
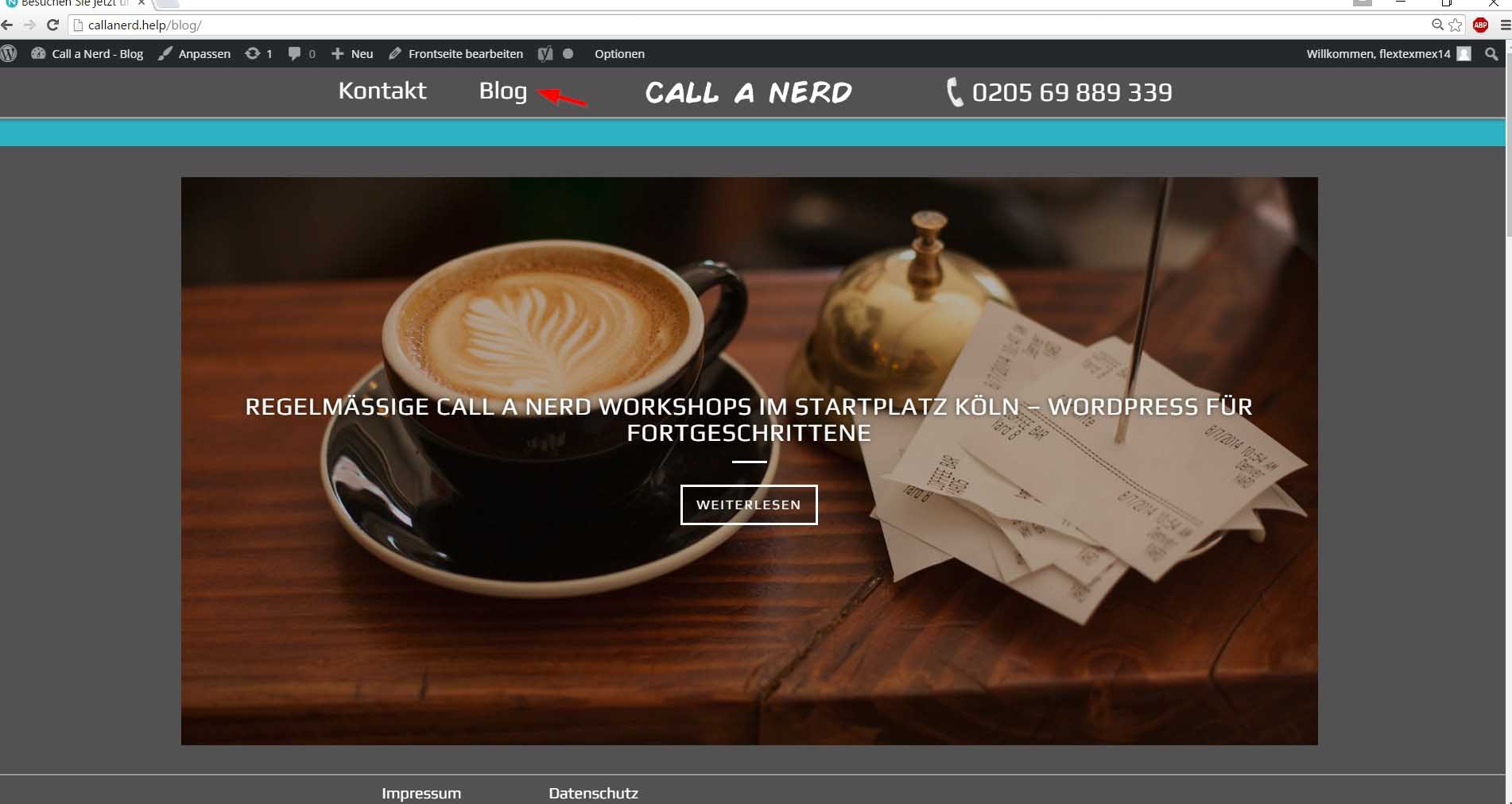
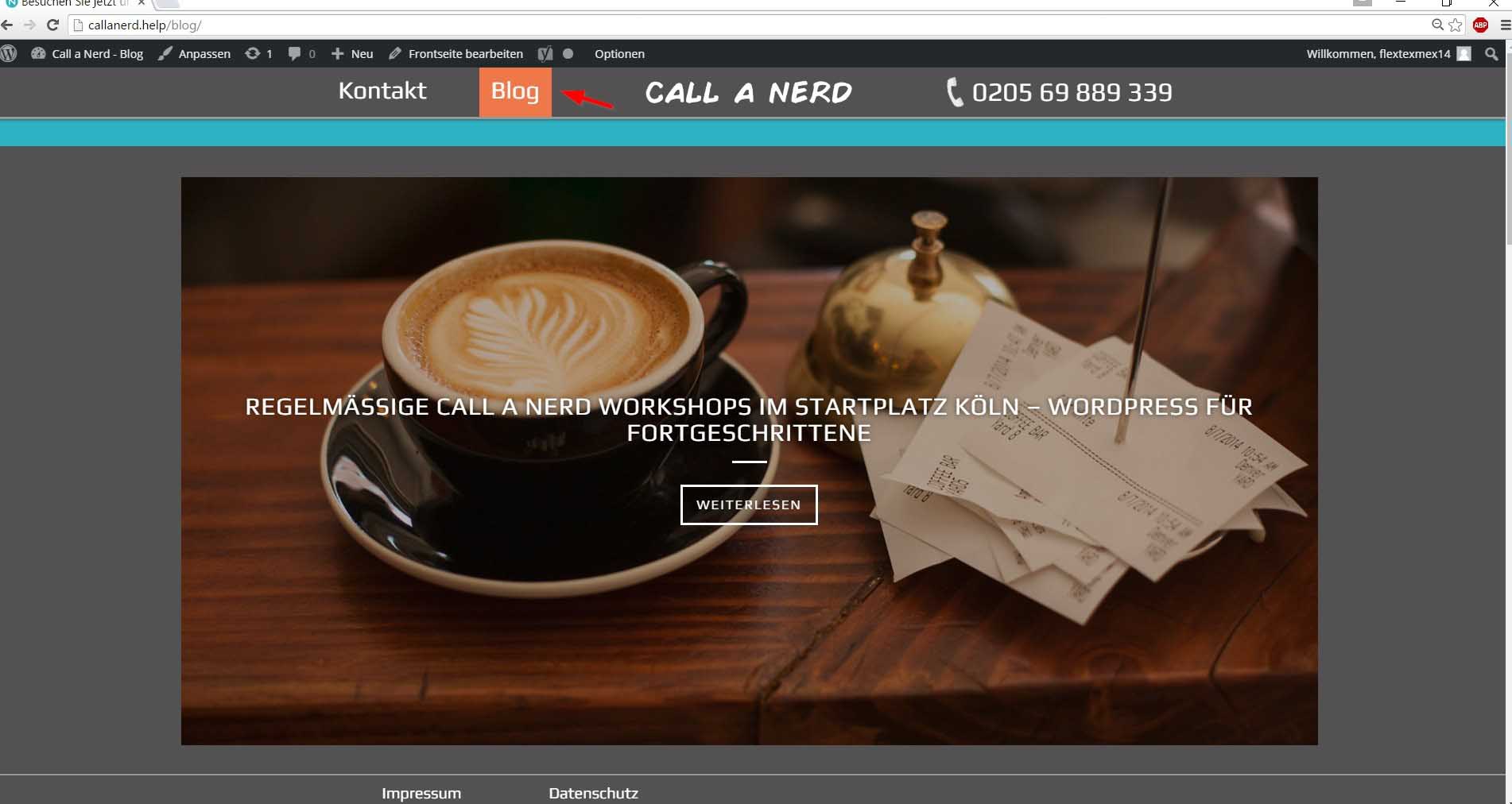
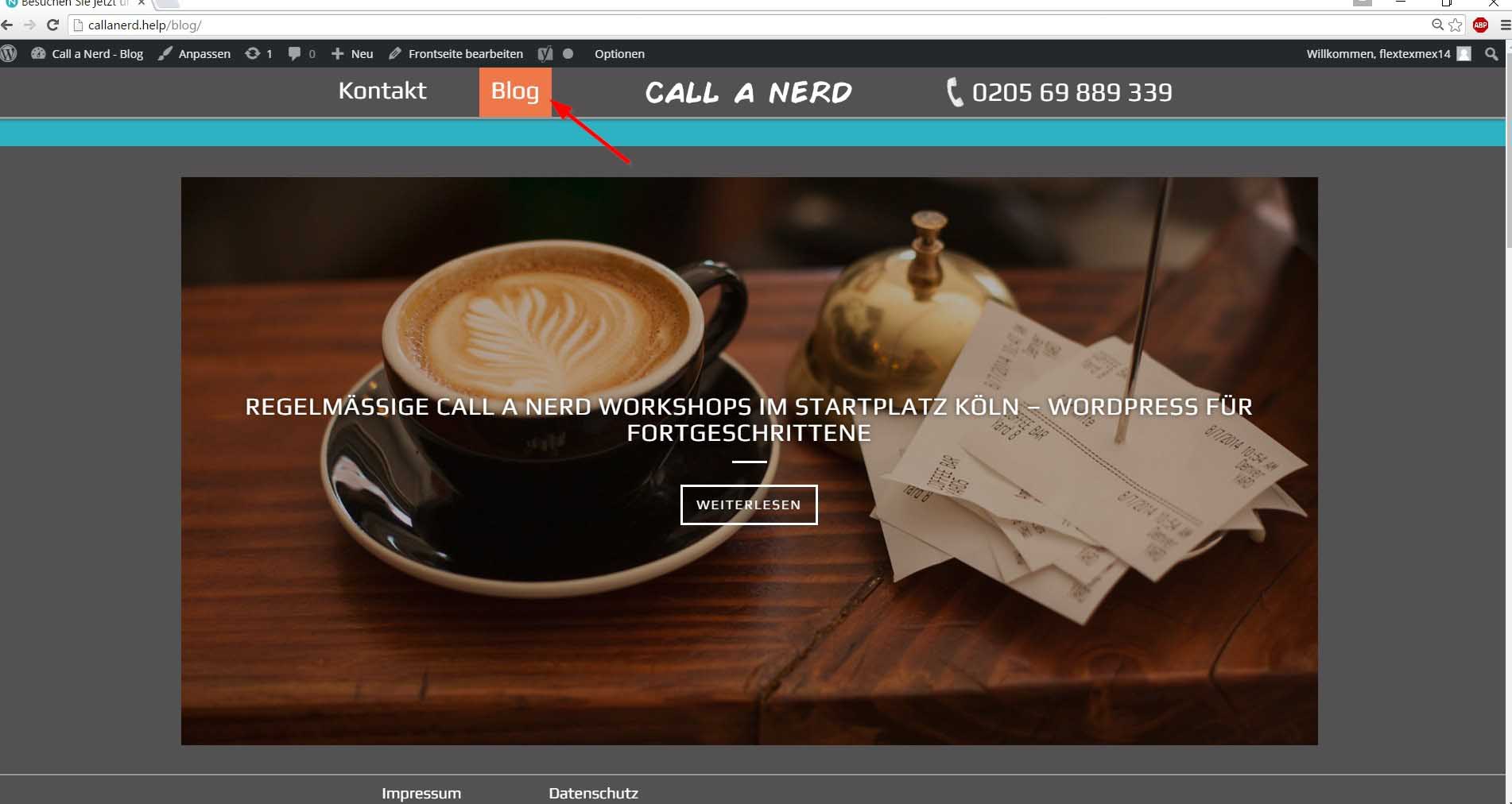
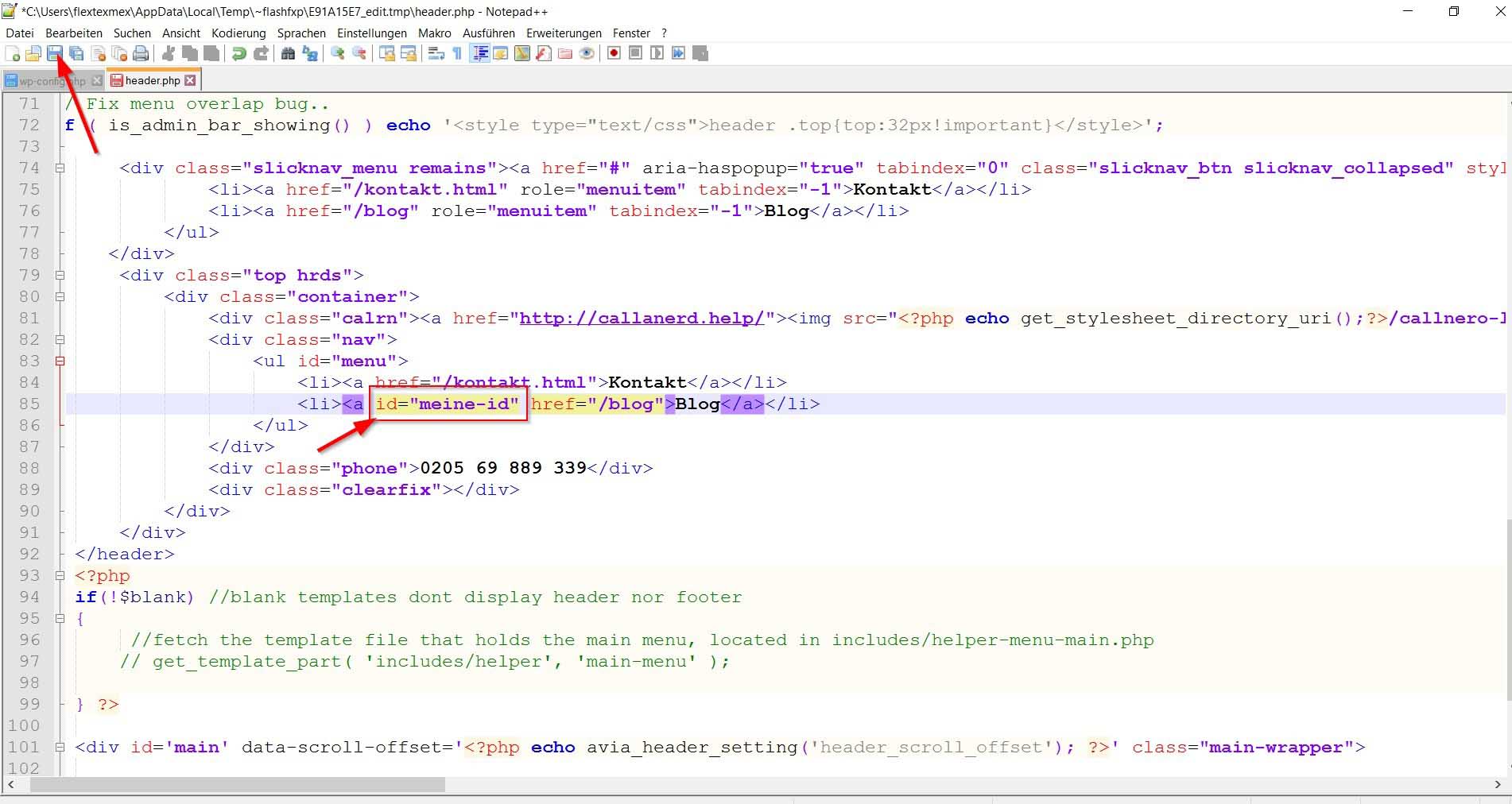
KORREKT DURCH EIN CHILD THEME PER FTP VERÄNDERT

