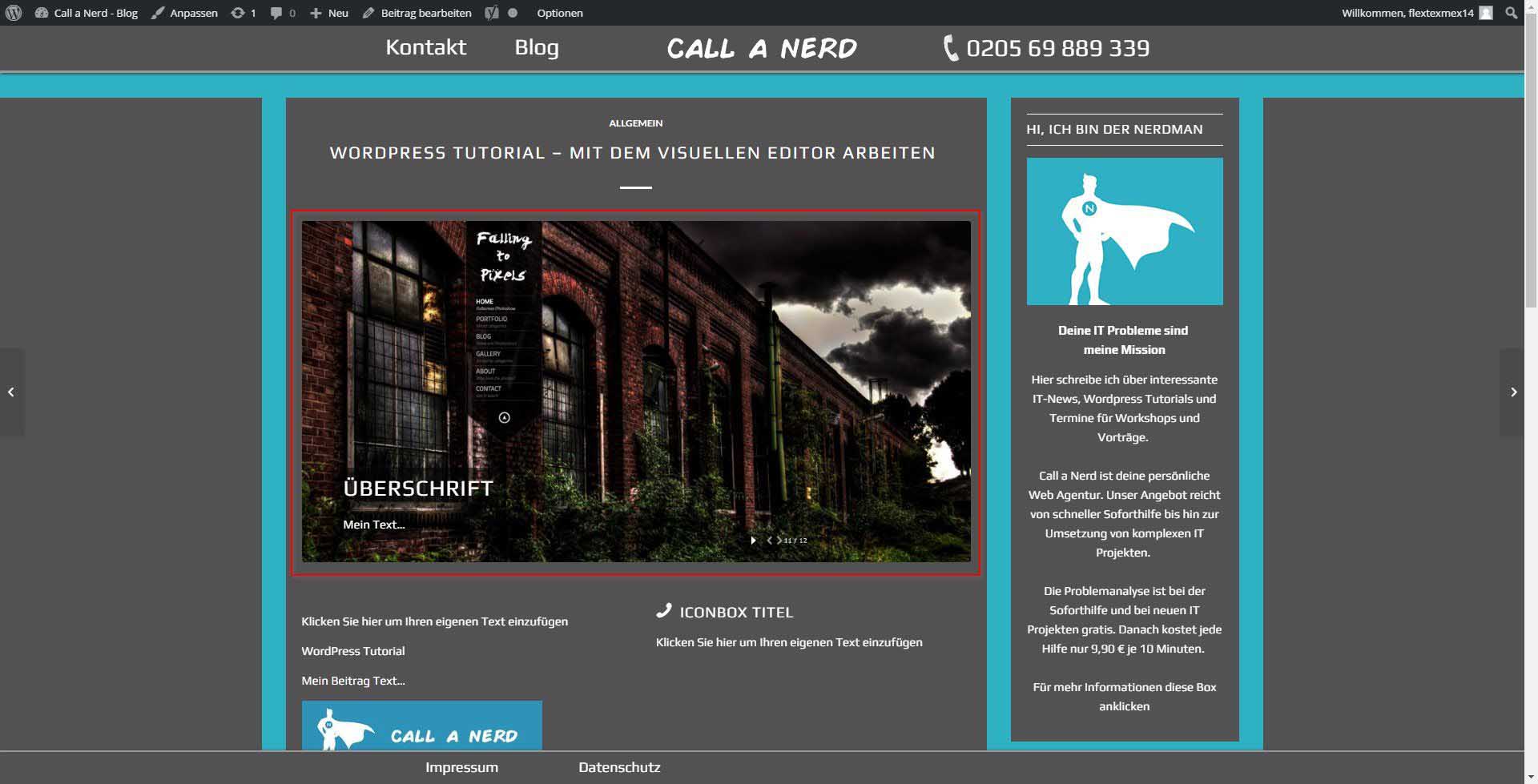
kann ich im Frontend das Ergebnis sehen
Wenn du nicht weißt wie du vom Frontend ins Backend wechselst,
dann schau dir nochmal das Tutorial: „WordPress Tutorial – Beiträge
erstellen und verändern“ an

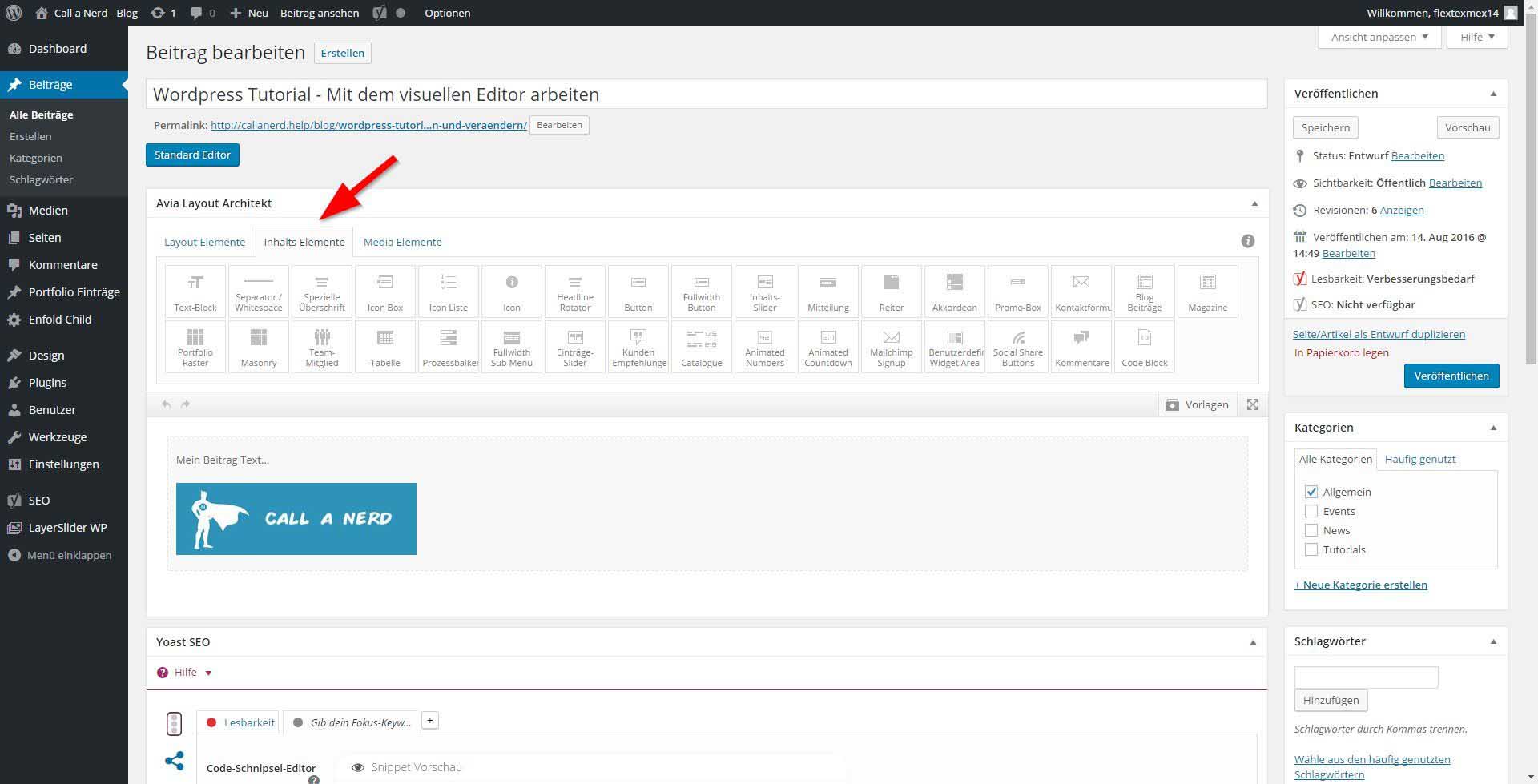
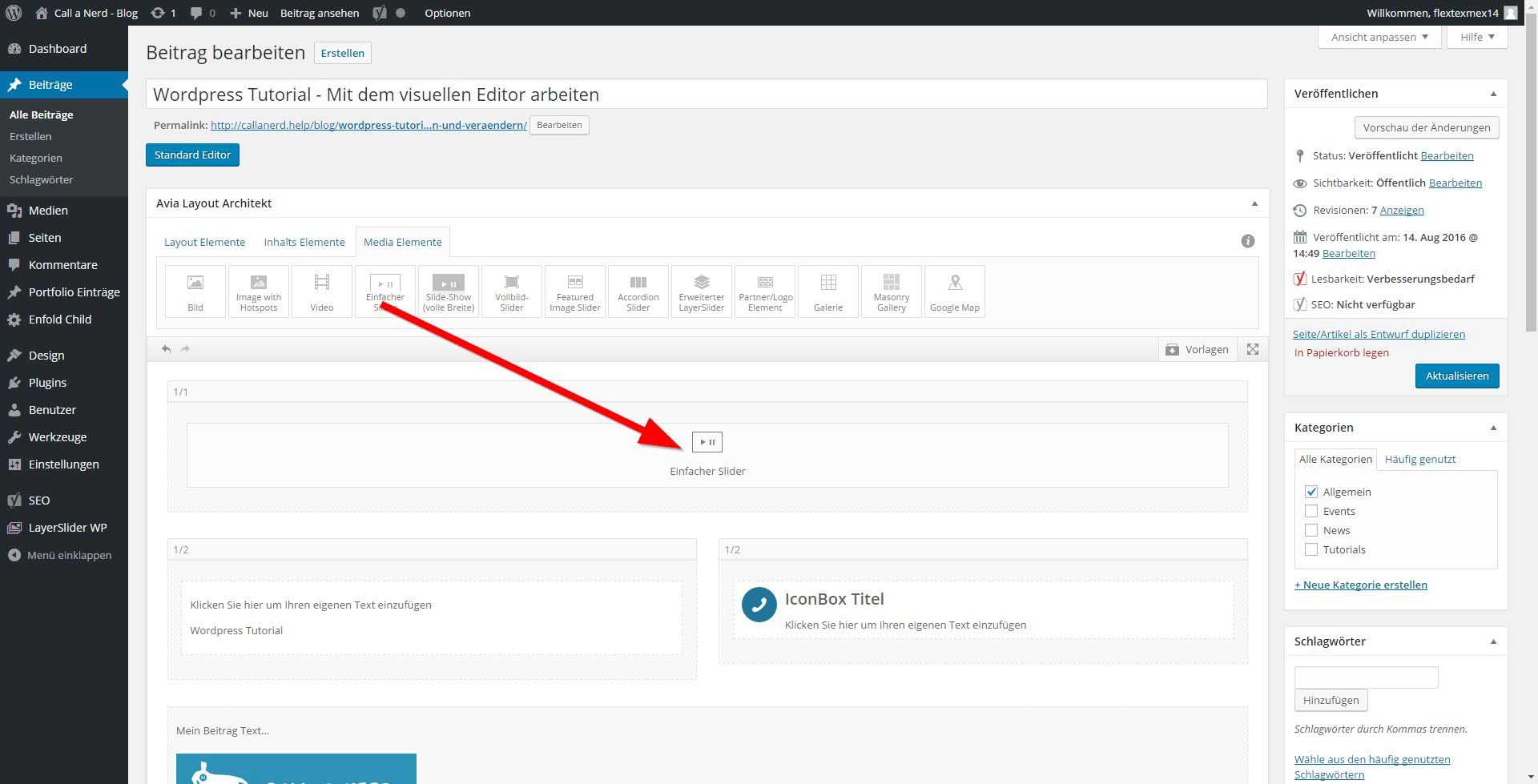