Ich habe den Hintergrund rot gefärbt und eine Fläche
um den Begriff Blog erzeugt

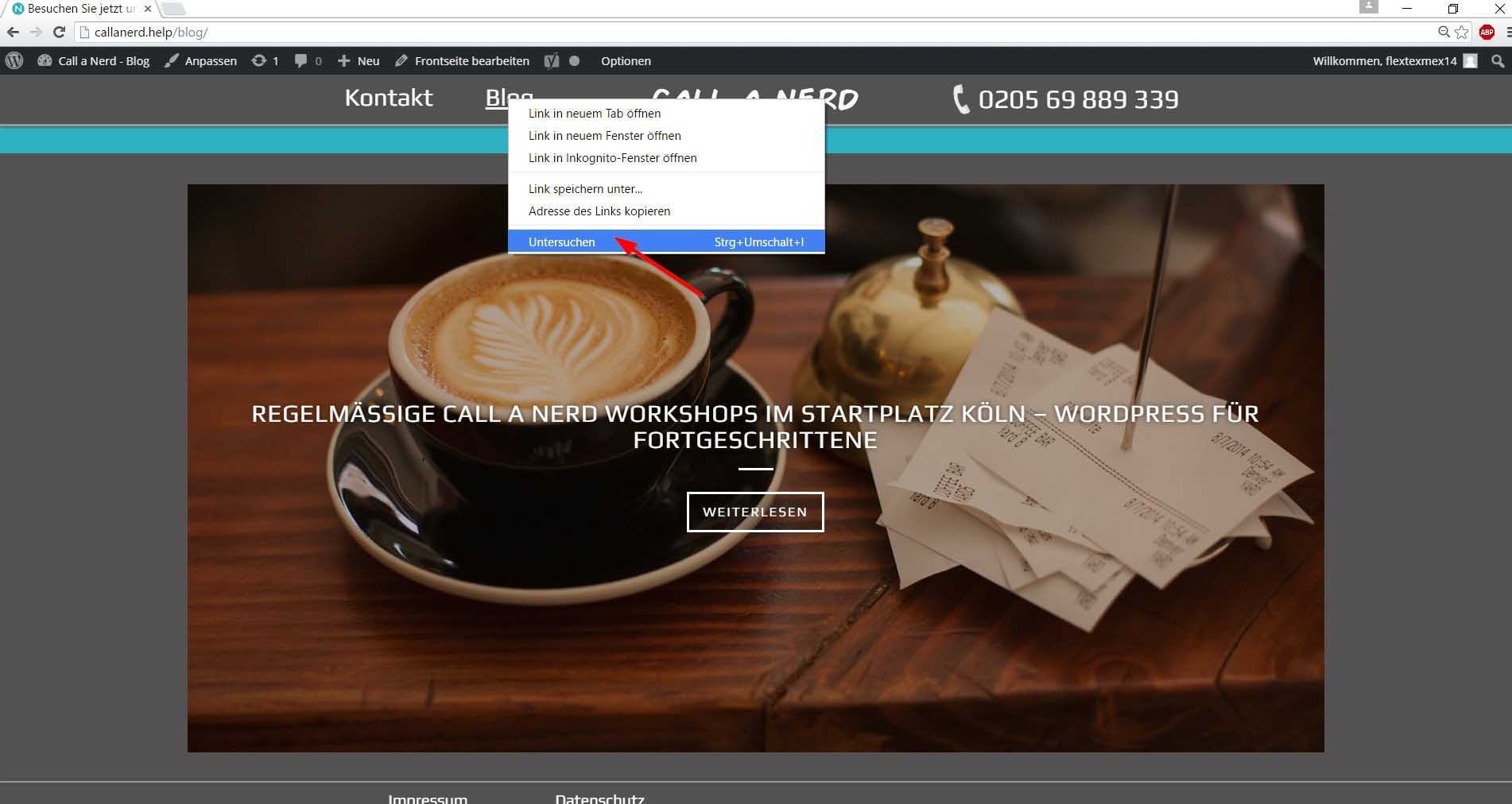
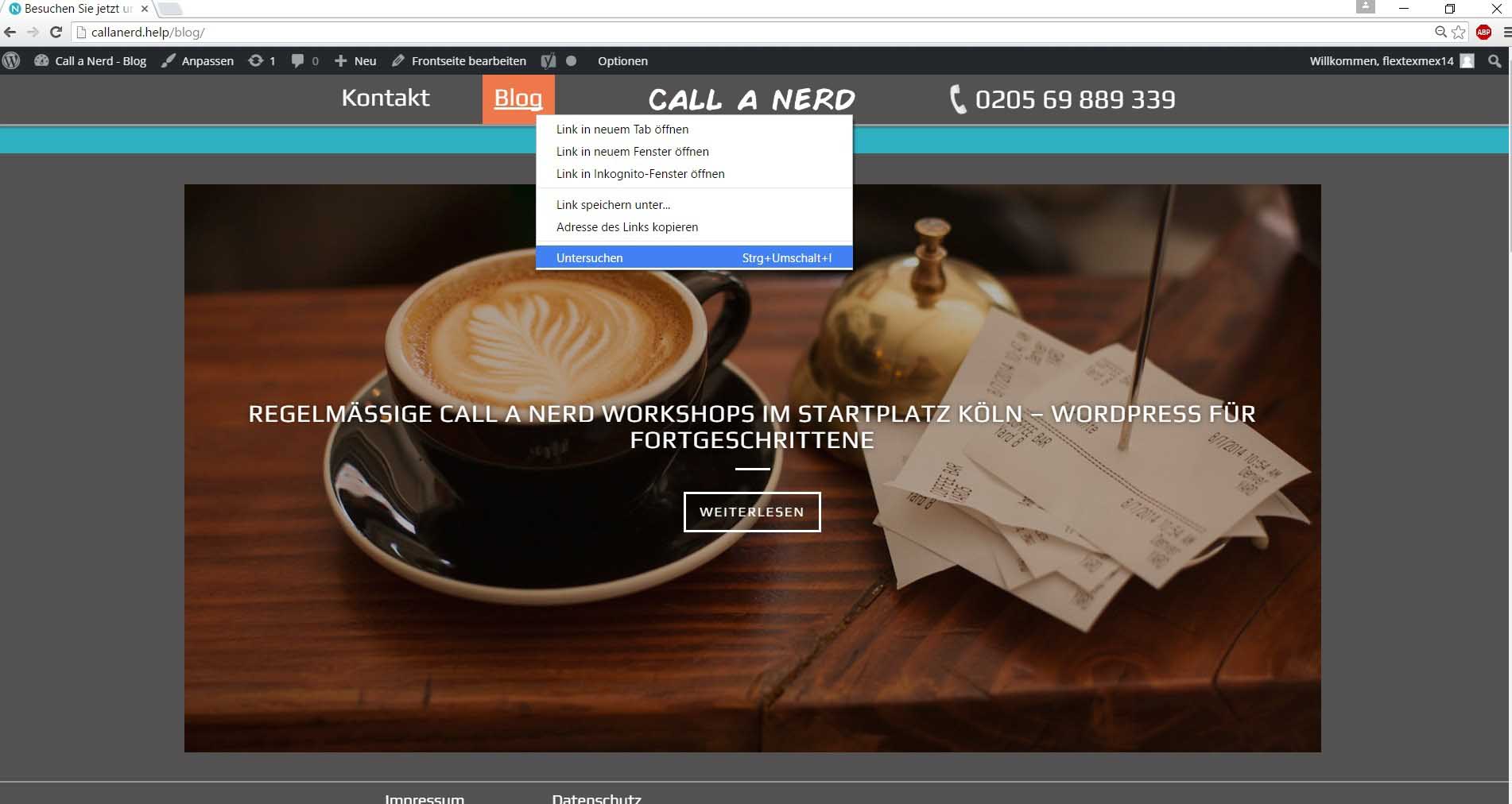
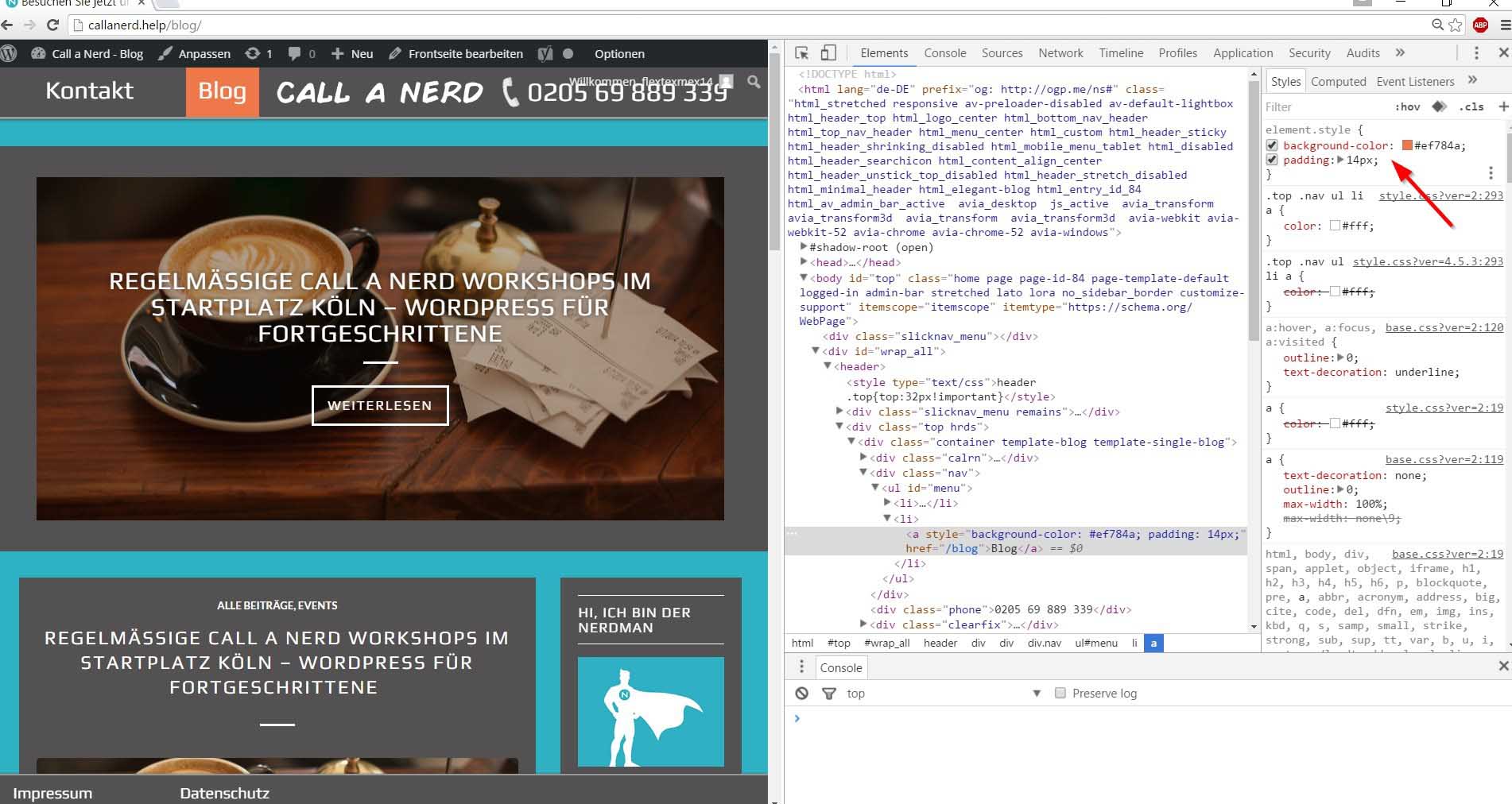
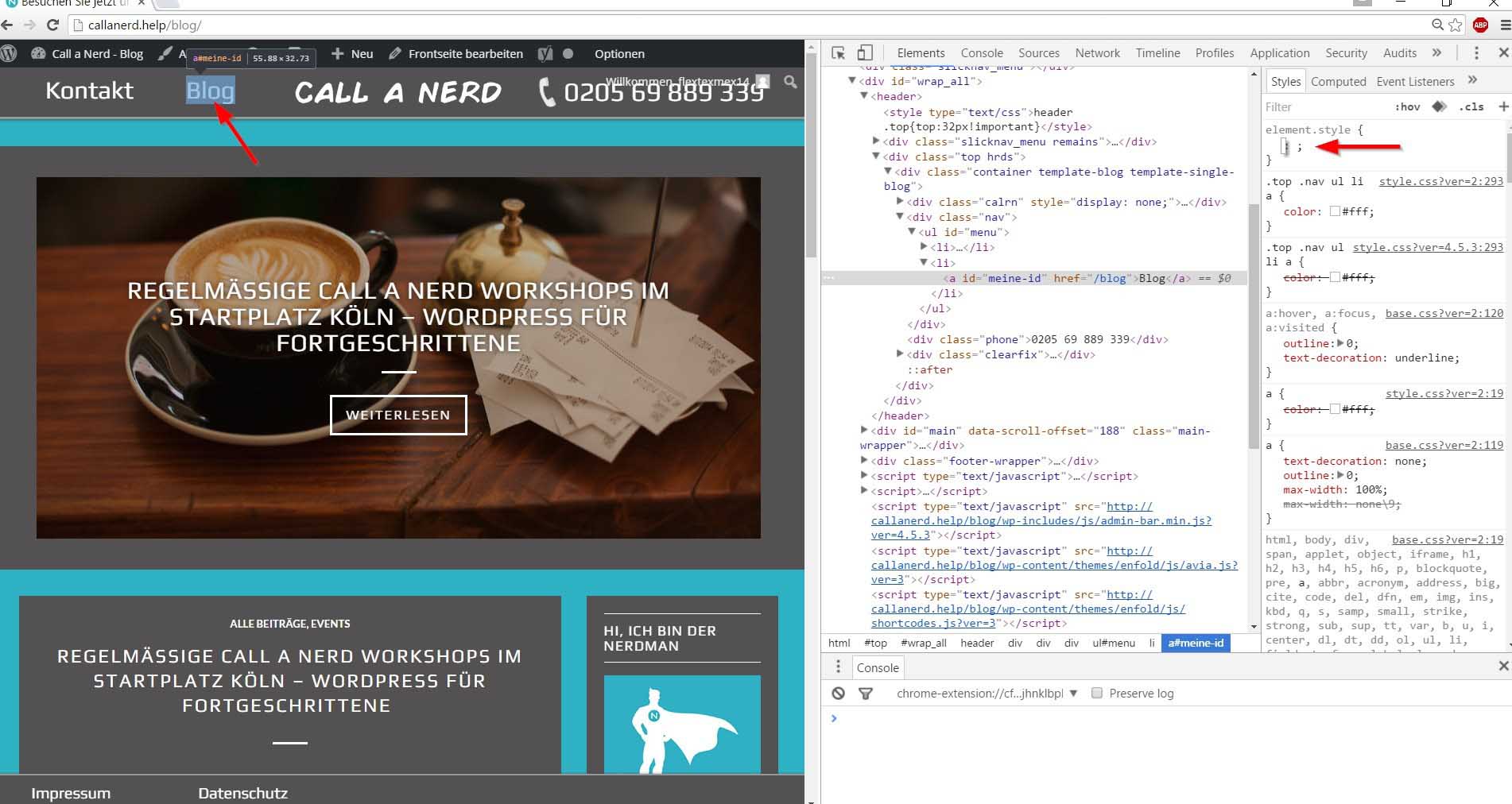
CHROME NACH DEM RECHTSKLICK AUF "UNTERSUCHEN"
Eine ähnliche Funktion gibt es in fast allen Browsern.
Stoppe das Tutorial und installiere Chrome falls es in
deinem Browser nicht funktioniert

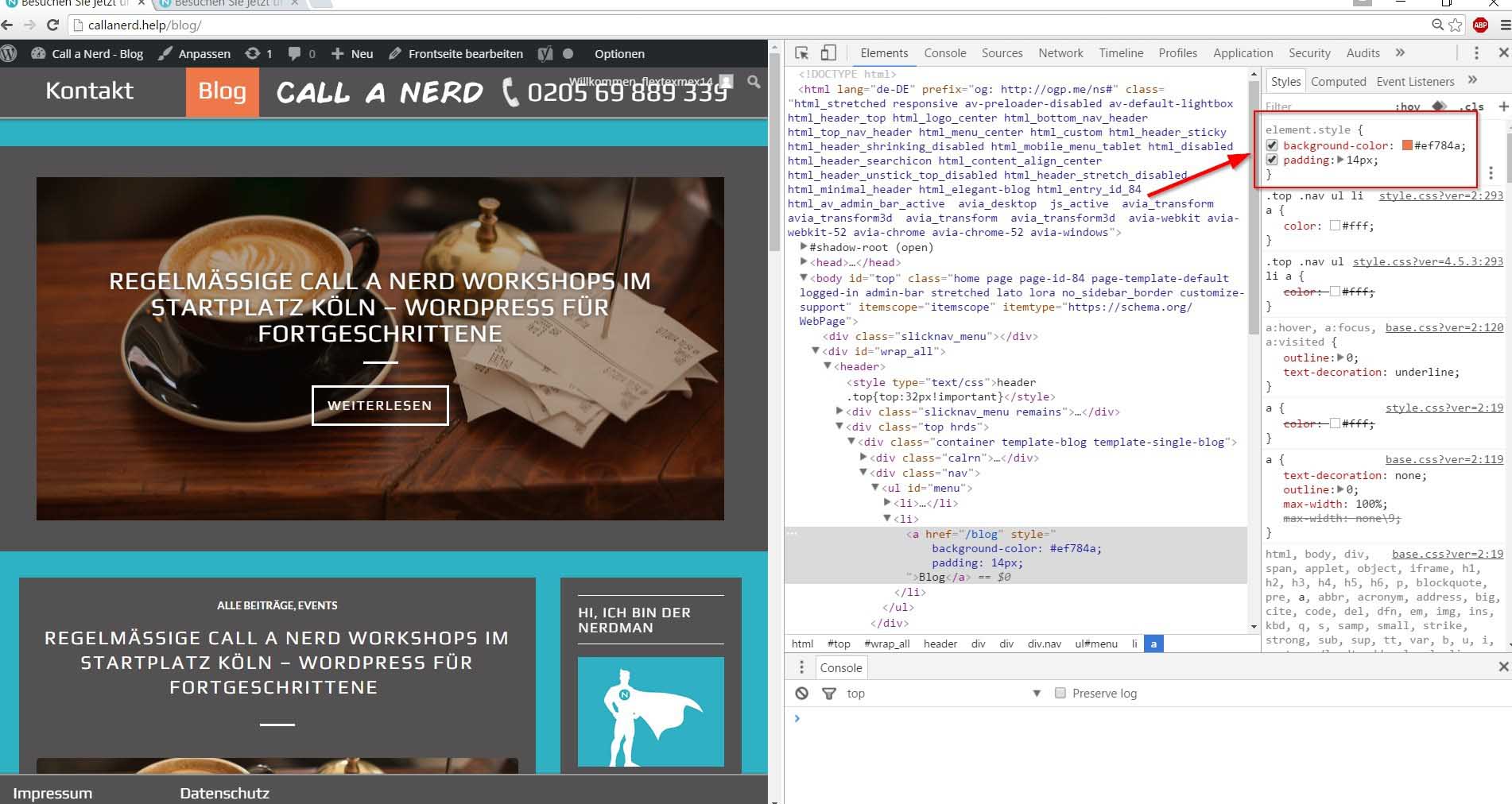
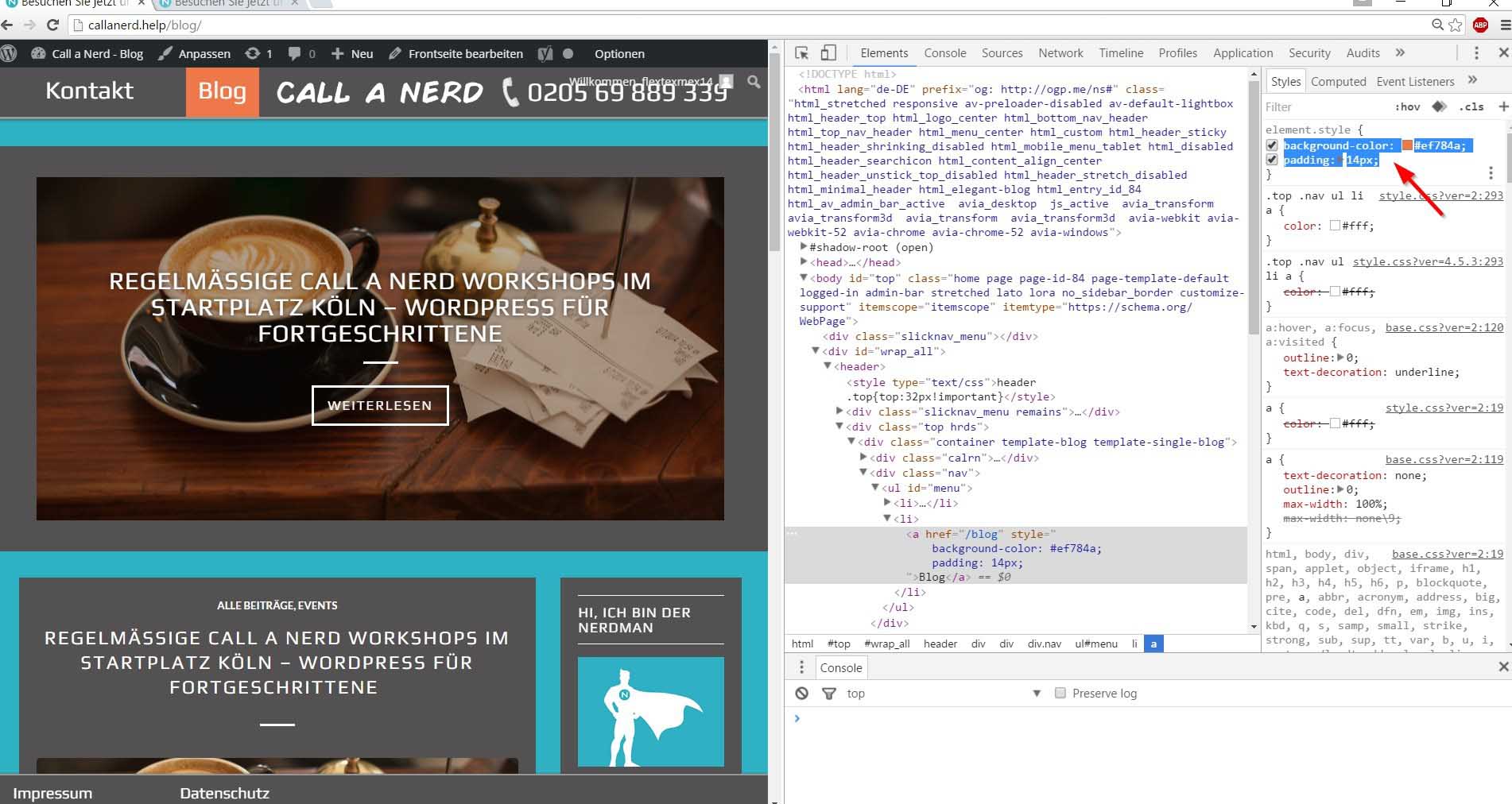
VON CHROME. HIER SEHEN WIR ALLE CSS DESIGN ELEMENTE.
CSS bedeutet Cascading Style Sheet und definiert das Aussehen
von Webseiten. Rechts oben ist das untersuchte Element