Dafür ziehe ich das Inhalts Element „Einfacher Slider“ in ein 1/1 Layout Element.

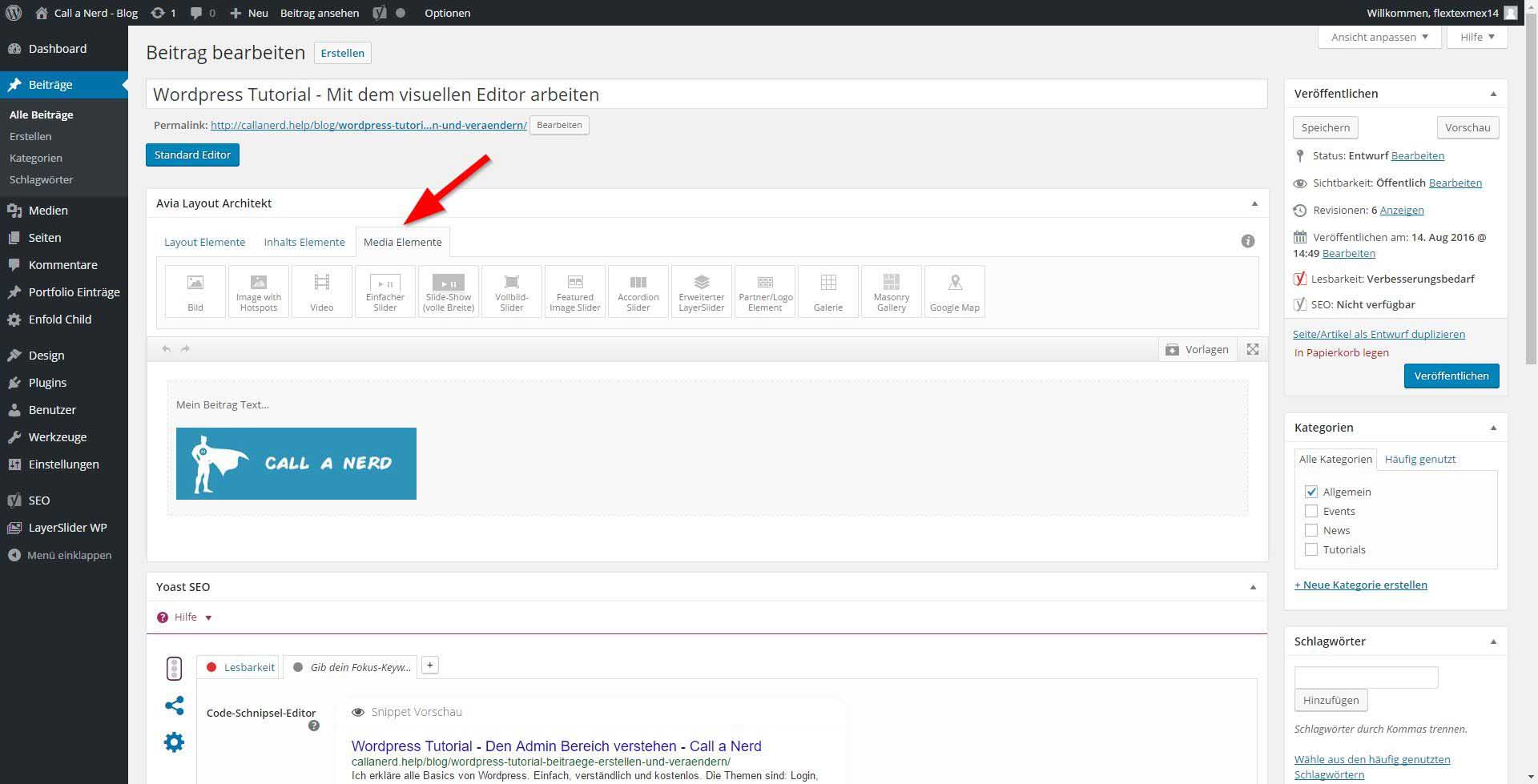
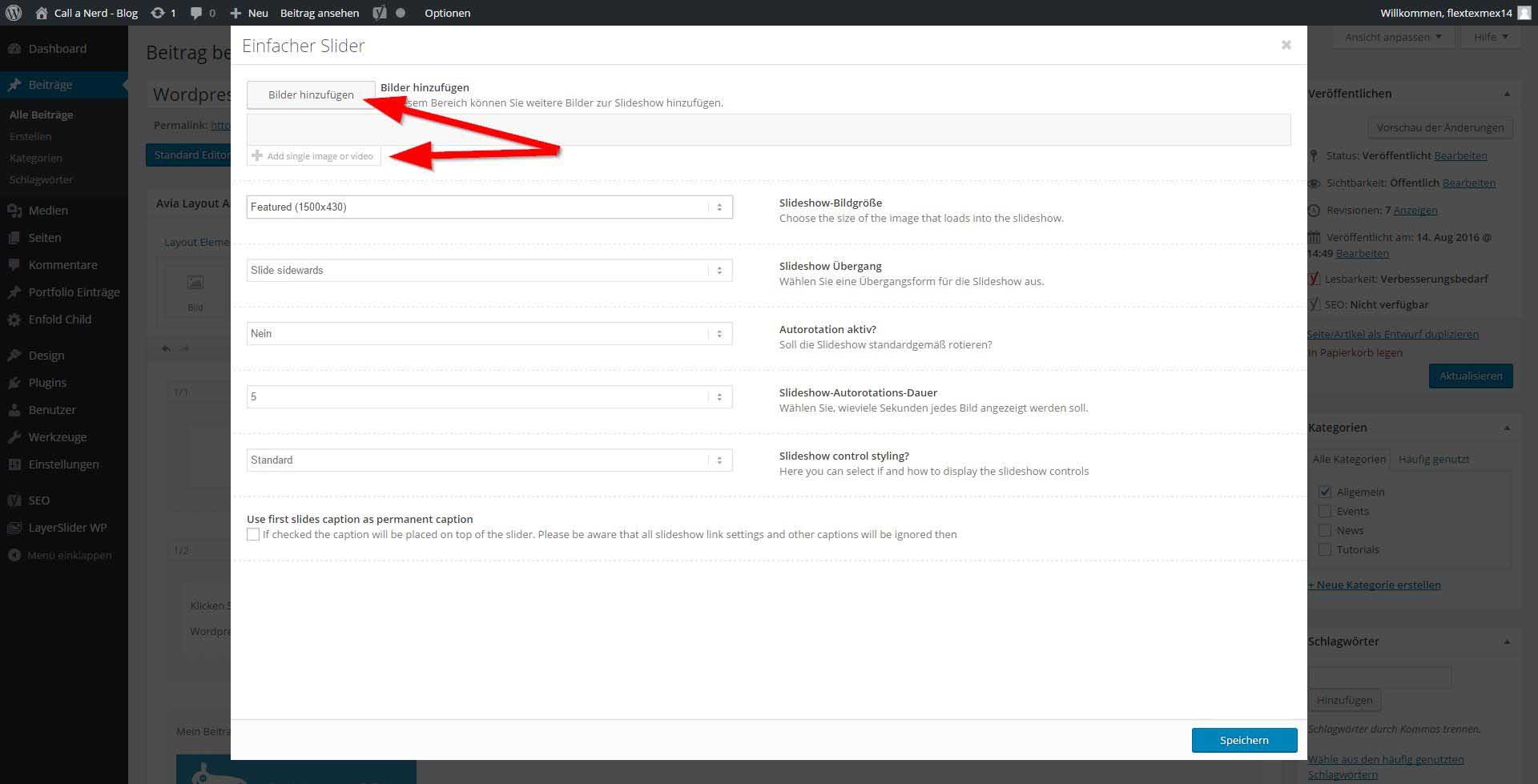
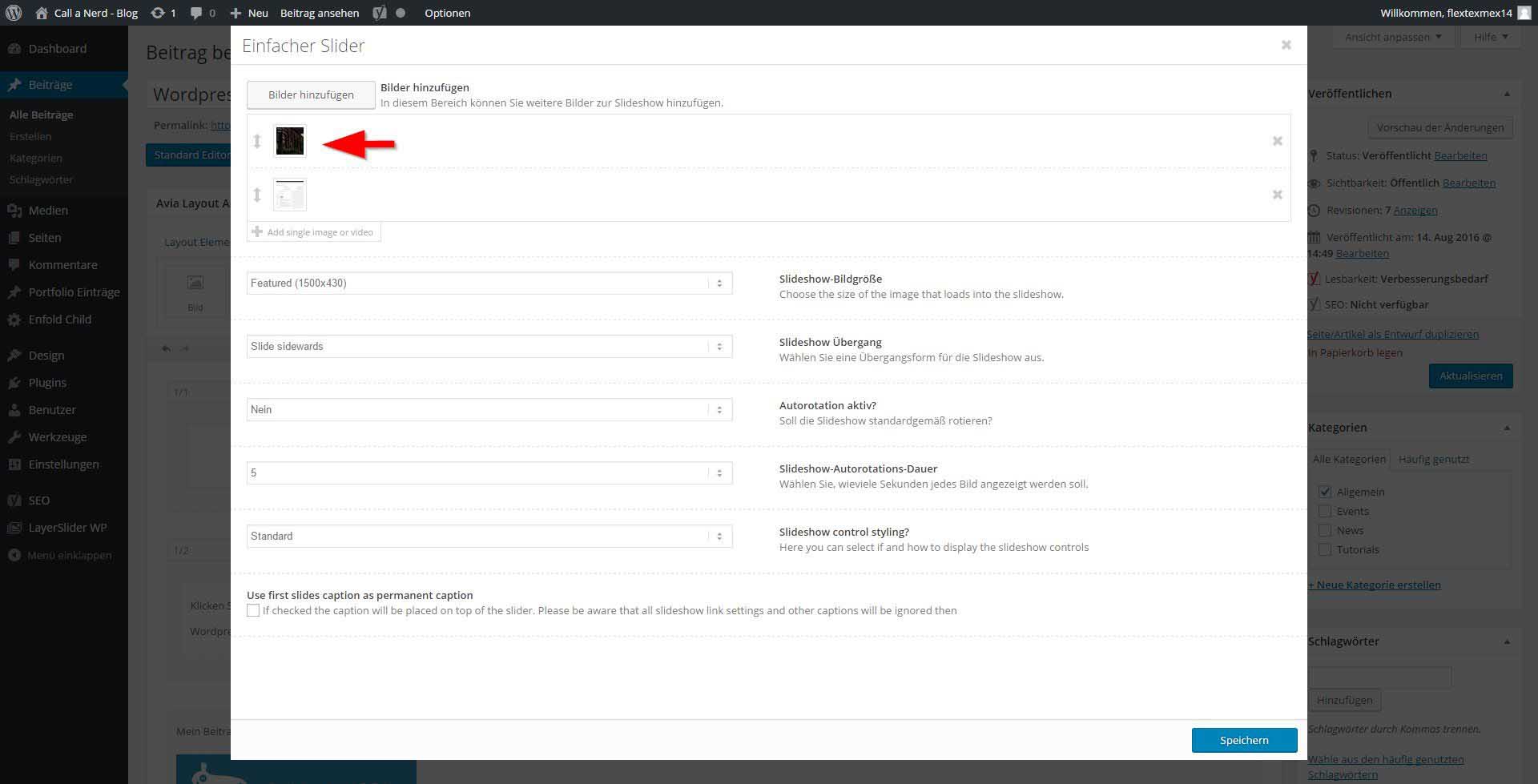
Dafür auf „Bilder hinzufügen“ klicken.
Für ein Einzelbild „+Add single Image or Video“ klicken