in meinem Beispiel:
background-color: red; padding: 10px;
Diese Änderung ist nur temporär weil es nur eine Vorschau in unserem Browser ist

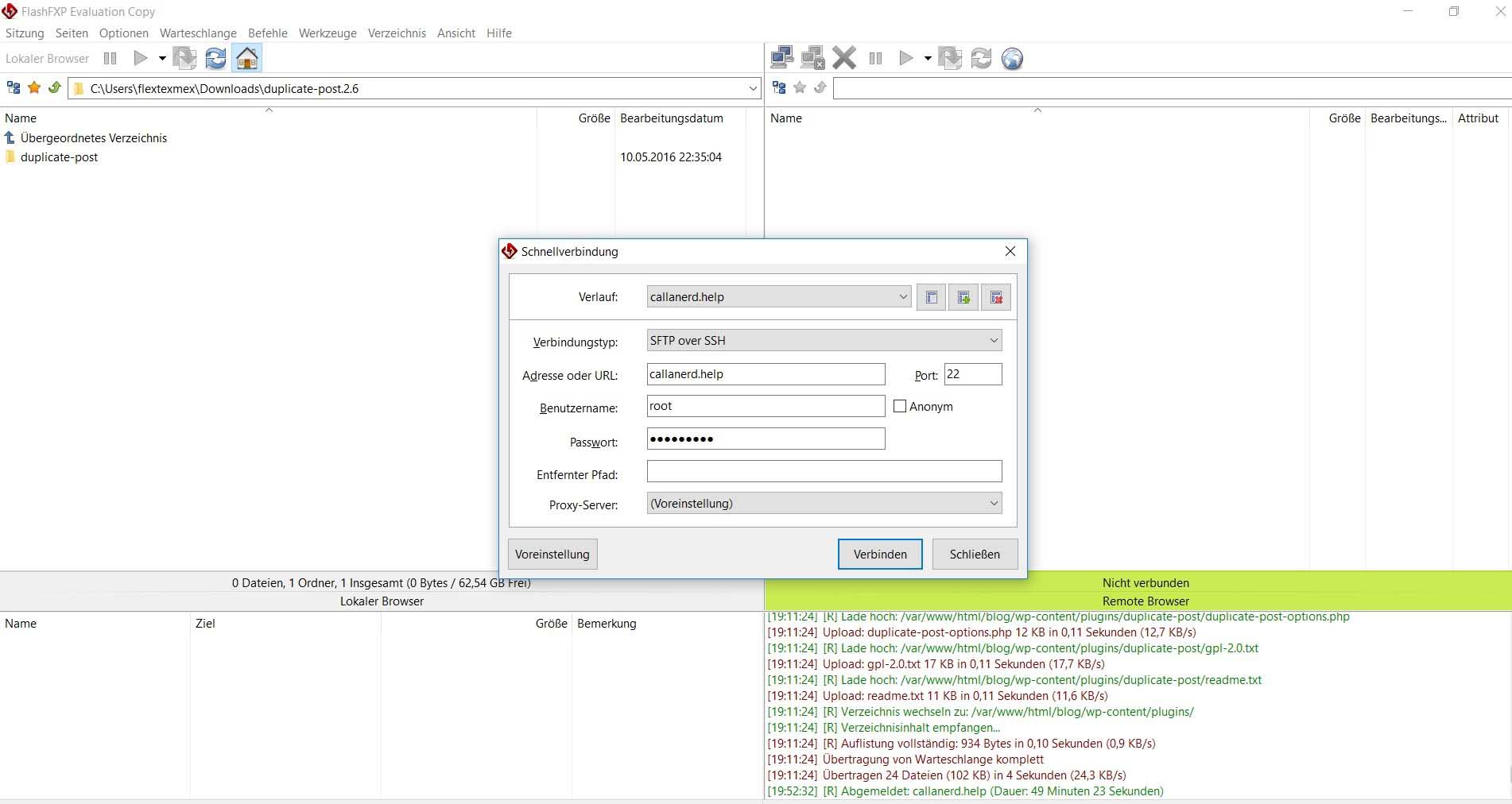
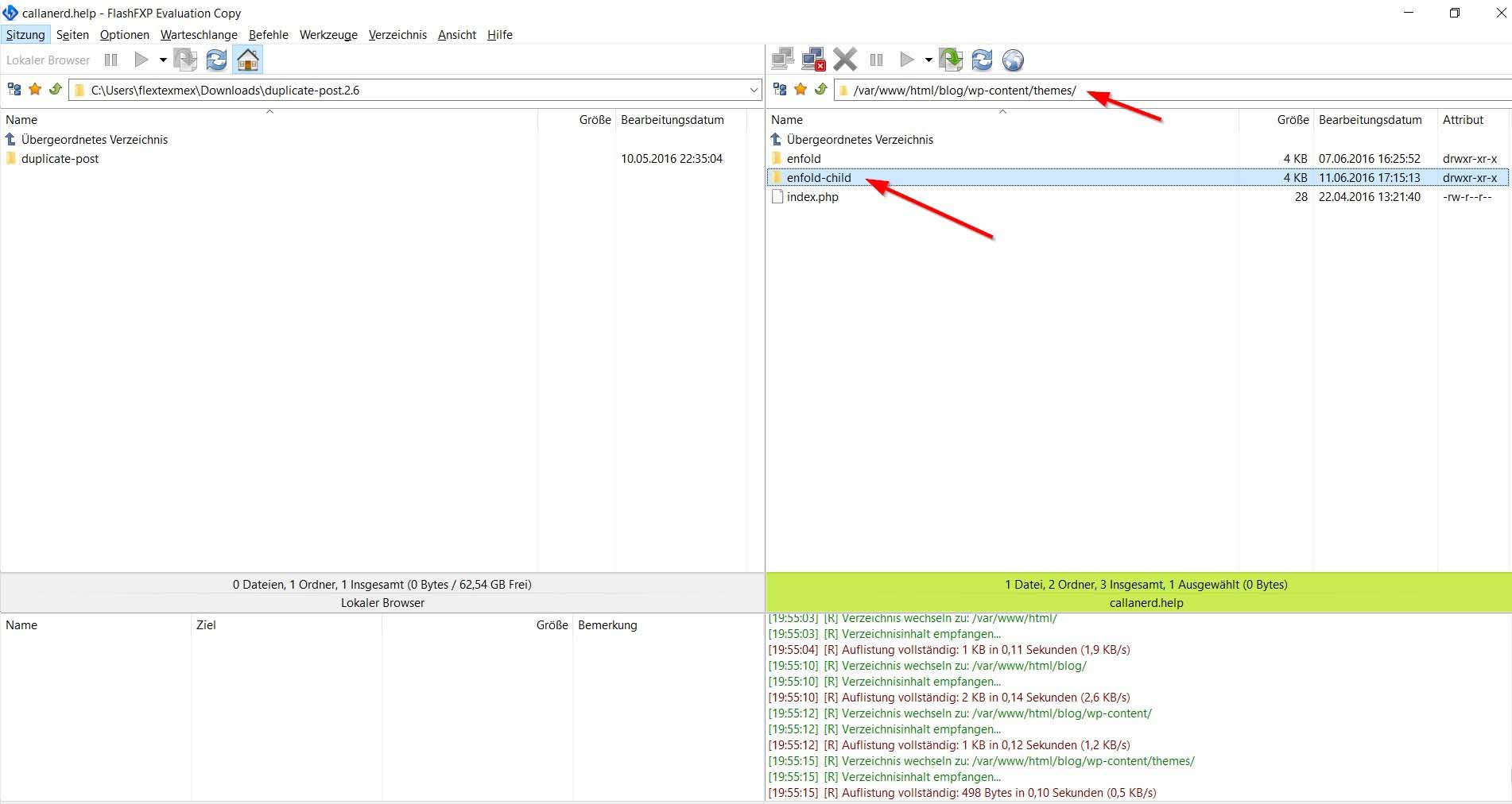
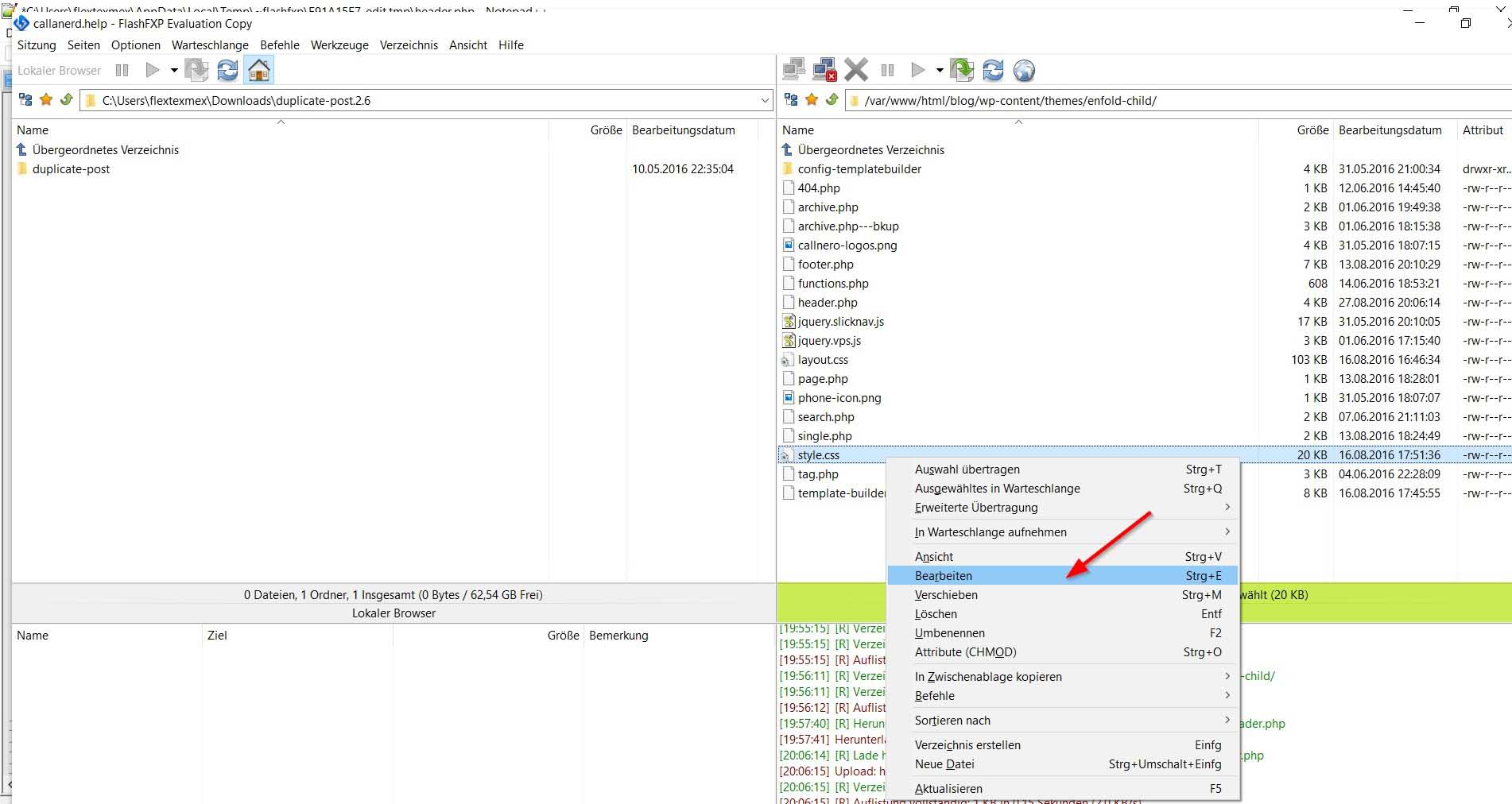
IN MEINEM FALL FLASH FXP FÜR WINDOWS
OS X Benutzer können Filezilla benutzen. Falls du keinen
FTP Clienten hast oder das Verbinden mit dem Server nicht
verstehst, dann schau dir mein letztes Tutorial: FTP verstehen Beispiel plugin upload