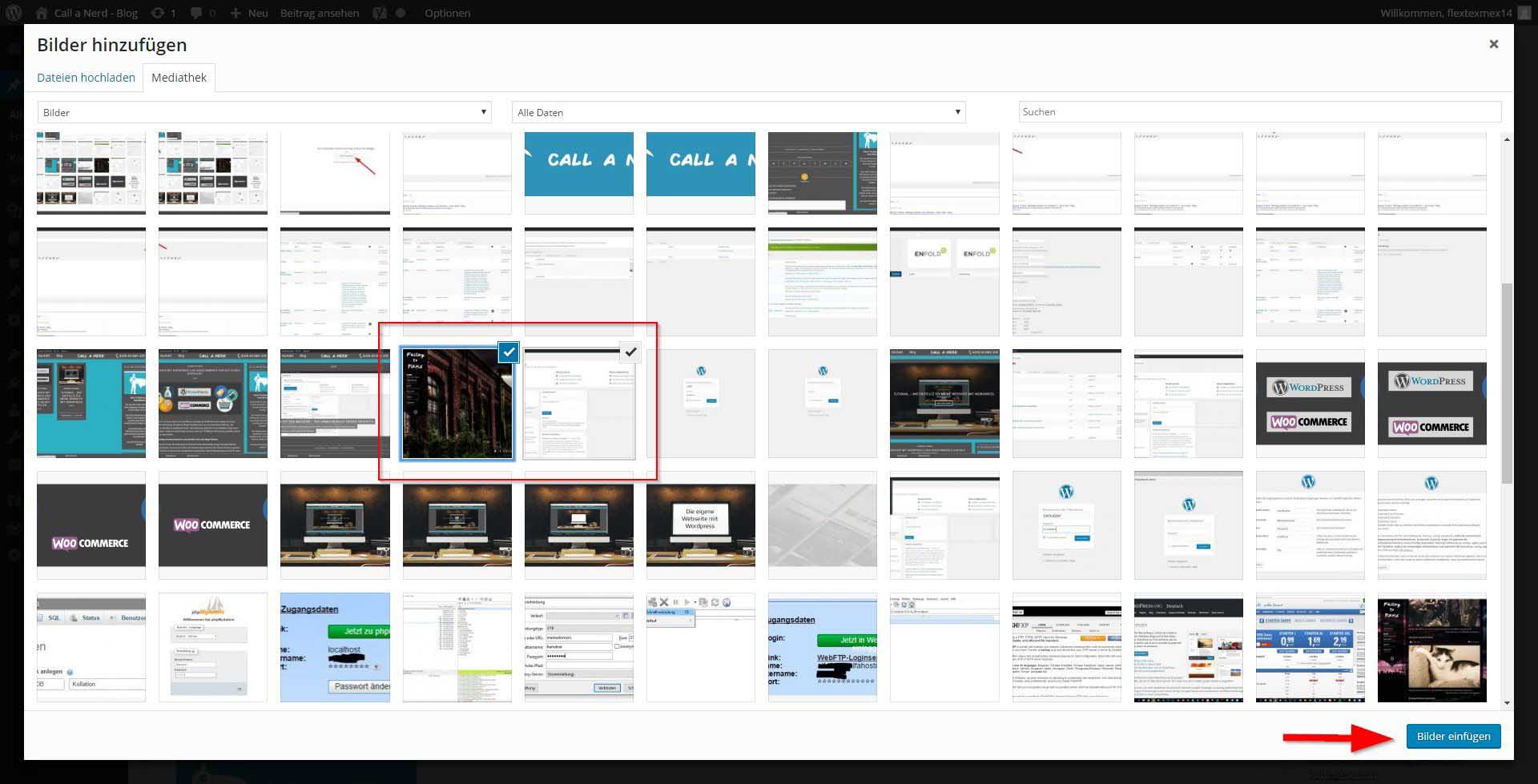
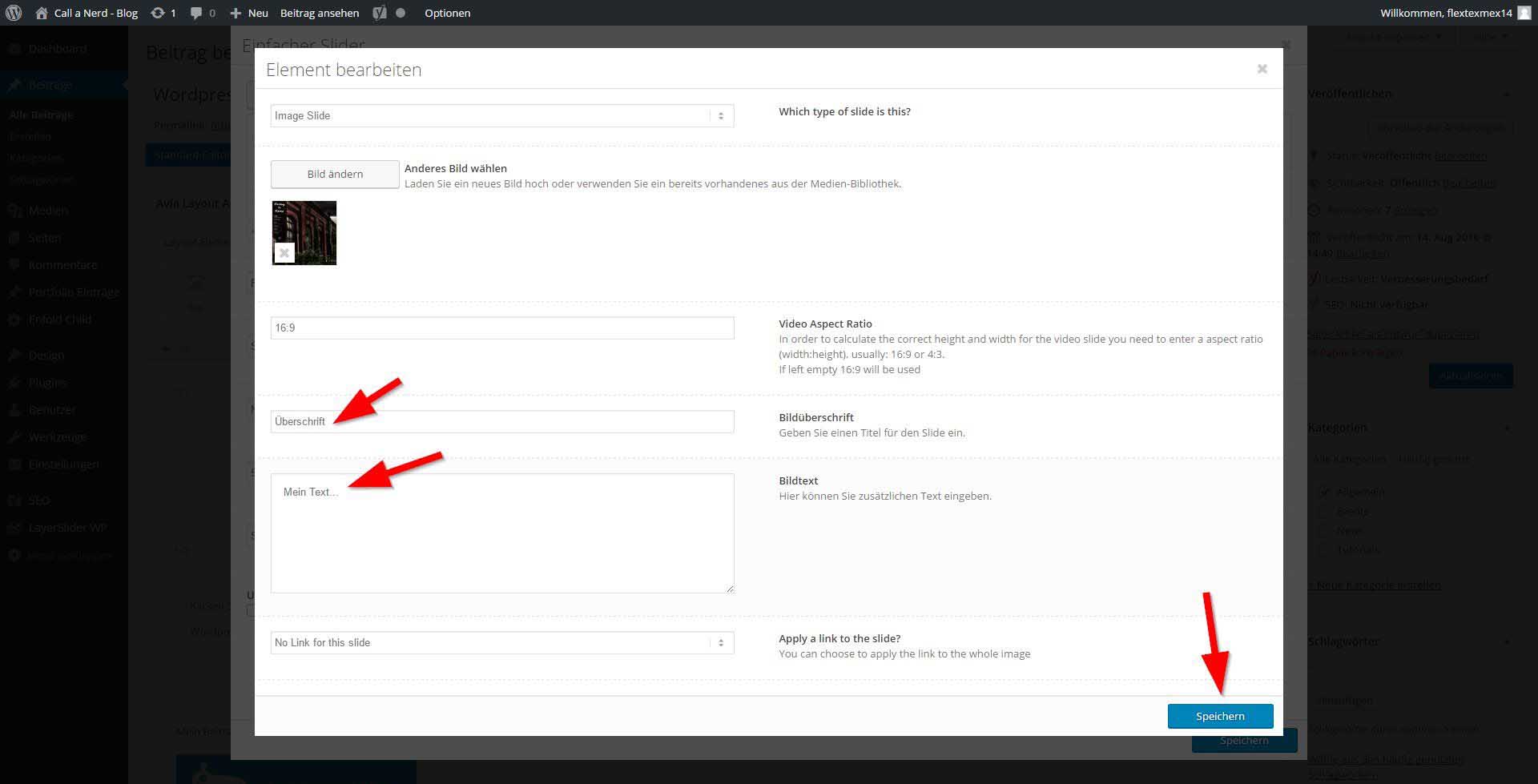
Danach „Bild einfügen“ anklicken

Den Text und das Bild kann ich nach einem klick auf das jeweilige Element verändern

einen Text und weitere Einstellungen wählen und speichern

Nach jeder Änderung sollte ich speichern und kann dann das Ergebnis sehen

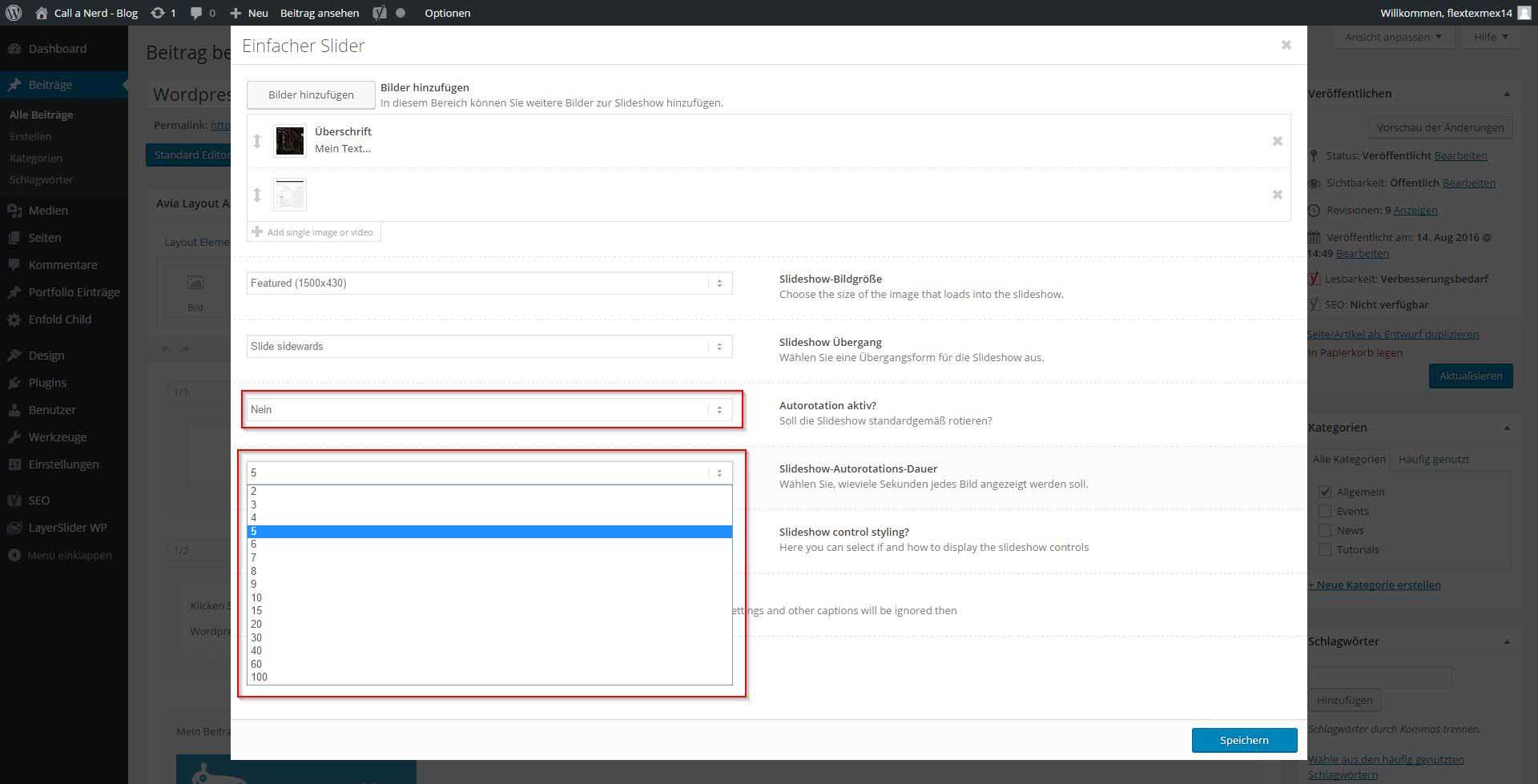
Ich möchte jetzt noch die Größe des Sliders ändern und
eine Autorotation der Bilder aktivieren

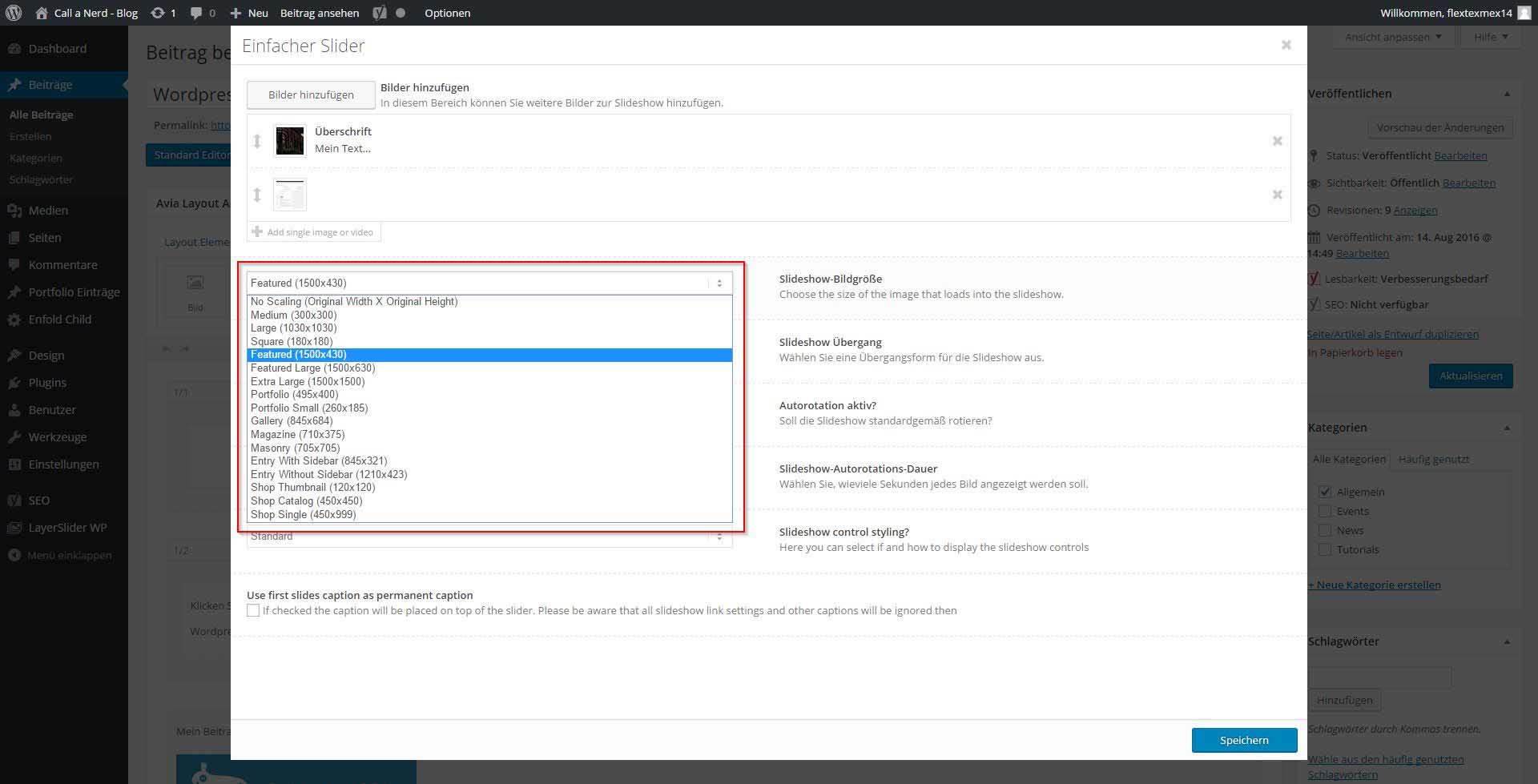
dann auf die Einstellungen Slideshow-Bildgröße
und wähle das gewünschte Format aus