In meinem Fall ist das enfold-child. Das „-child“ gibt an, dass es sich
um ein Child Theme handelt. Dieses beinhaltet nur die Änderungen
am Original Theme. Man sollte vor jeder Änderung erst ein Child Theme
anlegen, weil sonst alle Änderungen beim nächsten Theme Update verloren gehen

Wenn du noch kein Child Theme hast. Dann lege es an in dem du einen Unterordner
im Ordner Themes erstellst der wie dein Theme heißt mit der Erweiterung „-child“

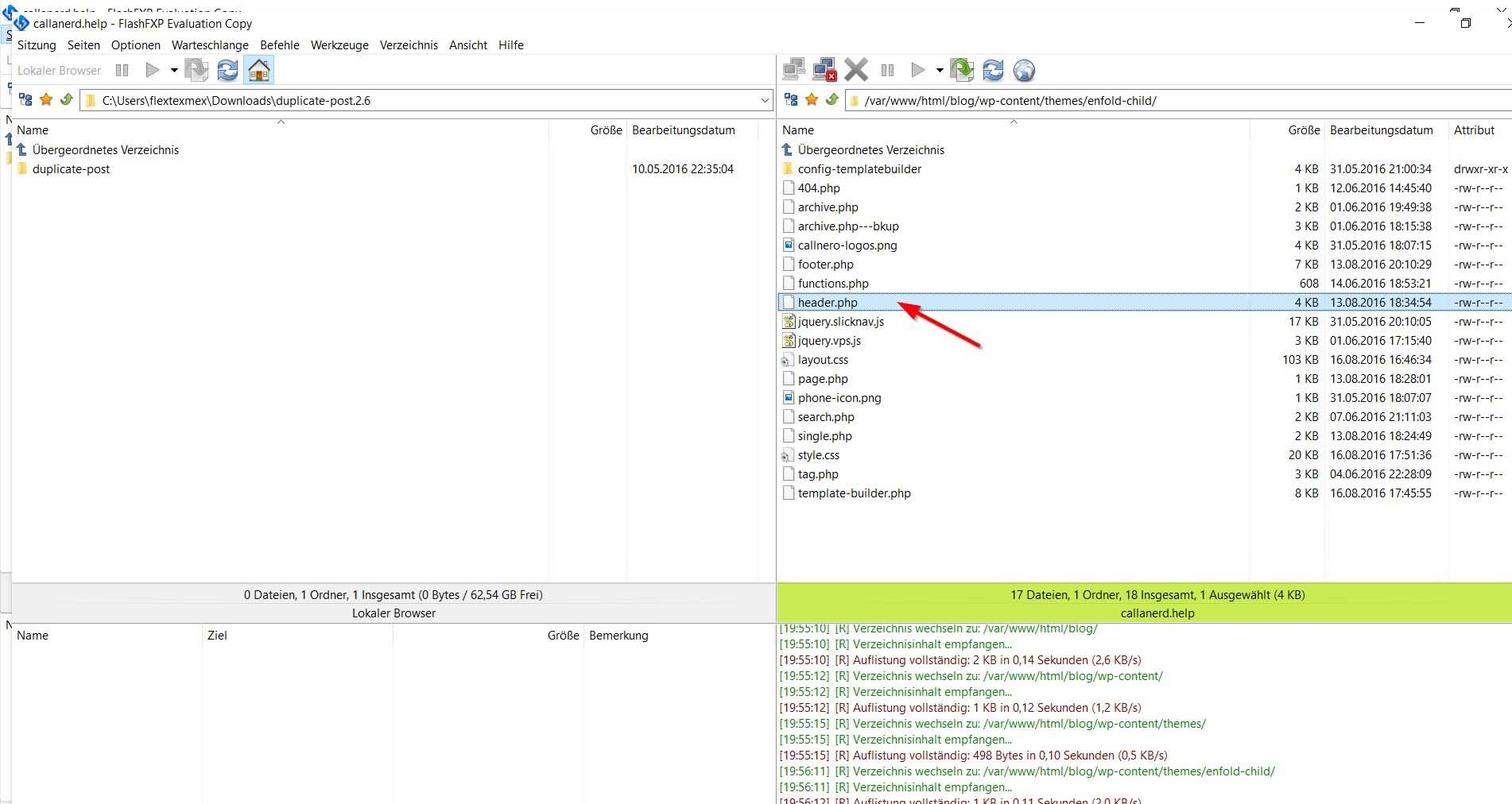
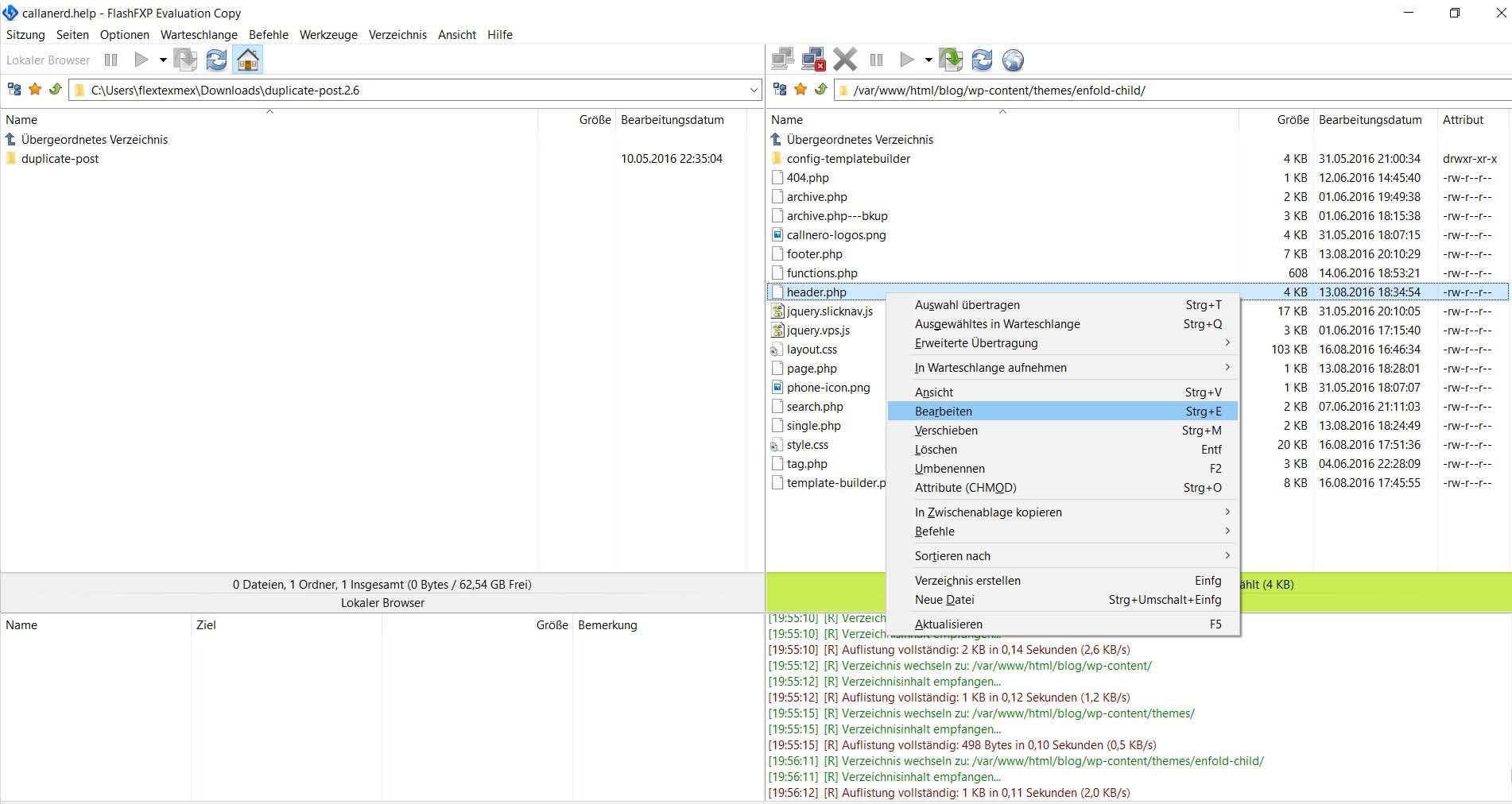
In Flash FXP öffnet sich dann direkt der Editor und man muss nur
speichern drücken, damit Änderungen übertragen werden.
In Filezilla muss man die Datei erst auf seinen Computer kopieren,
dann bearbeiten und wieder hochladen. Deswegen benutze ich Flash FXP

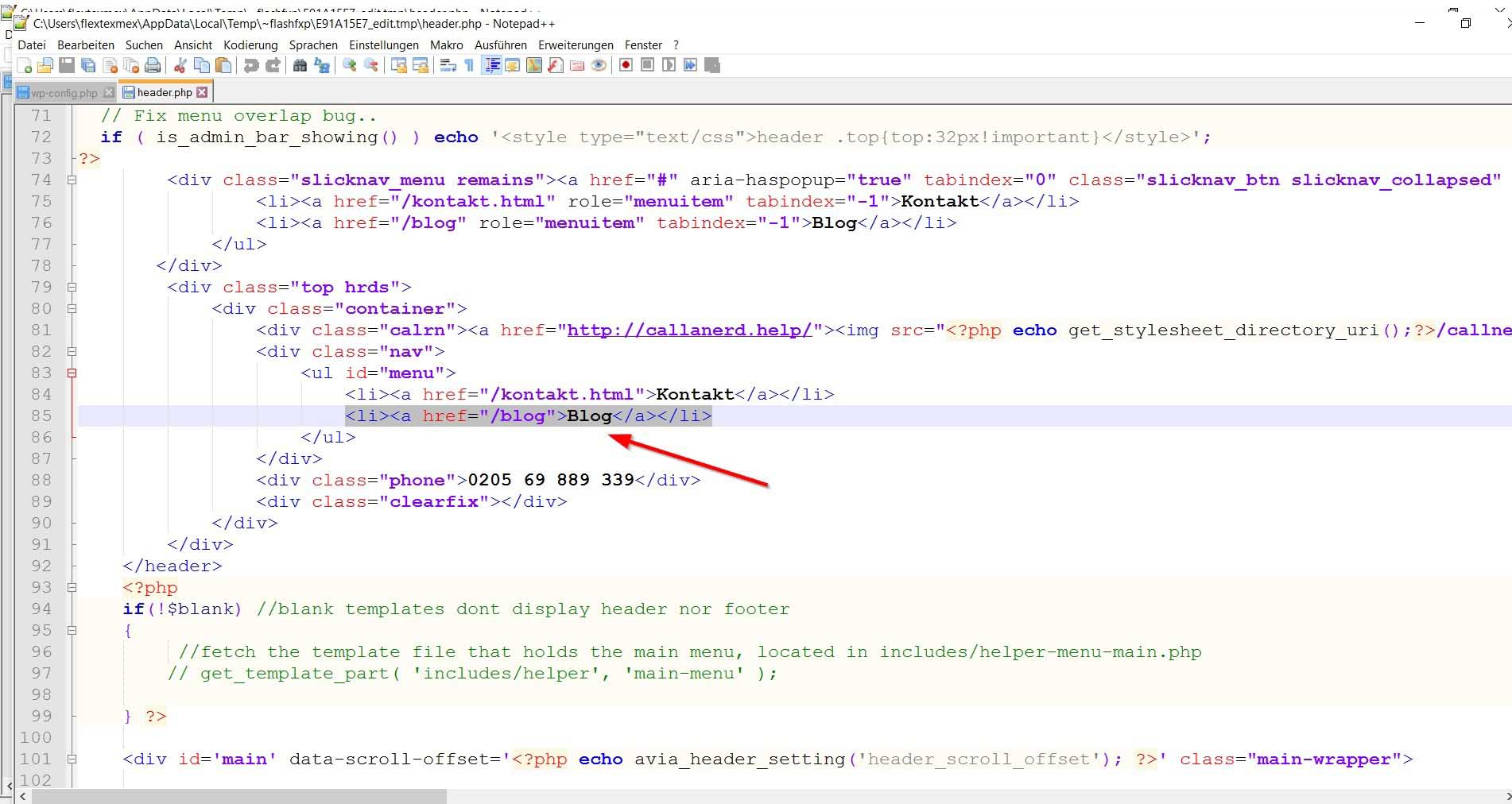
UNTEN ZUM GEWÜNSCHTEN HTML EINTRAG "BLOG"

Jetzt erweitern wir es um das gewünsche CSS Design

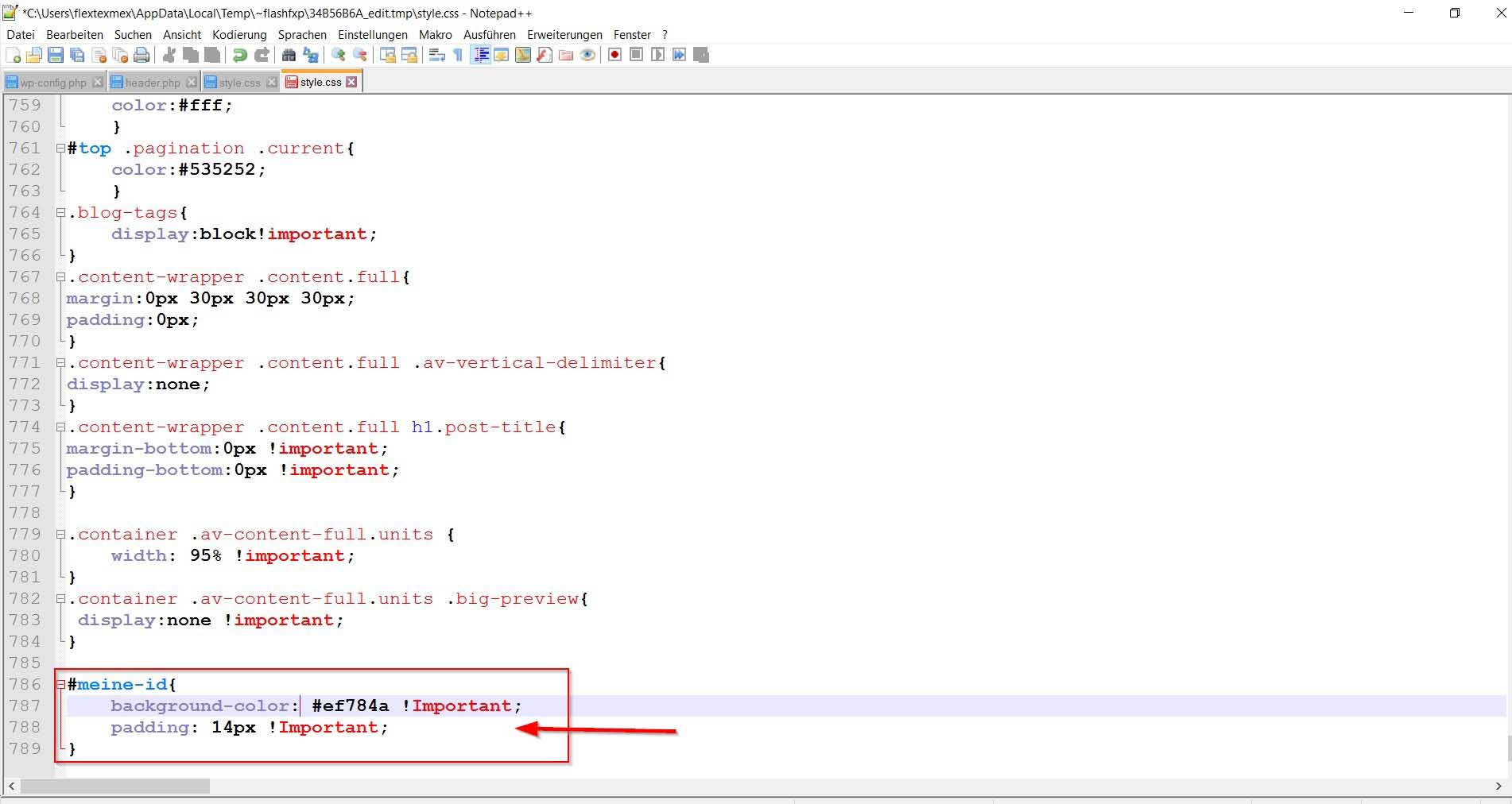
GEWÜNSCHTEN CSS EINSTELLUNGEN DIREKT KOPIEREN
In meinem Fall: background-color: #ef784a; padding: 14px;
Einfache Version: background-color: red; padding: 14px;

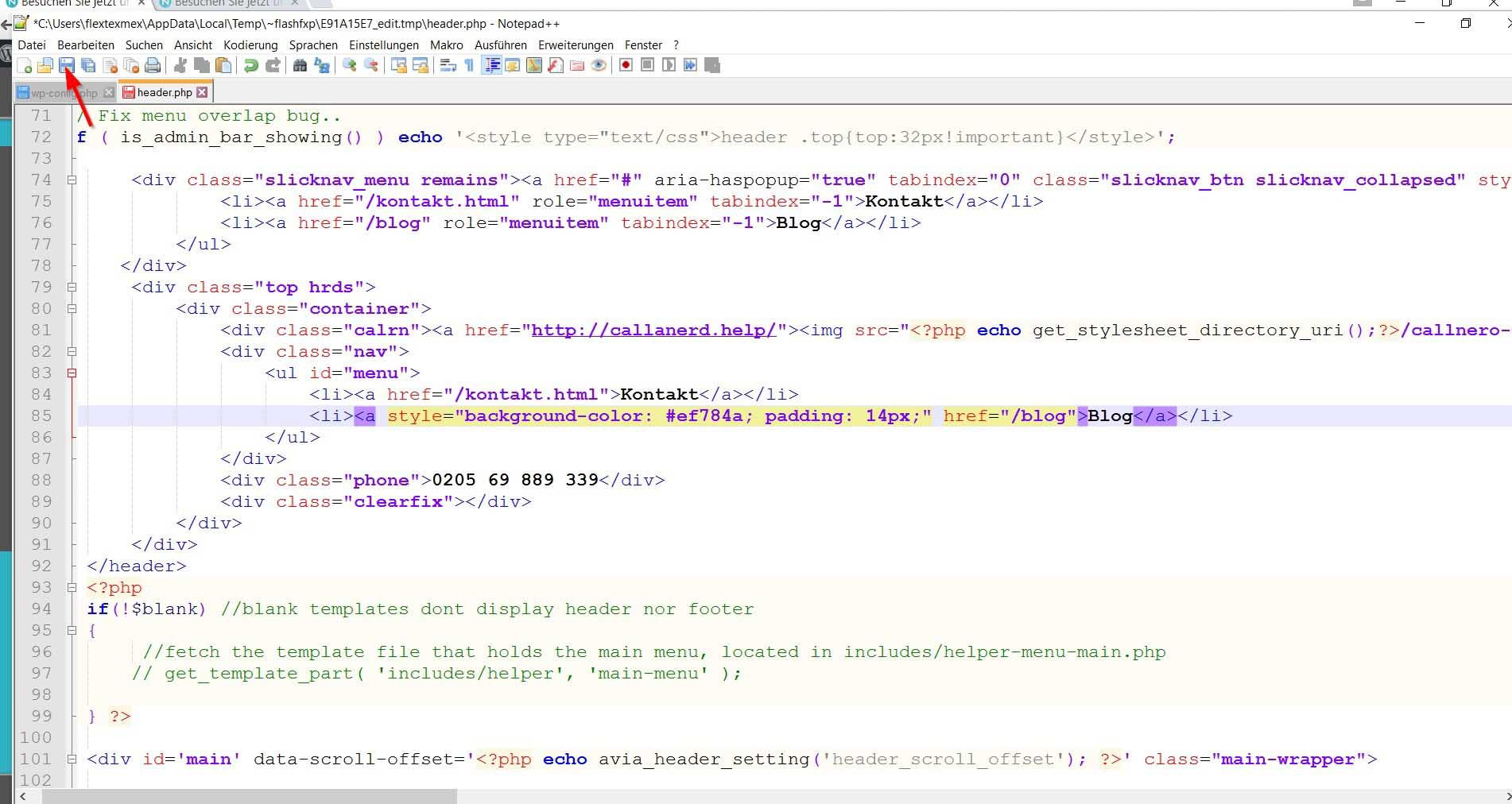
ES MUSS INNERHALB DER < > KLAMMERN SEIN
Zusätzlich muss man die Einstellungen mit [ style=“ Inhalt “ ] kennzeichnen:
style=“background-color: #ef784a; padding: 14px;“

Wenn alles geklappt hat. Es kann aber auch sein, dass es geklappt hat, aber
nicht anzeigt wird. Darauf gehe ich später noch genauer ein


Leider ist das nicht der beste, aber der einfachste Weg das Design zu ändern

WIR WEIL MAN ÄNDERUNGEN BESSER ÜBER STYLE.CSS VORNIMMT.
Eine ID wird im Gegensatz zu einer „class“ nur einmal an ein HTML Element
vergeben zur eindeutigen Kennzeichnung. Änderungen in der Style.css sammeln
alle Änderungen an einem Ort

UND NICHT IN JEDER DATEI EINZELN HINTERLEGT SEIN

In Filezilla musst du die Datei erst runterladen, bearbeiten und dann wieder hochladen