Wenn es dir zu schnell geht, dann kannst du jederzeit die Auto Rotation beenden indem du vor oder zurück klickst. So kannst du manuell jede einzelnes Bild in Ruhe lesen und selbst nachmachen.
Mit dem WordPress Theme „Enfold“ lassen sich schnell und einfach ansprechende Seiten, Beiträge und Inhalte erzeugen. Der in Enfolg integrierte visuelle Editor bietet viele Möglichkeiten, eine Seite mit Elementen wie Fotos, Texten, Videos, Buttons und vieles mehr zu gestalten. Im Bildertutorial oben zeige ich Ihnen den Umgang mit dem visuellen Editor und erstelle beispielhaft einen Slider.
In meiner mehrteiligen Videotutorial Serie „Die eigene Webseite mit WordPress“ arbeite ich ebenfalls mit dem WordPress Theme Enfold. Dort zeige ich Schritt für Schritt, wie eine WordPress Webseite erstellt und eingerichtet werden kann.
Wenn Sie Hilfe bei der Einrichtung Ihrer WordPress Webseite brauchen, sind wir als WordPress und WooCommerce Agentur für Sie da. Gerne bieten wir im Rahmen von kurzfristiger Soforthilfe Unterstützung bei einzelnen Aufgaben, wenn Sie selber an Ihrer Webseite arbeiten. Selbstverständlich bieten wir auch die komplette Einrichtung Ihrer WordPress Webseite an. Kontaktieren Sie uns für ein unverbindliches Angebot.