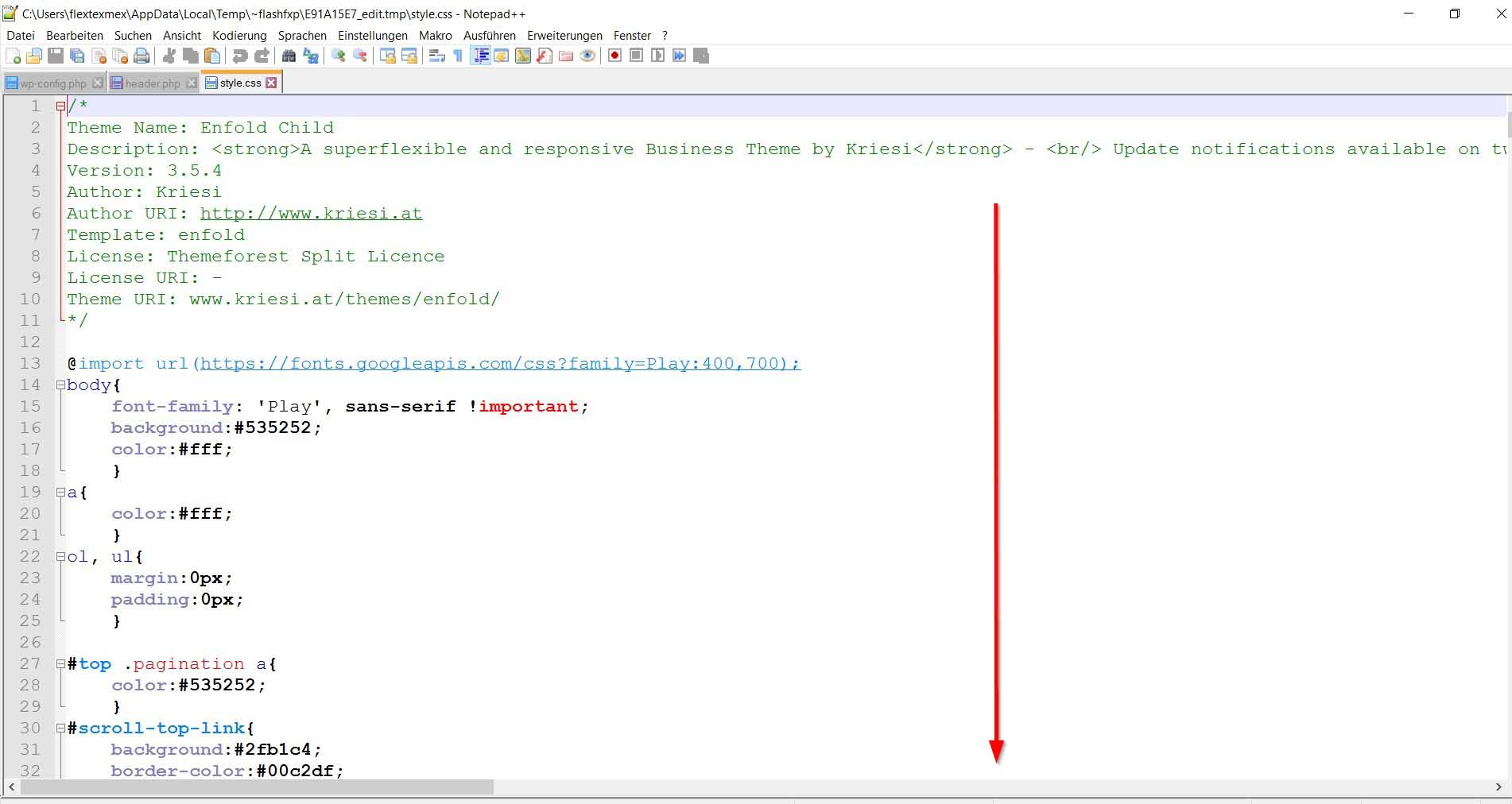
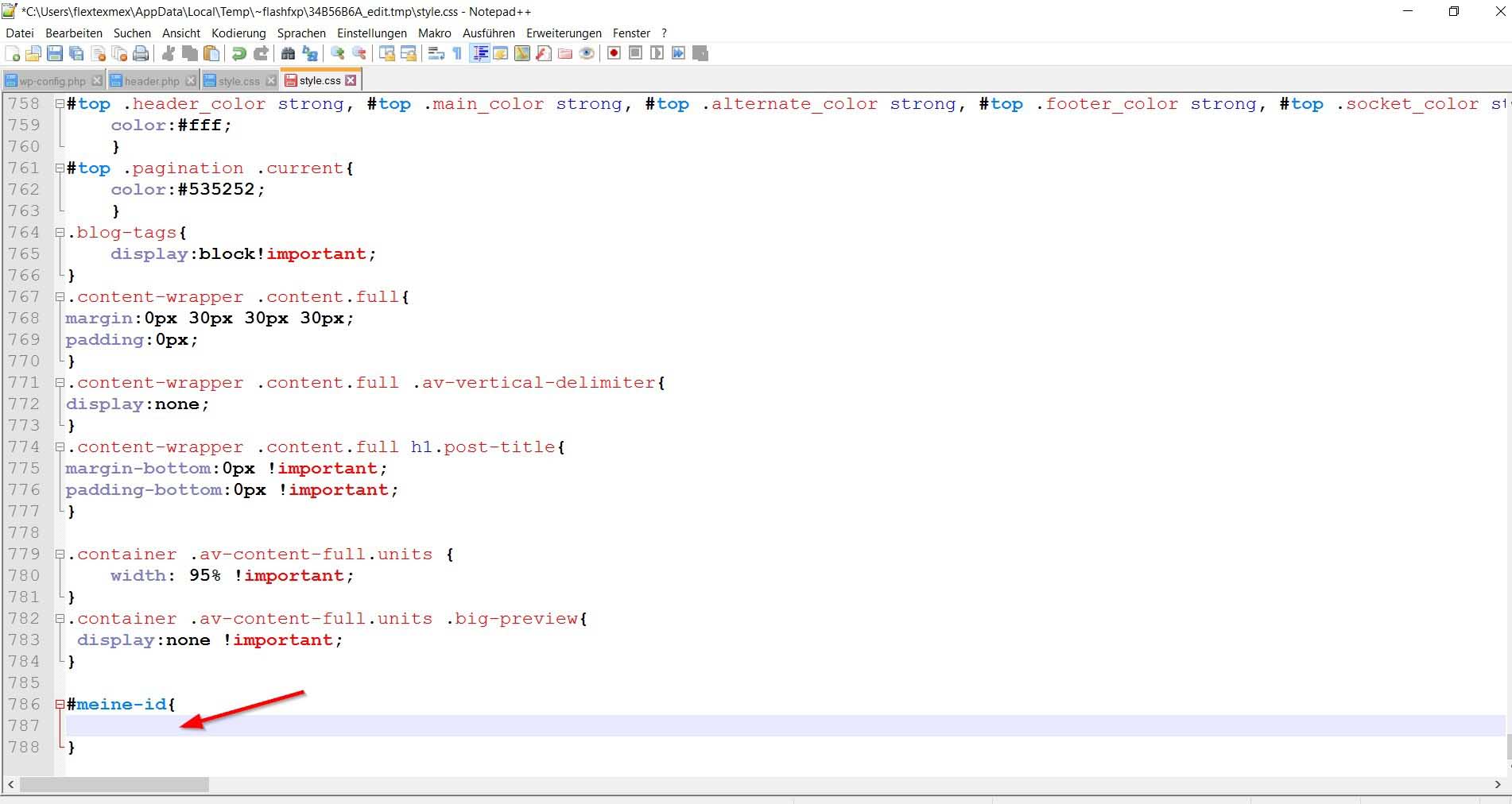
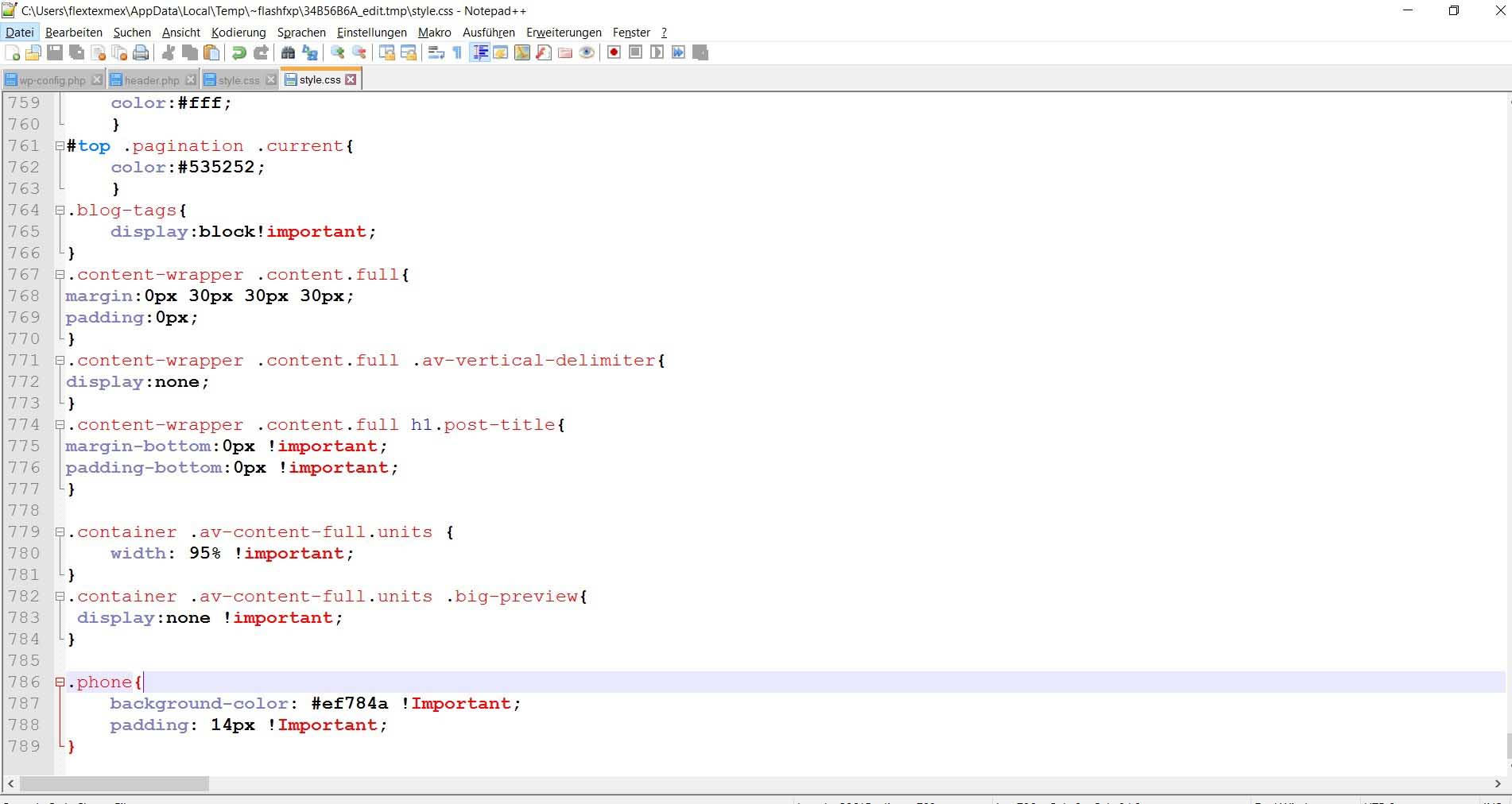
DORT WERDEN NORMALERWEISE NEUE ÄNDERUNGEN EINGEFÜGT

Zwischen den { } werden die Änderungen eingetragen.
#meine-id ist der Identifikator für das Element. Bei HTML Klassen
also class=“meine-klasse“ Elementen muss statt der Raute # ein Punk“.“ verwendet werden

#meine-id { background-color: #ef784a; padding: 14px; }

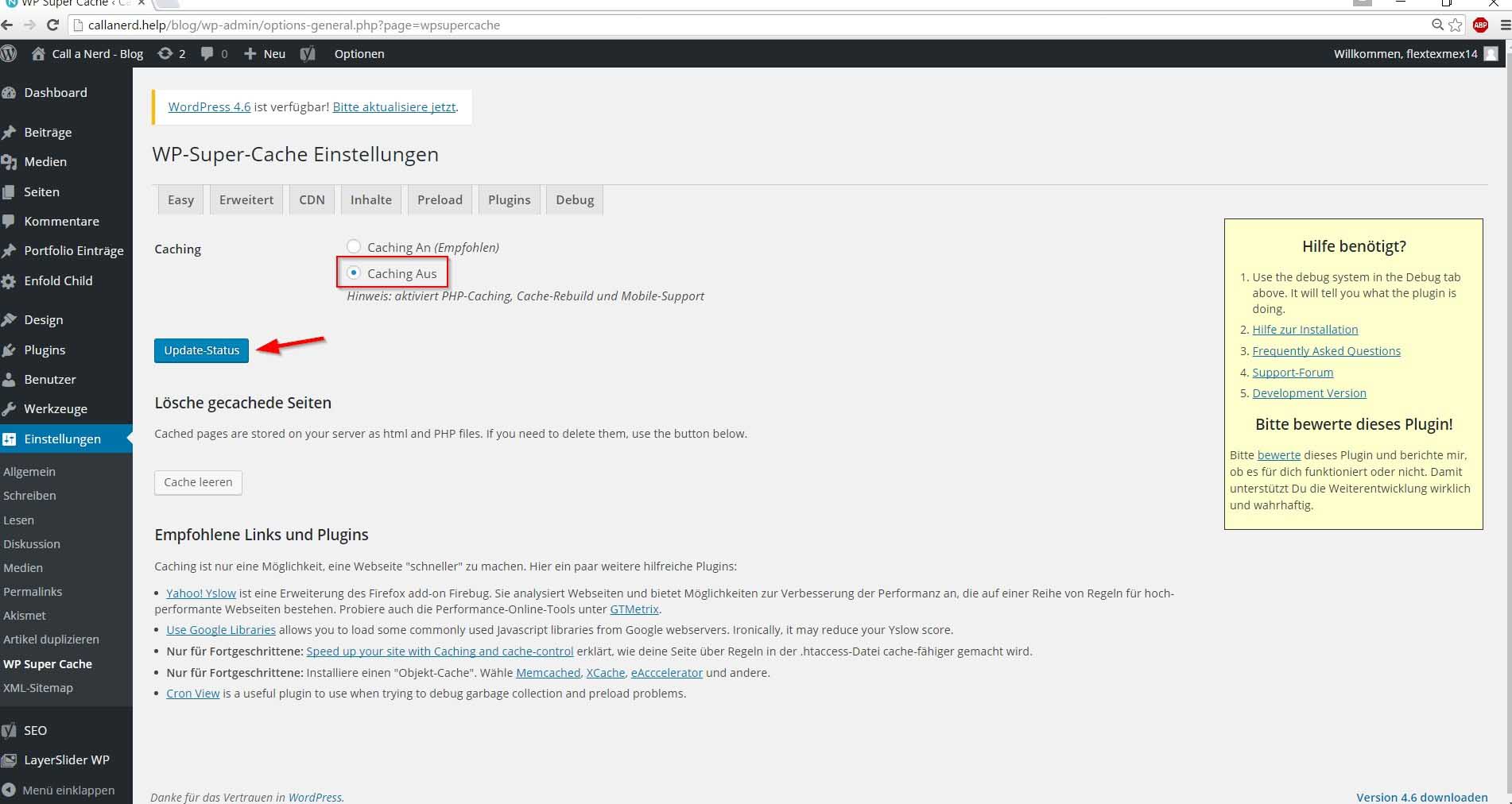
ES KANN FUNKTIONIERT HABEN OHNE DASS MAN ES SIEHT
Das liegt daran dass zwischen uns und WordPress viele Male
Zwischenkopien erstellt wurden: In WordPress, im Browser
und auf den Server die uns die Webseite ausliefern. Man muss
deswegen ausschließen, dass man nicht die aktuelle Version sieht


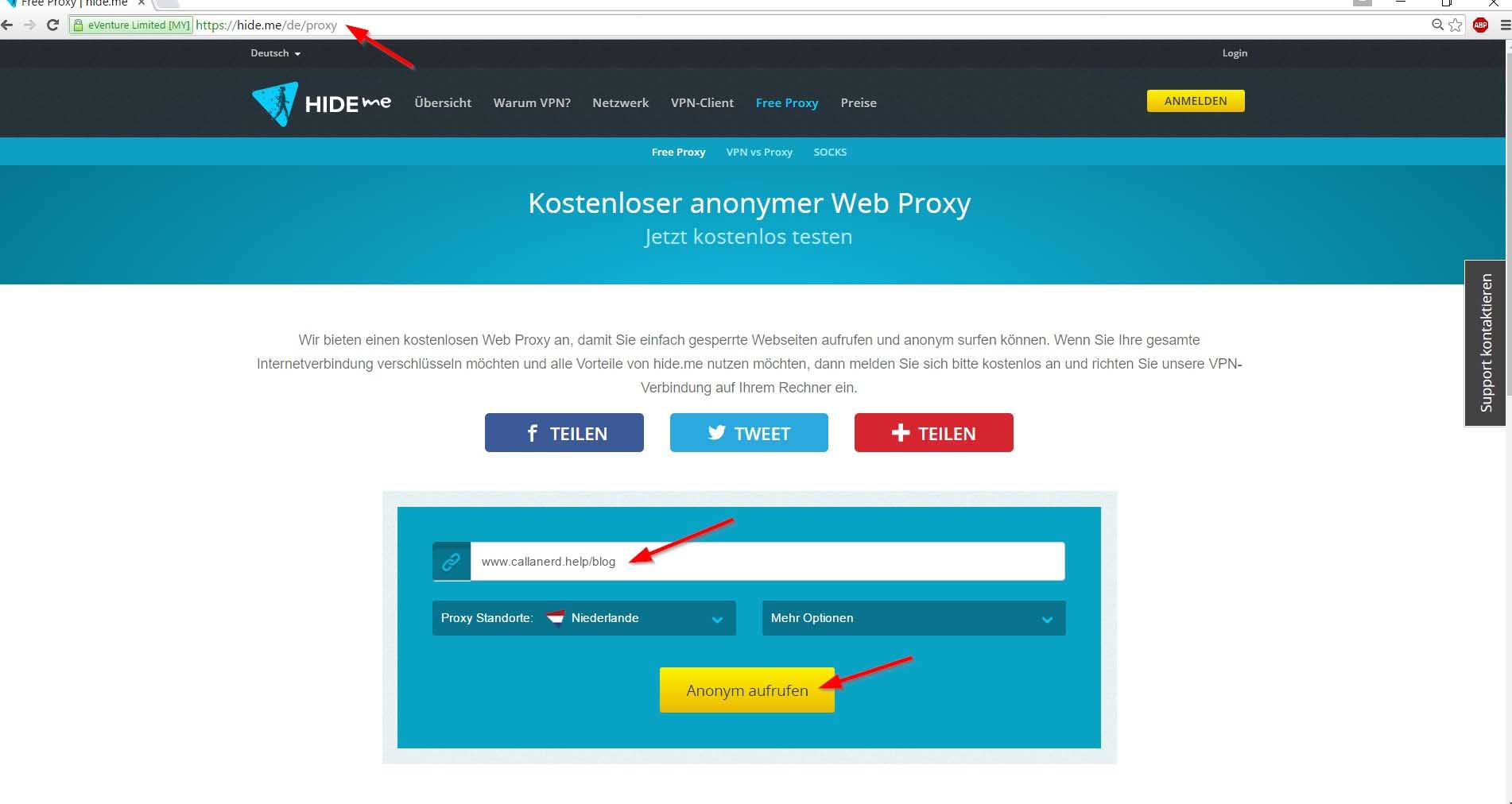
PROXY WIE WWW.HIDE.ME/PROXY BENUTZEN
Mit diesem kann ich über einen anderen PC meine Webseite abrufen
und sehe wirklich den aktuellen Stand

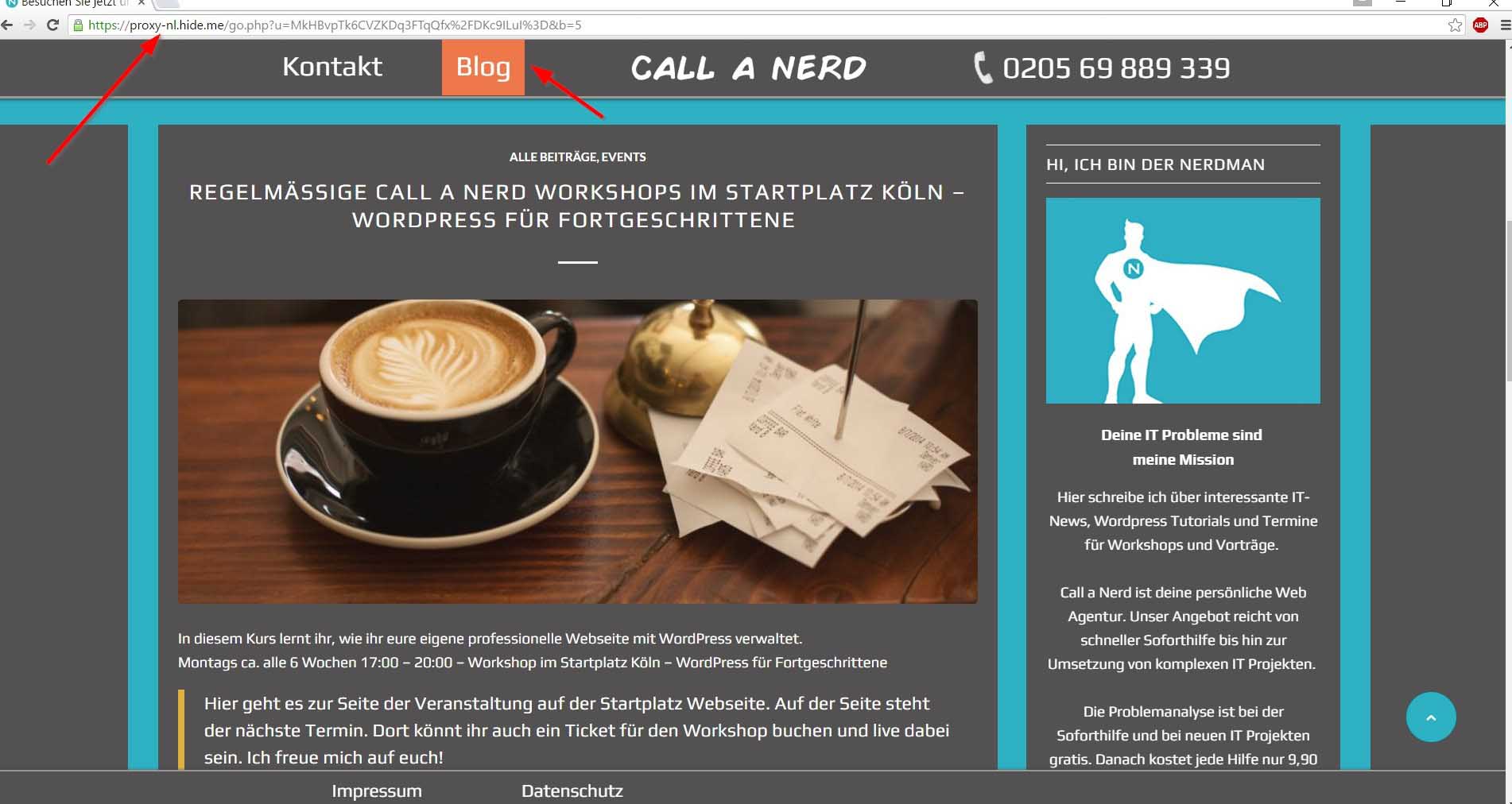
UND SOMIT ÜBER DEN PROXY GELADEN WURDE
Jetzt müssten die Änderungen zu sehen sein wenn es funktioniert hat.
Wenn nicht kontrolliere nochmal jeden einzelnen Schritt.
Bei Programmiercode reicht schon ein falsches Zeichen
um schwerwiegende Fehler zu verursachen,
aber über FTP kann man diese schnell wieder reparieren

Color: black; margin: 50px;
Mehr Informationen über CSS auf https://wiki.selfhtml.org/wiki/CSS
Link zum nächsten Tutorial: Wie erstelle ich meine Webseite mit WordPress
Wenn es dir zu schnell geht, dann kannst du jederzeit die Auto Rotation beenden, indem du vor oder zurück klickst. So kannst du manuell jeden einzelnen Schritt in Ruhe lesen und selbst nachmachen.
WordPress Child Theme einfach verstehen
Wenn du etwas nicht verstanden hast, etwas fragen willst oder gerne ein Tutorial zu einem neuen Thema hättest, dann kommentiere einfach diesen Beitrag. Ich freue mich auf dein Feedback!
Dieses Tutorial zeigt, wie man ein Child Theme per FTP verändert. Eine Änderung lässt sich oft nur mit WordPress FTP vornehmen, weil der WordPress Editor bei einem Absturz nicht mehr erreichbar ist.
Child Theme per FTP verändern – warum ist das sinnvoll?
Bei WordPress Abstürzen kann schon ein falsches Zeichen im Quellcode genügen. Man kann CSS Änderungen in Chrome per „untersuchen“ nach dem Rechtsklick ausprobieren. Nach dem Ausprobieren kann man die Änderung dann in die WordPress style.css schreiben. Das sollte man aber in einem WordPress Child Theme machen um nach einem Update trotzdem alle Änderung beizubehalten. WordPress würde sonst die Änderungen einfach überschreiben. WordPress CSS Design sollte nicht direkt ins Template sondern in die WordPress style.css im Child Theme geschrieben werden.
So klappt es mit den Änderungen
Um eine CSS Anpassung wirklich immer zu sehen, muss man das Caching ausschalten. Es kann aber trotzdem sein, dass die Webseite nicht richtig angezeigt wird. Dann muss man noch einen Proxy benutzen. Also eine Weiterleitung wie hide.me/proxy welche die Webseite über einen anderen Computer aufruft und somit den WordPress Cache aus meinem Browser nicht wieder lädt.